tldraw 是一个开源的白板组件,10行代码就可以将其接入到 React 项目中:
import { Tldraw } from 'tldraw'
import 'tldraw/tldraw.css'
export default function App() {
return (
<div style={{ position: 'fixed', inset: 0 }}>
<Tldraw />
</div>
)
}
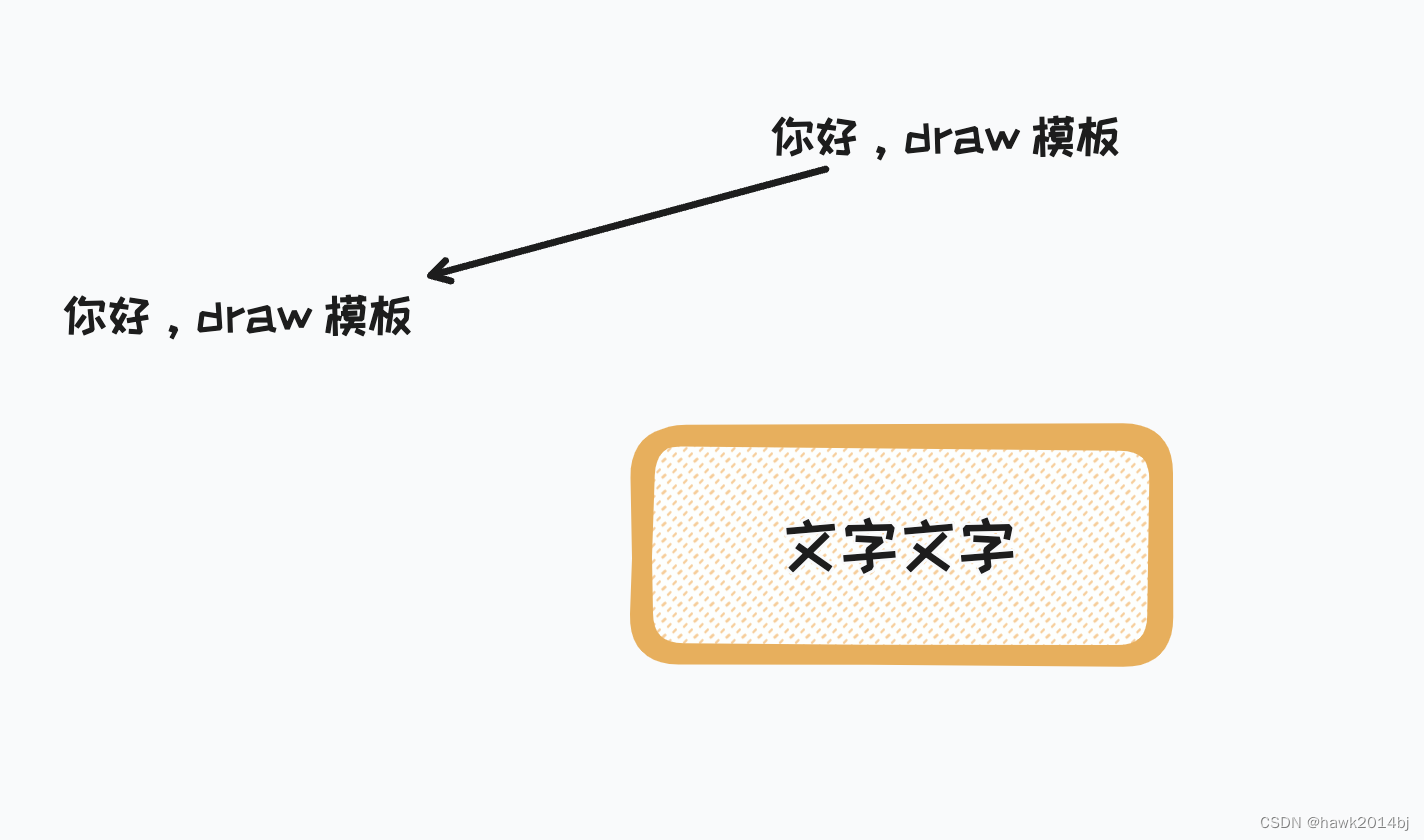
自定义字体
@import url("https://fonts.googleapis.com/css2?family=ZCOOL+KuaiLe&display=swap");
@import url("tldraw/tldraw.css");
body {
font-family: "ZCOOL KuaiLe";
}
修改组件字体
.tl-text {
font-family: 'ZCOOL KuaiLe', sans-serif !important;
}

很强大,有兴趣的同学可以深入研究,同时支持多人协同。