falsk连接数据库
我们整个项目采用vue+flask+mysql的框架,之前已经搭建好了mysql数据库,现在要做的是使用flask连接到数据库并测试
安装flask
-
首先安装flask
pip install flask进行数据库连接
数据库连接需要使用到pymysql库以及flask库
连接数据库的函数如下:
class Database:
# 设置数据库连接
host='localhost'
user='root'
password = "123456"
def __init__(self,db):
connect=pymysql.connect(host=self.host,user=self.user,password=self.password,db=db)
self.cursor = connect.cursor()
# 执行sql语句
def execute(self,command):
try:
# 执行command中的sql语句
self.cursor.execute(command)
except Exception as e:
return e
else:
return self.cursor.fetchall()其中包含了连接数据库以及执行sql语句,省去了每次执行sql语句重连数据库的麻烦
编写函数以测试是否连接成功数据库
可以使用以下代码,其中注意Database()中替换为自己的数据库名,sql查询语句根据自己情况编写
sql = Database("xmsx")
result = sql.execute(f"SELECT company FROM companyandjob WHERE job_name='{job}' ")
print(result)vue与flask通信
前端vue部分
解决跨域问题:
- 首先编写vue.config.js

设置target为自己的后端flask的接口:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
})
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 8080,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://127.0.0.1:8085', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
}
}- 其次编辑index.js(注意,这里是我们项目特有的,我们全局设置了axios,因此不用在每个vue中导入axios
设置baseUrl为后端flaskIP地址

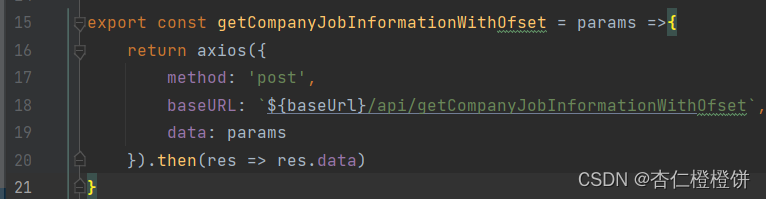
- 编写前端函数
这里使用export const 是因为我们将所有的调用后端的函数写在了一个文件中,这样封装性较强,前端需要获取后端数据时调用这个函数即可

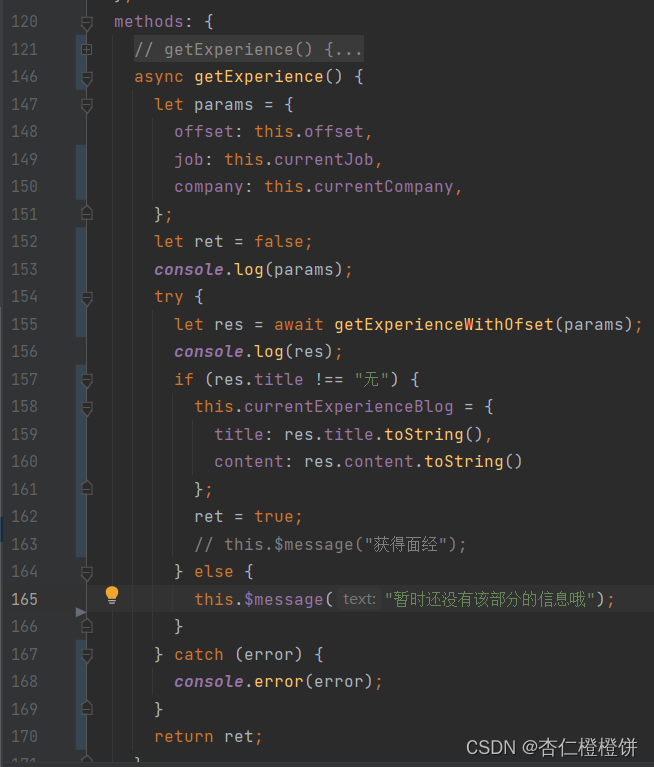
- 在.vue文件中调用访问后端的函数
在methods中使用,并且由于改方法是异步操作,所以使用async声明,并且在异步调用函数的位置声明await,从而获得后端返回的数据。相应的展示在前端

后端flask部分
后端需要与vue通信,同时要与数据库连接,并且接受前端的参数,代码如下:
# 前端显示相应公司后端岗位的优秀面经
@app.route('/api/getExperienceWithOfset',methods=['POST'])
def showExperience():
if request.method == "POST":
company = request.json['company']
# 如果之后添加”前端“岗位,则应前端再传递一个”岗位“信息,从而到数据库中查询相应的数据
job = request.json['job']
offset = request.json['offset']
if request.method == "GET":
company = request.args.get['company']
job = request.json['job']
offset = request.json['offset']
# 创建Database类的对象sql,test为需要访问的数据库名字 具体可见Database类的构造函数
sql = Database("xmsx")
try:
#执行sql语句 f+字符串的形式,可以在字符串里面以{}的形式加入变量名 结果保存在result数组中
result = sql.execute(f"SELECT title,content FROM companyandexperience WHERE company='{company}' AND job='{job}' LIMIT 1 OFFSET {offset}")
except Exception as e:
return {'status':"error", 'message': "code error"}
else:
if not len(result) == 0:
#返回查询结果,根据需要进行处理
return {'status':'success','title':result[0][0],'content':result[0][1],}
else:
return {'status':'success','title':"无",'content':"空",}这里我们处理成,接受前端的company,job,offset字段,然后在数据库中查询相应的记录并返回。offset的设置是为了可以在前端实现分页展示。
并且,为了防止频繁的发生error错误,我们设置,如果数据库中查询不到数据,则返回”空“,在前端添加逻辑判断,如果返回的数据内容为”空“则表示没有数据了,则不能再进行翻页操作,并且提示”暂时没有该信息“。
项目中编写的后端函数如下:
- 根据公司和岗位查询公司要求信息
# 根据公司岗位,这里的岗位是模糊查询,即算法、数据等类别,查询出公司要求,公司职责或描述
@app.route('/api/getCompanyJobInformationWithOfset',methods=['POST'])
def showCompanyJobInformationWithOfset():- 根据公司和岗位查询公司优质面经
# 前端显示相应公司后端岗位的优秀面经
@app.route('/api/getExperienceWithOfset',methods=['POST'])
def showExperience():- 根据jieba分词统计得到的各公司的高频考点,从数据库中查询一些技术问题作为模拟面试问答
总结
综上,我们实现了vue+flask+mysql的整体框架。根据不同的前端展示需求,编写不同的后端代码及sql查询即可。






![[YOLOv8单机多卡GPU问题解决]](https://img-blog.csdnimg.cn/cfbd7dc54cd347c8bf75912deb703edd.jpg)