2024最新three.js在vue中的使用(保姆级手把手教程)
一、three.js介绍
Three.js 是一个跨浏览器的脚本,使用 JavaScript 函数库或 API 来在网页浏览器中创建和展示动画的
三维计算机图形。写这篇文章也是因为目前越来越多的3dweb出现,three.js使用的频率也越来越高,
自己也是边学习边记录,所以打算开一个关于three的专栏,谈不上经验分享,一起学习一起进步,与君共勉!
二、three相关资料
three.js官网
three.js案例
three的官网在国外,我们访问会比较慢,想本地搭建的可以搜索下相关教程
Three.js处于飞速发展之中,过去几年和现在Three.js基本上每个月都会发布一个新的版本,主要是增加一些新的功能,也可能废弃或更名某些API。
threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases
三、three.js在vue中使用
这里以vue3作为例子,首先需要安装node和yarn或者npm,然后在你创建好的脚手架里(这里用的是vite创建的)
// 比如安装148版本
npm install three@0.148.0 --save
npm安装后,如何引入three.js呢?
three我们以按需引入的方式,在我们要使用的页面内引入
// 引入three.js
import * as THREE from 'three';
四、创建一个three.js案例
首先,我们要了解,three.js是用来创建和展示三维计算机图形的,所以入门three.js的第一步就是认识场景Scene、相机Camera、渲染器Renderer这三个概念
创建场景Scene
<template>
<div>
</div>
</template>
<script setup>
import * as THREE from "three";
// 创建3d场景对象scene
const scene = new THREE.Scene()
</script>
<style>
</style>
这样我们就创建好了一个3d的场景名字叫做scene,接下来我们要给这个场景里添加一些东西!
首先我们添加一个几何体进去
// 先创建形状,这里是正方体,括号里的参数是长、宽、深度(高)
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
// 材质,这里设置了颜色
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据我们创建好的形状和材质来创建几何体,
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
//设置几何体在3d场景中的位置,x,y,z
cube.position.set(0, 0, 0)
// 将几何体添加到场景中
scene.add(cube);
到这一步我们已经创建好了一个3d场景,并且这个3d场景里有一个我们创建好的正方体,它的颜色是黄色,长宽高都是1,这时候别着急运行,我们还要创建一个相机去观察它
现在我们来创建一个相机
//相机就相当于是我们的人眼,我们看物体是用人眼看,同理,对于我们创建的几何体,我们需要用相机去观察才能看到
// 75:相机视场角度,window.innerWidth / window.innerHeight:相机长宽比,0.1:相机距离原点的最近距离,1000:相机距离原点的最远距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 相机位置
camera.position.set(10, 10, 10)
// 相机观察目标的位置(我们创建的几何体),3d坐标
camera.lookAt(0, 0, 0)
scene.add(camera)
// 定义渲染器(画布),这里理解就是相机现在正在对着你的物品,它要给物品拍照(渲染器),然后把这个照片给你看,你要定义照出来的照片大小
const renderer = new THREE.WebGLRenderer()
// 这里以窗口宽高为画布宽高
renderer.setSize(window.innerWidth, window.innerHeight)
// 生成画布(照片),添加场景和相机
renderer.render(scene, camera)
//将画布添加到dom里
document.body.appendChild(renderer.domElement);
这个时候你运行就能看到一个你创建的黄色物体,但是你不知道这个物体的坐标是不是跟你设置的一下,这个时候我们添加一个坐标轴来帮助我们分辨
// AxesHelper:辅助观察的坐标系,辅助线长度
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
这个时候一个简单的3d案例就创建完成了,如果说我们想给它添加一个简单的动画效果
这个时候需要引入一个轨道控制器,官方给出的解释是:
轨道控制器(OrbitControls)
Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动。
要使用这一功能,就像在/examples(示例)目录中的所有文件一样, 您必须在HTML中包含这个文件。
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
//创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 动态运动物体,定义一个动态函数
function render() {
//这里我们写的是每次给几何体的x轴坐标加0.1,超过3则回到原点
