译注
由于 1.2.2 小节介绍 SVG 的篇幅过多,为了方便查阅,后续将分多个小节依次进行翻译。为了确保整个 1.2.2 小节的完整性,特意将上一篇包含的 SVG 小节的内容整理出来重新编排。敬请留意。
1.2.2 SVG - 可缩放矢量图形
可伸缩矢量图形(Scalable Vector Graphics,即 SVG)的引入从根本上改变了网络的面貌。SVG 图形在短短几年内就成为了主要的 Web 开发工具。与栅格图形(如 PNG 和 JPG 格式图片)由微小像素构成、并且像素点在放大倍数过高时清晰可见的设计理念不同,矢量图形则是基于数学和几何学构建而成的,能够在任何尺寸、任何屏幕分辨率下保持清晰的外观。SVG 图形的另一个重要优势是可以直接注入到 DOM 中,不仅可以让开发人员直接操作该元素并添加动画效果,而且还可以供屏幕阅读器访问。如果构建得当,SVG 图形也能具备高性能,其文件大小仅为相同效果的栅格图像的一小部分。
用 D3 来创作数据可视化作品,通常会将 SVG 图形注入 DOM,通过修改它们的 attribute 属性来生成各种可视化视觉元素。了解 SVG 的工作原理、主要图形及其主导视觉呈现的 attribute 属性,对大多数 D3 项目而言至关重要。本节后续内容将逐一介绍整个 D3 项目中会被反复重用的 SVG 形状。如果您对 SVG 还不太熟悉,请务必花点时间与我们一起敲敲代码。我们承诺这将大幅降低您未来使用 D3 的难度。
如何访问代码文件
本书的每一章都包含了编程练习(code-along exercises),旨在进一步提升学习体验。强烈建议您在阅读本书时“动手”实践,而不仅仅满足于“阅读”学习。完成每一章设置的练习环节,可以让您更好地消化吸收所学知识,并尽快开始构建您自己的 D3 项目。
对于每个练习项目,您都可以访问现成的源代码文件,在本书的
Github仓库(http://mng.bz/Xqjv)中找到它们。如果熟悉Git,还可以克隆该仓库到您本地计算机,或者下载对应的压缩文件。
示意图:从 GitHub 仓库下载源码文件每个章节都有各自的文件夹,包含一个或多个练习。每个练习都按章节顺序进行了编号。练习包括一个
start文件夹,其中包含开始练习所需的所有文件;而在end文件夹中有对应练习的完整参考答案。根据您在每一章、各个小节的学习进展,您既可以沿用上一小节练习后的代码,也可以使用与当前小节对应的代码文件夹进行练习,两种方式殊途同归。
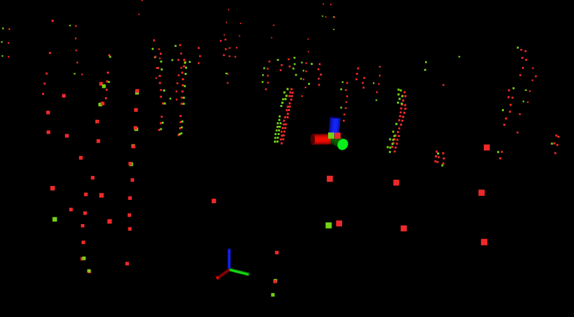
先从矢量图开始。根据本书提供的源码文件,找到 chapter_01/SVG_Shapes_Gallary 下的 end 文件夹,在 index.html 文件上单击鼠标右键,从 打开方式(Open with) 菜单项选择一个浏览器。推荐使用 Chrome 或 Firefox 浏览器, 因为它们有出色的检查工具(inspector tools)。文件将从一个新的浏览器标签页打开,并看到如图 1.8 所示的矢量图。您也可以从托管到 GitHub 上的在线项目浏览这些 SVG 图形(http://mng.bz/yZmB)。
 图 1.8 本节待构建的基本 SVG 图形
图 1.8 本节待构建的基本 SVG 图形
您看到的这些都是今后用 D3 构建可视化项目时最常用的一些 SVG 图形,包括:直线(lines)、矩形(rectangles)、圆形(circles)、椭圆(ellipses)、路径(path)和文本(text)。
使用时,通常需要告诉 D3 哪些形状需要追加到 DOM 中,以及需要包含哪些视觉呈现属性,以便找出与这些尺寸、颜色及位置信息相匹配的理想图形。接下来的练习环节将通过代码来逐一创建图 1.8 中展示的 SVG 图形。我们不妨将该练习称为 SVG 画廊(Gallery of SVG Shapes)。通过此次练习,您将进一步了解入手 D3 项目需要掌握的所有 SVG 相关的基础知识。
用您习惯的代码编辑器打开练习项目 SVG_Shapes_Gallery 下位于 start 文件夹内的 index.html 文件。推荐使用 VS Code 编辑器——一款免费又好用的多功能代码编辑器,拥有许多前端开发需要的实用工具。
如代码清单 1.1 所示,index.html 是一个简单的 HTML 文件。如果用浏览器打开(鼠标右键单击文件,从 打开方式(Open With) 菜单选择一款浏览器即可)将看到一片空白,因为 <body> 元素是空的。下一小节,将给 <body> 元素添加各类 SVG 图形。
代码清单 1.1 练习项目 SVG 画廊的初始 HTML 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Shapes Gallery | D3.js in Action</title>
</head>
<body>
</body>
</html>
如何查找更多信息
后续内容将介绍多个 SVG 元素及其
attribute属性。作为前端开发人员,常常会借助一些在线资源来构建项目、引入不太熟悉的 SVG 元素、或者寻找某个 JavaScript 功能来实现特定操作。MDN 在线文档(MDN Web Docs,详见 https://developer.mozilla.org/)就是这样一个可靠且全面的资源,其中包含了大量通俗易懂并且支持修改的实用示例,如 SVG 元素及其属性用法、CSS 样式属性以及 JavaScript 函数等。
1 响应式 SVG 容器
在 SVG 的图形世界中,<svg> 容器是用于绘图的白板。每个 SVG 形状都嵌套在该 <svg> 父元素中。想查看实际效果,编辑 index.html 文件并在 <body> 元素内添加一个 SVG 容器,然后在浏览器中重新加载该页面。目前还看不到任何内容:
<body>
<svg></svg>
</body>
打开浏览器的检查工具(在浏览器窗口中右键单击并选择 检查(Inspect))。在检查窗口中会看到组成当前页面的 DOM 结构。找到 <svg></svg> 容器(又称 SVG 节点)。将鼠标移动到检查窗口内的容器上,SVG 元素就会在页面上高亮显示,如图 1.9 所示:

图 1.9 从 DOM 树选中 SVG 节点,并在视口中高亮显示
默认情况下,浏览器中的 SVG 容器宽 300px 像素、高 150px 像素,但可以通过给 attribute 属性赋值进行调整。此时的 attribute 属性就是用来提供 HTML 元素的附加信息。在 SVG 行内元素中(With inline SVG),主要是通过 attribute 属性来设置构成 SVG 图形的各个形状的尺寸及位置信息。
例如,可以设置 SVG 元素的宽度(width)和高度(height)属性(attribute)。返回文本编辑器,向 SVG 容器添加一个 width 和 height 属性,属性值分别设为 900 和 300,然后保存:
<svg width="900" height="300"></svg>
在浏览器中重新加载项目,并在检查工具中定位 SVG 节点。请注意,现在 SVG 元素上出现了宽度和高度属性。如果将鼠标悬停在 DOM 树的 SVG 节点上,还将看到视口中的 SVG 容器此时的大小为 900px × 300px,如图 1.10 所示:

图 1.10 SVG 节点通过属性来指定大小
为了方便查看 SVG 容器,不必每次从检查工具高亮展示,不妨给它加上一个边框。向 SVG 元素添加一个 style 属性(attribute),并插入 CSS 边框属性(property)。如以下代码片段所示,通过边框简写属性(property)来创建一个宽 1px 像素的黑色实线边框:
<svg width="900" height="300" style="border:1px solid black;"></svg>
保存并重新加载页面,确认 SVG 容器周围存在边框;再调整浏览器窗口大小,直到小于 SVG 容器。可以看到 SVG 容器保持固定宽高,不会适应浏览器窗口大小。接下来,尝试让 SVG 容器变为响应式容器。
前面将 SVG 的 attribute 属性设置为绝对值(900 和 300),浏览器以像素为单位将其解析为相应的测量值(900px 和 300px);这里也可以使用百分比。回到文本编辑器中,将宽度改为相对值 100%,保存后重新加载页面:
<svg width="100%" height="300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小,留意 SVG 是如何占据整个可用宽度、并同时保持固定高度 300px 的。情况好多了,只是容器的原始宽高比(aspect ratio)也丢失了。
要让 SVG 元素变为响应式设计,可以使用 viewBox 属性(viewBox attribute)。删除编辑器中的 width 和 height 属性,并将其替换为 viewBox 属性,赋值为 "0 0 900 300":
<svg viewBox="0 0 900 300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小进行验证。注意到了吗?此时 SVG 容器在保持宽高比 900:300 不变的情况下适应了任何屏幕尺寸,从而得到一个响应式的 SVG!
正如您看到的那样,viewBox 属性由四个属性值组成。前两个数值指定了 viewBox 的坐标系原点(x 和 y)。本书将统一使用 0 0,知道这些值可以调整 SVG 容器在屏幕的可见部分还是很有帮助的。viewBox 后两个数值分别指定了宽度(width)和高度(height)。它们定义了 SVG 的宽高比,并确保它能完美适应任何容器并作相应缩放而不致失真。
(未完待续)
















![[leetcode]k-th-smallest-in-lexicographical-order 字典序的第K小数字](https://img-blog.csdnimg.cn/direct/c5a8eb15fd0f4157b4a2f76b03f803fb.png)