文章目录
- Android菜单使用(Menu)
- 菜单分类
- 滑动菜单使用步骤
- 滑动菜单
- 先实现一个简单的滑动菜单步骤:
- 使用NavigationView控件丰富滑动菜单图像内容
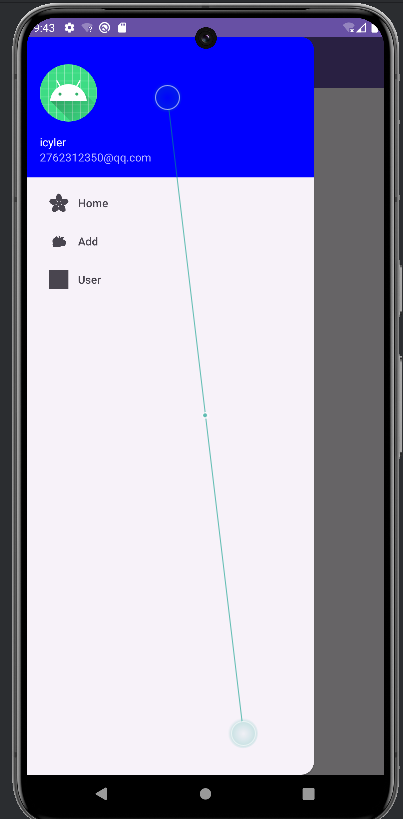
- 效果展示
Android菜单使用(Menu)
菜单分类
- 选项菜单
- 产生对应全局影响的操作。eg.更改页面布局等
- 上下文菜单
- 长按时产生的浮动菜单(出现位置不确定)【直接影响对应内容】
- 侧滑菜单
- 展示个人信息的菜单
- 动作菜单
- 允许用户的多选操作
- 弹出菜单
- 适用于提供特定内容相关的大量操作中,或者为命令的另一部分提供选项。【不直接影响对应内容】
滑动菜单使用步骤
- 定义菜单资源文件(自定义样式)
- 布局管理使用DrawerLayout+NavigationView结和分别定义了主屏幕显示的内容和侧滑菜单显示的内容
- 给初始化的侧滑菜单设置事件监听
滑动菜单
先实现一个简单的滑动菜单步骤:
- 使用DrawerLayout布局管理:
包全名:androidx.drawerlayout.widget.DrawerLayout
主页面使用FrameLayout占满屏幕,辅页面也需要占满整个屏幕(这是使用DrawerLayout的刚需)
具体实现如下(我再Toolbar中内嵌了一个图标)
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" >
<ImageView
android:id="@+id/menus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/home_menu"/>
</androidx.appcompat.widget.Toolbar>
</FrameLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:text="This is menu"
android:textSize="30sp"
android:background="#ffff00"/>
</androidx.drawerlayout.widget.DrawerLayout>
使用NavigationView控件丰富滑动菜单图像内容
注意:需要在mipmap中添加三张icon图片
<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" >
<ImageView
android:id="@+id/menus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/home_menu"/>
</androidx.appcompat.widget.Toolbar>
</FrameLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="false"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</androidx.drawerlayout.widget.DrawerLayout>
<!--nav_header_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="176dp"
android:background="@color/color_blue"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/nav_header_desc"
android:paddingTop="16dp"
app:srcCompat="@mipmap/ic_launcher_round" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:text="@string/nav_header_title"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/nav_header_subtitle" />
</LinearLayout>
<!--activity_main_drawer.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="176dp"
android:background="@color/color_blue"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/nav_header_desc"
android:paddingTop="16dp"
app:srcCompat="@mipmap/ic_launcher_round" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:text="@string/nav_header_title"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/nav_header_subtitle" />
</LinearLayout>
效果展示