头部组件
<template> <div class="todo-header"> <input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add"/> </div> </template> <script> import {nanoid} from 'nanoid' export default { name:"MyHeader", props:['re'], methods: { add(e){ if(!e.target.value.trim()) return alert("输入不能为空") const arr ={id:nanoid(),name:e.target.value,done:false} console.log(arr) this.re(arr) e.target.value='' } }, }; </script> <style scoped> /*header*/ .todo-header input { width: 560px; height: 28px; font-size: 14px; border: 1px solid #ccc; border-radius: 4px; padding: 4px 7px; } .todo-header input:focus { outline: none; border-color: rgba(82, 168, 236, 0.8); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6); } </style>
列表组件
<template> <ul class="todo-main"> <MyItem v-for="arr in arrs" :key="arr.id" :arr="arr" :changeDone="changeDone" :del="del" /> </ul> </template> <script> import MyItem from "./MyItem.vue"; export default { name: "MyList", components: { MyItem }, props:['arrs','changeDone','del'], }; </script> <style scoped> /*main*/ .todo-main { margin-left: 0px; border: 5px solid #ddd; border-radius: 2px; padding: 0px; } .todo-empty { height: 40px; line-height: 40px; border: 1px solid #ddd; border-radius: 2px; padding-left: 5px; margin-top: 10px; } </style>
事件组件
<template> <li> <label> <input type="checkbox" :checked="arr.done" @change="a(arr.id)"/> <!-- <input type="checkbox" v-model="arr.done"/> --> <span>{{arr.name}}</span> </label> <button class="btn btn-danger" @click="d(arr.id)">删除</button> </li> </template> <script> export default { name: "MyItem", props:['arr','changeDone','del'], methods: { a(id){ this.changeDone(id) }, d(id){ if(confirm("确认删除吗")){ console.log(id) this.del(id) } } }, }; </script> <style scoped> /*item*/ li { list-style: none; height: 36px; line-height: 36px; padding: 0 5px; border-bottom: 6px solid rgb(250, 238, 238); } li label { float: left; cursor: pointer; } li label li input { vertical-align: middle; margin-right: 6px; position: relative; top: -1px; } li button { float: right; display: none; margin-top: 3px; } li:before { content: initial; } li:last-child { border-bottom: none; } li:hover{ background-color: aqua; } li:hover button{ display: block; } </style>
底部组件
<template> <div class="todo-footer" v-show="toTal" > <label> <!-- <input type="checkbox" @click="upd" :checked="toTals===toTal"> --> <input type="checkbox" v-model="isAll"> </label> <span> <span >已完成{{toTals}}</span> / 全部{{toTal}} </span> <button class="btn btn-danger" @click="clearDone">清除已完成任务</button> </div> </template> <script> export default { name: "MyFooter", props:['arrs','updDone','clearDone'], computed:{ toTals(){ // return this.arrs.reduce((pre,arr)=>{ // return pre+ (arr.done?1:0) // },0) return this.arrs.reduce((pre,arr)=>pre+ (arr.done?1:0),0) }, toTal(){ return this.arrs.length }, isAll:{ get(){ return this.toTal===this.toTals &&this.toTal>0 }, set(e){ this.updDone(e) } } }, // methods:{ // upd(e){ // // console.log(e) // this.updDone(e.target.checked) // } // } }; </script> <style scoped> /*footer*/ .todo-footer { height: 40px; line-height: 40px; padding-left: 6px; margin-top: 5px; } .todo-footer label { display: inline-block; margin-right: 20px; cursor: pointer; } .todo-footer label input { position: relative; top: -1px; vertical-align: middle; margin-right: 5px; } .todo-footer button { float: right; margin-top: 5px; } </style>
App组件
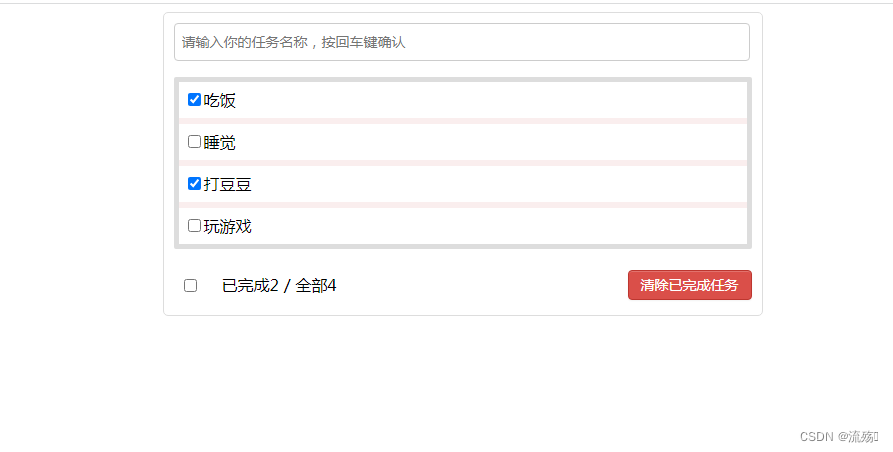
<template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <MyHeader :re="re"/> <MyList :arrs="todoArrs" :changeDone="changeDone" :del="del"/> <MyFooter :arrs="todoArrs" :updDone="updDone" :clearDone="clearDone"/> </div> </div> </div> </template> <script> import MyHeader from './components/MyHeader' import MyFooter from './components/MyFooter' import MyList from './components/MyList' export default { name: 'App', components: { MyHeader,MyFooter,MyList }, data() { return { todoArrs:[ {id:"01",name:"吃饭",done:true}, {id:"02",name:"睡觉",done:false}, {id:"03",name:"打豆豆",done:true}, {id:"04",name:"玩游戏",done:false}, ] } }, methods: { // 添加头部传过来的数据 re(x){ this.todoArrs.unshift(x) console.log("收到数据"+x) }, //改变是否完成 changeDone(id){ this.todoArrs.forEach(a=>{ if(id===a.id){ a.done = !a.done console.log(a) } }) }, //删除 del(id){ this.todoArrs = this.todoArrs.filter(fli=> fli.id!==id) }, //全选或全不选 updDone(v){ this.todoArrs.forEach((e)=>{ e.done =v }) }, //删除已完成的任务 clearDone(){ this.todoArrs = this.todoArrs.filter(fli=>fli.done!==true) } }, } </script> <style> body { background: #fff; } .btn { display: inline-block; padding: 4px 12px; margin-bottom: 0; font-size: 14px; line-height: 20px; text-align: center; vertical-align: middle; cursor: pointer; box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); border-radius: 4px; } .btn-danger { color: #fff; background-color: #da4f49; border: 1px solid #bd362f; } .btn-danger:hover { color: #fff; background-color: #bd362f; } .btn:focus { outline: none; } .todo-container { width: 600px; margin: 0 auto; } .todo-container .todo-wrap { padding: 10px; border: 1px solid #ddd; border-radius: 5px; } </style>














![[YOLOv8单机多卡GPU问题解决]](https://img-blog.csdnimg.cn/cfbd7dc54cd347c8bf75912deb703edd.jpg)