目录
0.简介
1.环境
2.详细介绍
2.1我的原代码和显示效果
2.2 去掉QTabWidget的边框
2.3 单独留下边线
2.3.1 法一:通过【this->setDocumentMode(true);】设置下边线
2.3.2 通过【QTabWidget::pane】设置下边线
2.4单独设置上边线
2.5 优化界面tab
2.5.1 增加Tab的圆角
2.5.2 增加下边线的样式和颜色
2.5.3 设置Tab点击和不点击的突出效果
2.5.4 全部代码:
0.简介
项目需求,有一个QTabWidget的类,想修改其样式,主要介绍了如何去掉边框;单独留上边线、下边线;主要使用setStyleSheet设置,详见下文
1.环境
windows11 + vs-code + qt
2.详细介绍
2.1我的原代码和显示效果
我有一个自定义的类,这个类继承自【QTabWidget】
用setStyleSheet设置样式
setStyleSheet("QTabBar::tab {\
min-height:30px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
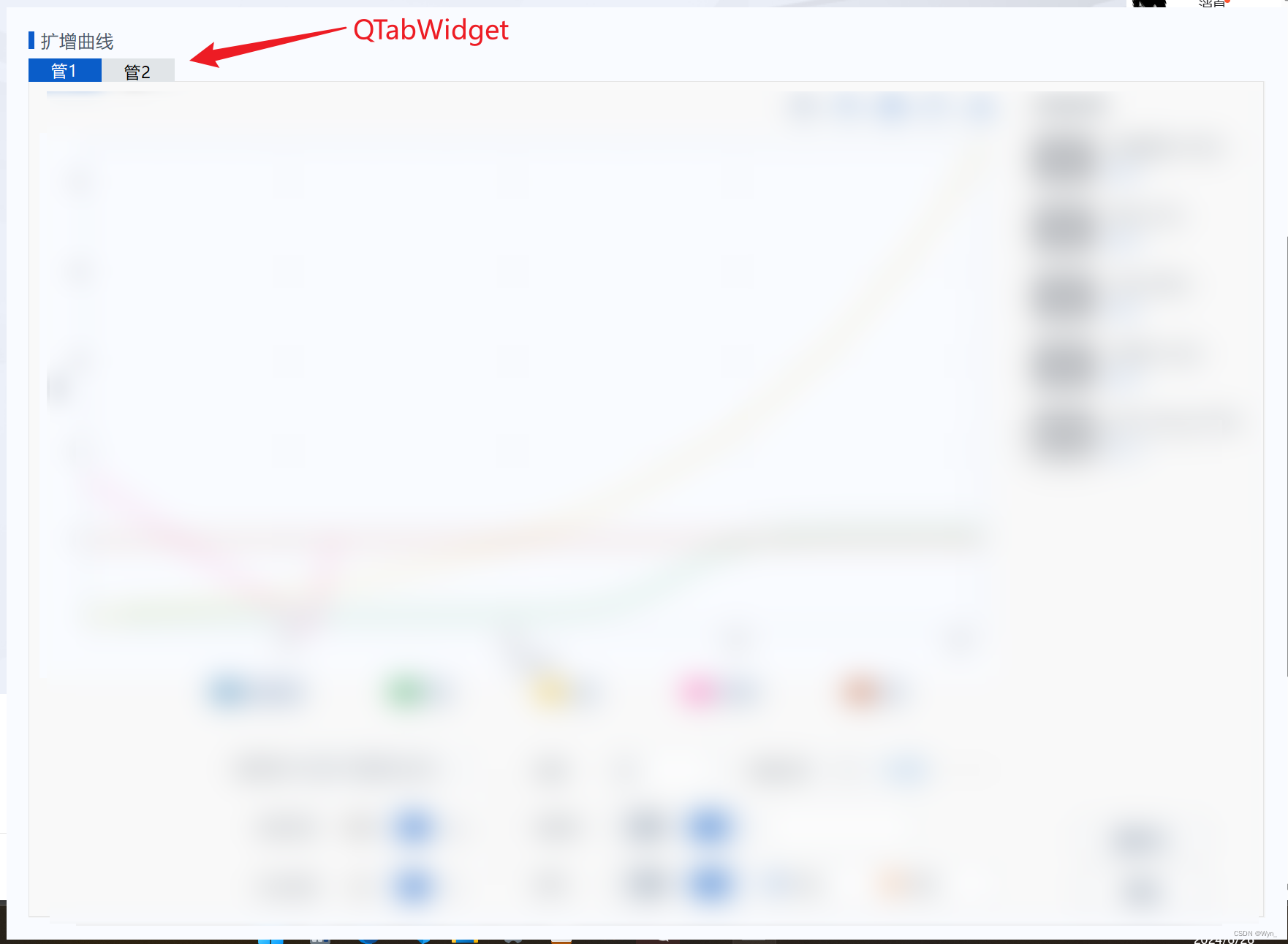
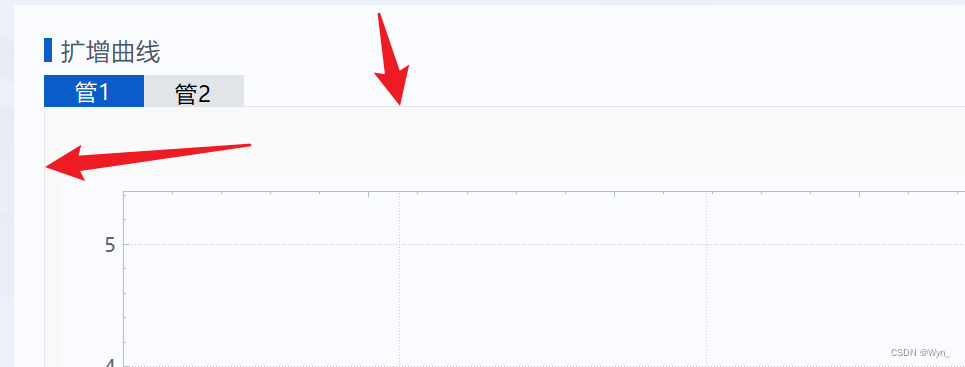
}");界面显示的效果如下,可以看到我有两个tab页:管1和管2

但是我的QTabWidget目前的样式有个框,我的目的是删除QTabWidget的框,不美观

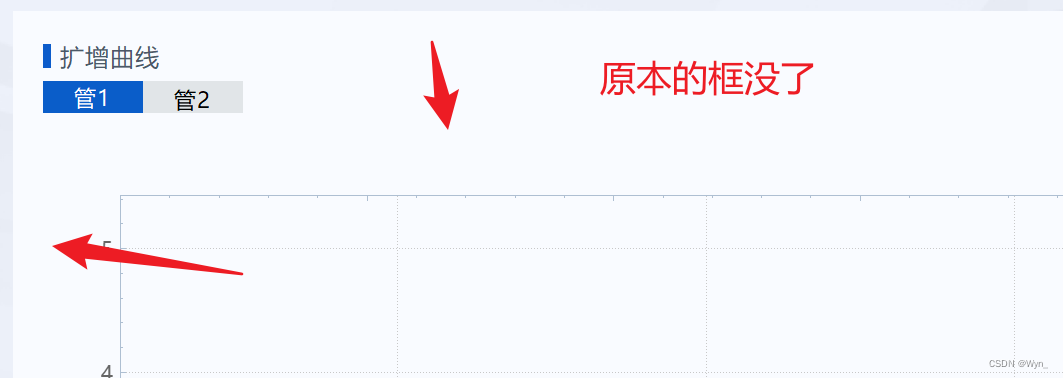
2.2 去掉QTabWidget的边框
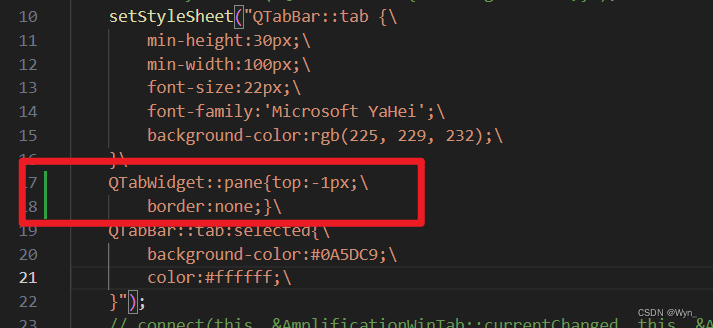