if (cube.position.x > 3) {
cube.position.x = 0;
}
cube.position.x += 0.01
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render()
到这里,一个简单的运动3d实例就创建完了,相信大家对three.js也有了一个基本的认识,以下是完整代码
<template>
<div>
</div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 创建3d场景对象scene
const scene = new THREE.Scene()
// 创建材质(长方体BoxGeometry,圆柱体CylinderGeometry,球体SphereGeometry,圆柱体CylinderGeometry,平面Geometry,点Geometry,线Geometry,面Geometry)
// 先创建形状,这里是圆柱体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
// 材质
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.set(0, 0, 0)
// 将几何体添加到场景中
scene.add(cube);
// 想要观看到我们创建的3d物品,现在开始创建相机------------------------
// 视角,宽高比,近平面,远平面
// 75:相机视场角度,window.innerWidth / window.innerHeight:相机长宽比,0.1:相机距离原点的最近距离,1000:相机距离原点的最远距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 相机位置
camera.position.set(10, 10, 10)
// 相机观察目标的位置,3d坐标
camera.lookAt(0, 0, 0)
scene.add(camera)
// AxesHelper:辅助观察的坐标系,辅助线长度
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
// 定义渲染器(画布),这里理解就是相机现在正在对着你的物品,它要给物品拍照(渲染器),然后把这个照片给你看,你要定义照出来的照片大小
const renderer = new THREE.WebGLRenderer()
// const width = 800; //宽度
// const height = 500; //高度
// 这里以窗口宽高为画布宽高
renderer.setSize(window.innerWidth, window.innerHeight)
// 生成画布(照片),添加场景和相机
renderer.render(scene, camera)
document.body.appendChild(renderer.domElement);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 动态运动物体,定义一个动态函数
function render() {
if (cube.position.x > 3) {
cube.position.x = 0;
}
cube.position.x += 0.01
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render()
</script>
<style>
</style>
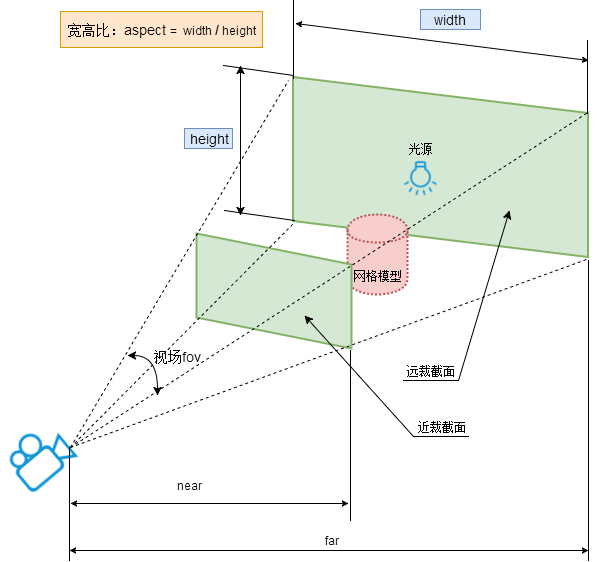
五、相机扩展
three.js有很多不同的api参数也不同,后续我会接着出相关学习博客,这里先介绍一下透视摄影相机,Threejs提供了正投影相机OrthographicCamera (opens new window)和透视投影相机,我们刚才使用的就是透视摄影相机,这个也是比较常用的。
透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律。
挂上图可能好理解一点为什么要用相机,关于光源后面博客会记着写到。
生活中用相机拍照,你相机位置不同,拍照结果也不同,threejs中虚拟相机同样如此。
比如有一间房子,你拿着相机站在房间里面,看到的是房间内部,站在房子外面看到的是房子外面效果。你可以把三维场景中长方体mesh想象为一个房间,然后根据相机位置和长方体位置尺寸对比,判断两者相对位置。你可以发现设置相机坐标(200, 200, 200),位于长方体外面一处位置。
[图片来源别的博客]

果也不同,threejs中虚拟相机同样如此。
比如有一间房子,你拿着相机站在房间里面,看到的是房间内部,站在房子外面看到的是房子外面效果。你可以把三维场景中长方体mesh想象为一个房间,然后根据相机位置和长方体位置尺寸对比,判断两者相对位置。你可以发现设置相机坐标(200, 200, 200),位于长方体外面一处位置。
[图片来源别的博客]
[外链图片转存中…(img-TguZR52z-1719373506143)]







![[SAP ABAP] 汇总内表数据](https://img-blog.csdnimg.cn/direct/3c72ad4c40d347dfb982d7948ab086a8.png)



![[leetcode]search-insert-position 搜索插入位置](https://img-blog.csdnimg.cn/direct/719541d7b8fd4e769406ed73b3585409.png)