什么叫序列化?
将原本的字典、列表等内容转换成一个字符串的过程就 叫做序列化。
多用的两个序列化模块:json与pickle
·json,用于字符串 和 python数据类型间进行转换
·pickle,用于python特有的类型 和 python的数据类型间进行转换
序列化的目的
1、以某种存储形式使自定义对象持久化;
2、将对象从一个地方传递到另一个地方;
3、使程序更具维护性。
json
一些对于文档的操作请参考:文档的操作
Json模块提供了四个功能:
dumps:序列化,将某个数据类型转化为字符串
import json dic = {'k1':'v1','k2':'v2','k3':'v3'} str_dic = json.dumps(dic) #序列化:将一个字典转换成一个字符串 print(type(str_dic),str_dic) #<class 'str'> {"k3": "v3","k1": "v1", "k2": "v2"} #注意,json转换完的字符串类型的字典中的字符串是由""表示的注意:转化后的字符串由""表示,且会将字符串规范化,结果如下
loads:反序列化:将一个字符串格式的字典转换成一个字典
import json dic = {'k1':'v1','k2':'v2','k3':'v3'} str_dic = json.dumps(dic) #序列化:将一个字典转换成一个字符串 dic2 = json.loads(str_dic) #反序列化:将一个字符串格式的字典转换成一个字典 print(type(dic2),dic2) #<class 'dict'> {'k1': 'v1', 'k2':'v2', 'k3': 'v3'}注意:转为字典后也可进行一系列操作,结果如下:
处理嵌套的数据类型
import json list_dic = [1,['a','b','c'],3,{'k1':'v1','k2':'v2'}] str_dic = json.dumps(list_dic) #也可以处理嵌套的数据类型 print(type(str_dic),str_dic) #<class 'str'> [1, ["a", "b","c"], 3, {"k1": "v1", "k2": "v2"}] list_dic2 = json.loads(str_dic) print(type(list_dic2),list_dic2) #<class 'list'> [1, ['a','b', 'c'], 3, {'k1': 'v1', 'k2': 'v2'}]结果为:
pickle模块
提供了四个功能:dumps、dump(序列化,存)、loads(反 序列化,读)、load (不仅可以序列化字典,列表...可以把python中任 意的数据类型序列化)
在大多数情况与json相同,但是pickle更符合其操作python
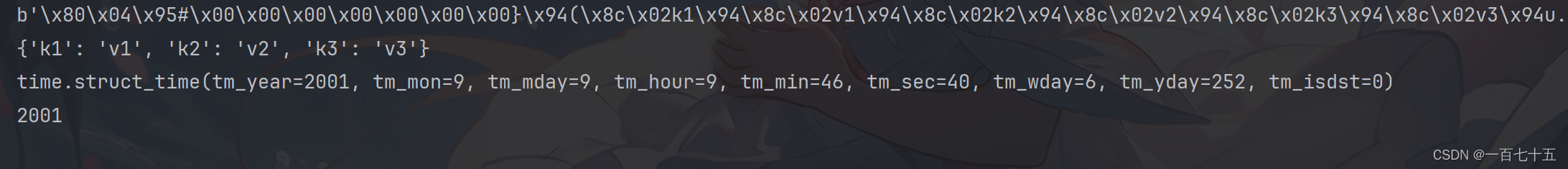
import pickle dic = {'k1':'v1','k2':'v2','k3':'v3'} str_dic = pickle.dumps(dic) print(str_dic) #一串二进制内容 dic2 = pickle.loads(str_dic) print(dic2) #字典 import time struct_time = time.localtime(1000000000) print(struct_time) f = open('pickle_file','wb') pickle.dump(struct_time,f) f.close() f = open('pickle_file','rb') struct_time2 = pickle.load(f) print(struct_time2.tm_year)结果为:
这时候机智的你又要说了,既然pickle如此强大,为什么还要学json呢? 这里我们要说明一下,json是一种所有的语言都可以识别的数据结构。 如果我们将一个字典或者序列化成了一个json存在文件里,那么java代码 或者js代码也可以拿来用。 但是如果我们用pickle进行序列化,其他语言就不能读懂这是什么了~ 所以,如果你序列化的内容是列表或者字典,我们非常推荐你使用json模 块 但如果出于某种原因你不得不序列化其他的数据类型,而未来你还会用 python对这个数据进行反序列化的话,那么就可以使用pickle