使用【QTabWidget::pane{top:-1px;border:none;}】
在原有的样式中增加这句样式

setStyleSheet("QTabBar::tab {\
min-height:30px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
}\
QTabWidget::pane{top:-1px;\
border:none;}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
}");
2.3 单独留下边线
有两种方式显示单独下边线:
①通过【setDocumentMode】设置;
②通过【QTabWidget::pane】设置。
不同的点是,前者不能设置线的样式,后者可以设置线的样式
2.3.1 法一:通过【this->setDocumentMode(true);】设置下边线
【setDocumentMode(true)】 设置 QTabWidget 为文档模式,主要改变 QTabWidget 的外观和行为,使其更适合用于文档管理界面。文档模式通常用于显示一组文档,每个文档都可以通过一个标签进行访问。
这种模式下的 QTabWidget 具有以下特征:
- 标签外观改变:标签将变得更扁平,更类似于浏览器或文本编辑器中的标签。
- 标签位置:通常标签会被放置在控件的顶部,而不是其他位置(如左侧或右侧)。
- 交互性改进:文档模式的标签通常更易于操作和管理,提供更直观的文档切换体验。
优点
- 改进的用户体验:文档模式的标签设计通常更符合用户的期望,特别是在处理多个文档时,例如在代码编辑器或网页浏览器中。
- 外观一致性:当应用程序需要多文档界面时,文档模式提供了一种标准化的外观,使界面更一致。
- 简洁的标签样式:标签样式更扁平、更简洁,可以减少视觉干扰,提升用户的注意力集中在内容上。
缺点
- 灵活性降低:文档模式的设计主要是为了文档管理,如果应用程序的标签用途不同(例如选项卡式的设置面板),文档模式可能不太适合。
- 自定义难度增加:文档模式的标签外观和行为是固定的,如果需要进行特定的自定义,可能需要更多的工作。
- 兼容性问题:某些情况下,文档模式可能与应用程序的整体设计风格不匹配,导致视觉上的不协调。
setStyleSheet("QTabBar::tab {\
min-height:30px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
}");
this->setDocumentMode(true); //通过这行设置下边线
2.3.2 通过【QTabWidget::pane】设置下边线
前提:请设置文档模式为false【this->setDocumentMode(false);】,或者注释这行代码
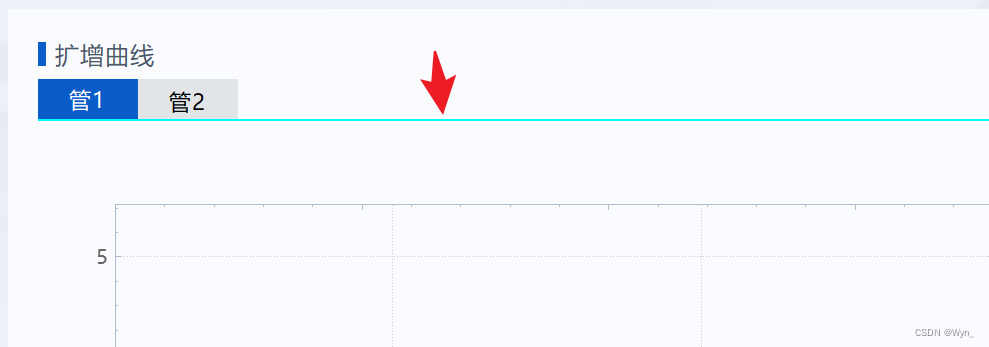
我增加了一条绿色的线,设置宽度为2px
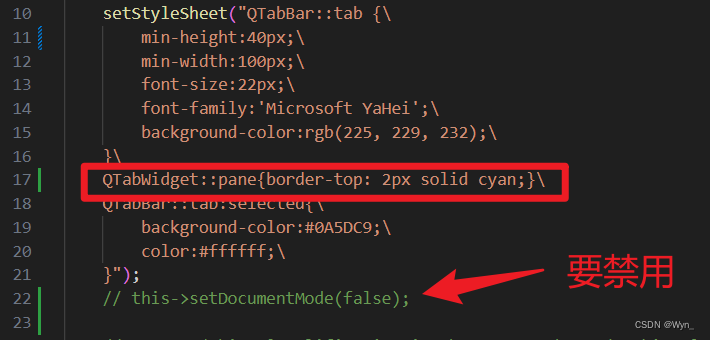
【QTabWidget::pane{border-top: 2px solid cyan;}】

setStyleSheet("QTabBar::tab {\
min-height:40px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
}\
QTabWidget::pane{border-top: 2px solid cyan;}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
}");
// this->setDocumentMode(false);
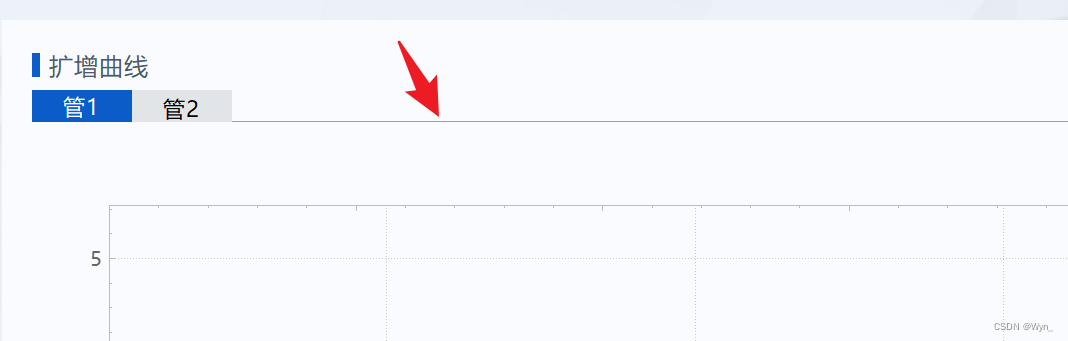
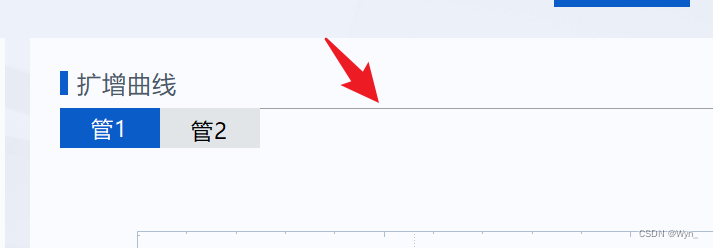
2.4单独设置上边线
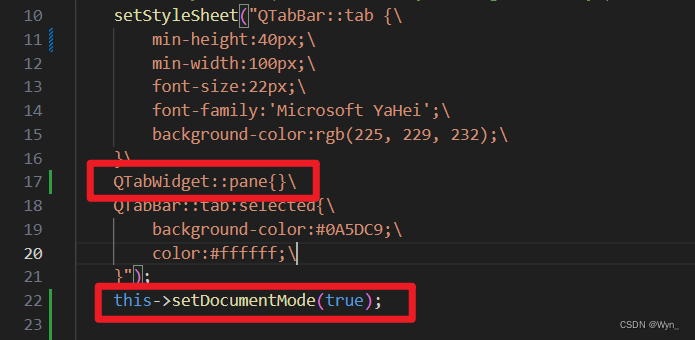
使用文档模式 + 【QTabWidget::pane{}】
注意:【QTabWidget::pane{}】这句是不能删除的,即使它的里面没有设置样式,去掉后就变成下边线了。
解释:
- 当你在样式表中明确声明 QTabWidget::pane{} 时,即使没有添加任何具体样式,它也会覆盖某些默认样式设置。这会导致 QTabWidget 的外观发生变化。在这种情况下,Qt默认的样式(如边框)可能会被去掉或修改。
- 当 QTabWidget::pane{} 不存在时,Qt将应用默认样式。默认样式通常会为面板添加一个下边线,这就是为什么你在去掉 QTabWidget::pane{} 后看到下边线。

setStyleSheet("QTabBar::tab {\
min-height:40px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
}\
QTabWidget::pane{}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
}");
this->setDocumentMode(true);
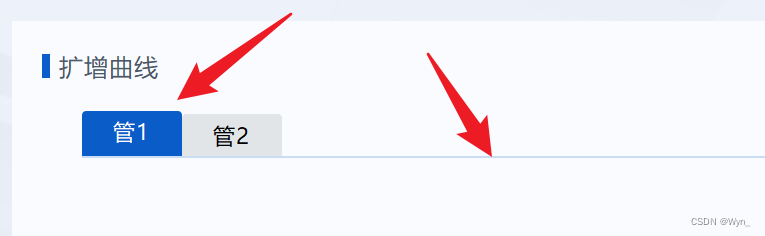
2.5 优化界面tab
为了优化界面,我设置了tab的样式,增加了圆角,设置了下边线的颜色和透明度,设置了点击tab的突出显示,最后的显示和代码如下
