1、登录百度地图开放平台 https://lbsyun.baidu.com/(没有账号则先去创建一个百度账号)

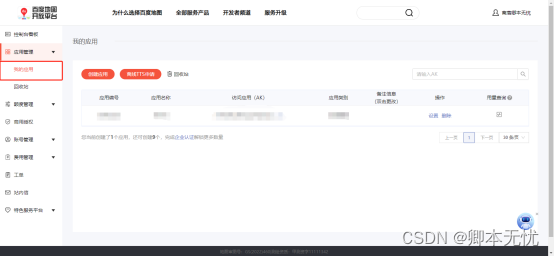
2、进入百度地图开放平台控制台(导航栏“控制台”),点击“应用管理”-“我的应用”

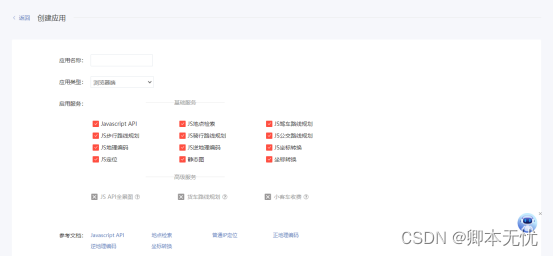
3、选择“创建应用”,应用模块选择“浏览器端”。创建成功后你就得到一个百度地图AK。

4、接下来就可以开始使用了
首先在index.html页面引入百度地图API
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&&type=webgl&ak=你的AK"></script>正式开写,显示地图,并给地图添加标记点,点击标记点显示地址信息
<template>
<div id='container'></div>
</template>
<script>
export default {
data() {
return {
// 标记点列表
markerList: [{
id: 1,
longitude: 116.404,
latitude: 39.915,
title: "天安门",
address: "北京市天安门广场"
}, {
id: 2,
longitude: 116.404,
latitude: 39.925,
title: "故宫博物馆",
address: "北京市故宫博物馆"
}];
}
},
mounted() {
this.initMap();
},
methods: {
initMap() {
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
// 创建点标记图标
var markerIcon = new BMapGL.Icon("icon.png", new BMapGL.Size(23, 26));
// 批量添加点标记
this.markerList.forEach(item => {
var markerPoint = new BMapGL.Point(item.longitude, item.latitude);
var marker = new BMapGL.Marker(markerPoint, {
icon: markerIcon
});
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 60,
title: item.title
};
var infoWindow = new BMapGL.InfoWindow('地址:' + item.address, opts);
// 点标记添加点击事件
marker.addEventListener('click', function() {
// 开启信息窗口
map.openInfoWindow(infoWindow, markerPoint);
});
})
},
},
};
</script>
<style scoped>
#container {
width: 100%;
height: 500px;// 高度一定要给
}
</style>效果如图: