今天来分享一下ts的基础,如何使用ts,以及ts具体的作用,如何去约束我们开发中常见的一些数据的,最后做一个小练习来巩固对ts基础的掌握程度。
类型约束
如何加类型约束呢
变量、函数的参数、函数的返回值位置加上:类型
比如
//约束age必须是number类型
let age:number = 18;
//下面这个函数的意思是形参a必须是number,b必须是number,后面的:number表示返回值是number
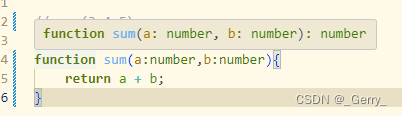
function sum(a:number,b:number):number{
return a + b;
}
//但是ts很多场景下都可以完成类型推导,像我们上面写了return a + b,就不需要写sum():number,它会自动推导,两个number类型的相加的结果一定是number,或者说我们不写返回值的话,它就是void,详细可以看下面的图1
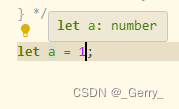
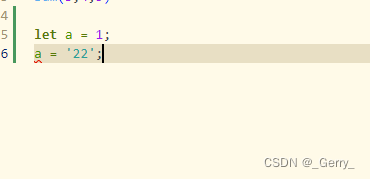
//像下面这个,将1赋值给a,ts会自动推导a的类型是number,可以查看图2,我们再进行赋值就会报错,具体是图3
let a = 1;
//如果这个时候我们希望把字符串3赋值给a,ts就会提示报错,那么怎么让一个变量可以设置不同的类型值呢,可以使用:any
//:any表示可以是任意的类型,当加上了:any就不会报错了,具体是图4
图1

图2

图3

图4

基础类型
关于typescript的基本类型具体如下
- number : 数字
- string : 字符串
- boolean : 布尔
- 数组
- object: 对象
- null和undefined
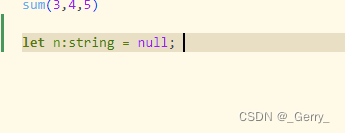
null和undefined是所有类型的子类型,它们可以赋值给其他类型。
let n:string = null; //可以这么赋值,虽然n是string类型,但是可以设置值为null
图5

但是这种还是不严谨,这样也容易出一些问题,我们希望可以进行更严格的一个类型检查,我们可以通过在tsconfig.js配置文件添加strictNullChecks:true,可以获取更严格的空类型检查,null和undefined只能赋值给自身。
其他常用类型
- 联合类型:多种类型任选其一
//这个表示name可以是string类型也可以是undefined类型
let name: string | undefined;
//如果这边通过typeof对一个联合类型进行判定,在这个代码块里面,可以使用这个类型的所有的函数,typescript会有很多丰富的智能提示
if(typeof name === "string"){
// 类型保护
// name.
}else{
//
}
- void类型:通常用于约束的返回值,表示该函数没有任何返回
function voidFunc(){
console.log('没有返回值的函数')
}
- never类型: 通常用于约束函数的返回值,表示该函数永远不可能结束
function alwaysDoSomething(): never {
while (true) {
//...
}
}
- 字面量类型: 使用一个值进行约束
let gender: "男" | "女";
//这样gender只能赋值为男或者女
- 元祖类型(Tuple): 一个固定长度的数组,并且数组中每一项的类型确定
let arr: [string, number]
arr = ["112",12];
- any类型: any类型可以绕过类型检查,因此,any类型的数据可以赋值给任意类型
let data: any = "sdasdad";
let num: number = data;
类型别名
对已知的一些类型定义名称
type Gender = "男" | "女"
type User = {
name: string,
age: number,
gender: Gender
}
//如果设置了类型别名之后,某个变量使用了这个类型,就会受到约束,比如
let sex:Gender = "男"; //这里只能设置男或者女,设置成其他的值会报错
let user:User = { //这里的对象也是必须是User的类型,对象每个属性都必须存在,必须是这个类型,否则也会报错
name : 'xxx',
age : 14,
gender : '男'
}
函数的相关约束
函数重载:在函数实现之前,对函数调用的多种情况进行声明
可选参数:可以在某些参数后加上问号,表示该参数可以不用传递。可选参数必须在参数列表的末尾。
//获取用户信息,g:Gender,表示g这个形参类型是gender,只能传递男,女,然后函数后面的:User[],表示返回值是User这个对象数组[{name:"",age:11,gender:"男"}]
function getUsers(g: Gender): User[] {
return [];
}
扑克牌小练习
根据上面的一个学习,我们来做一个小案例
# 扑克牌小练习
1. 目标:创建一幅扑克牌(不包括大小王),打印该扑克牌
实现代码
type Shape = "♥" | "♠" | "♦" | "♣"; //定义扑克牌的形状
type NormalCard = { //定义每张牌的对象
shape: Shape, //形状
mark: number, //数字标识
}
type Deck = NormalCard[]; //一副牌是每张牌的数组
//创建一副扑克牌
function createDeck(): Deck {
const deck: Deck = [];
//1到13,J,Q,K使用11-13表示,这样比较好判断大小
for (let i = 1; i <= 13; i++) {
deck.push({
mark: i,
shape: "♠"
});
deck.push({
mark: i,
shape: "♣"
});
deck.push({
mark: i,
shape: "♥"
});
deck.push({
mark: i,
shape: "♦"
});
}
return deck;
}
//打印扑克牌
function printDeck(deck: Deck) {
let result = "\n";
deck.forEach((card, i) => {
let str = card.color;
if (card.mark <= 10) {
str += card.mark;
} else if (card.mark === 11) {
str += "J";
}
else if (card.mark === 12) {
str += "Q";
}
else {
str += "K";
}
result += str + "\t";
if ((i + 1) % 6 === 0) {
result += "\n";
}
});
console.log(result)
}
//创建扑克牌
const dect = createDeck();
//打印扑克牌
printDeck(dect);
最终的效果