前提:请注释文档模式的代码,或设置为false。
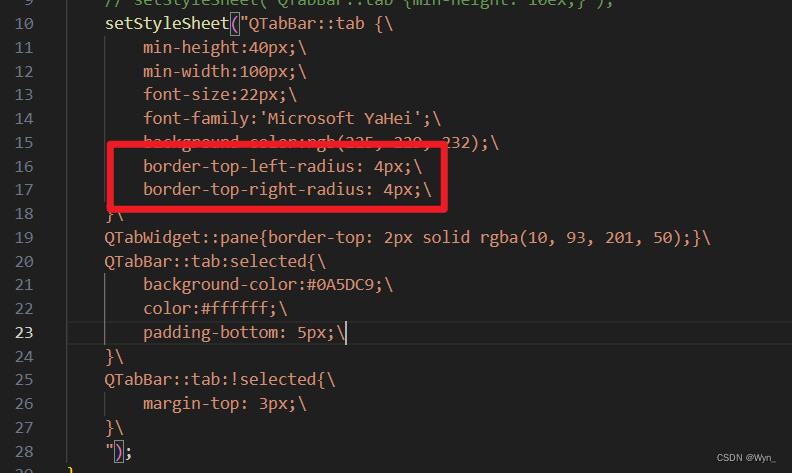
2.5.1 增加Tab的圆角

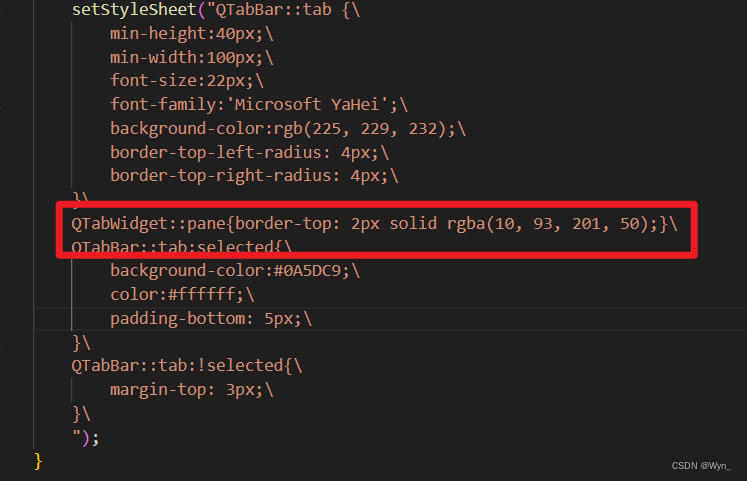
2.5.2 增加下边线的样式和颜色

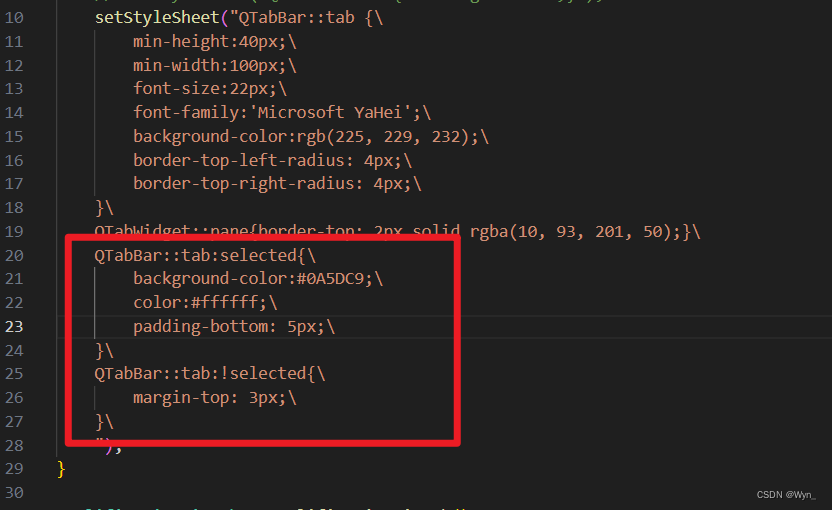
2.5.3 设置Tab点击和不点击的突出效果

2.5.4 全部代码:
setStyleSheet("QTabBar::tab {\
min-height:40px;\
min-width:100px;\
font-size:22px;\
font-family:'Microsoft YaHei';\
background-color:rgb(225, 229, 232);\
border-top-left-radius: 4px;\
border-top-right-radius: 4px;\
}\
QTabWidget::pane{border-top: 2px solid rgba(10, 93, 201, 50);}\
QTabBar::tab:selected{\
background-color:#0A5DC9;\
color:#ffffff;\
padding-bottom: 5px;\
}\
QTabBar::tab:!selected{\
margin-top: 3px;\
}\
参考:
QTabBar样式设置-CSDN博客
去掉TabWidget标签栏顶部一条白线_qtabwidget tabbar上有横线-CSDN博客
QTabWidget的tab标签下边框怎么去掉-CSDN社区
--END--