每天一篇行业发展资讯,让大家更及时了解外面的世界。
更多资讯,请关注B站/公众号【莱歌数字】,有视频教程~~
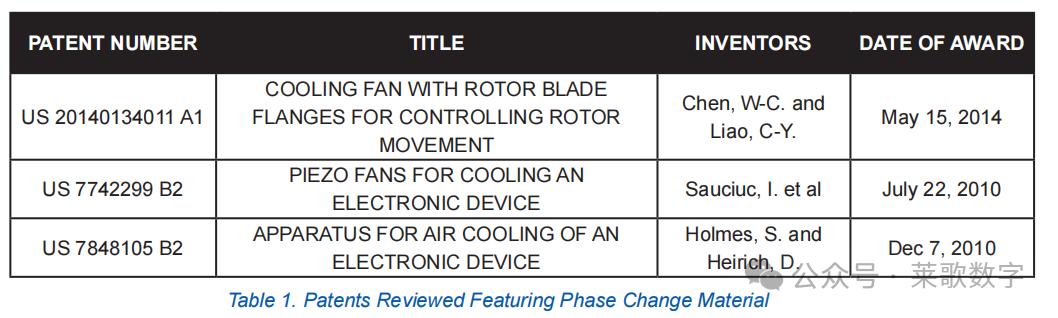
在这一期中,我们的重点是冷却应用中使用的冷却风扇在电子热管理。这些专利显示了不同发明者所关注的一些显著特征。

带转子叶片法兰的转子运动控制冷却风扇
示例性冷却风扇包括具有空气入口和与空气入口相对的空气出口、接收在壳体中的转子以及接收在壳体中并可旋转支撑转子的转子。
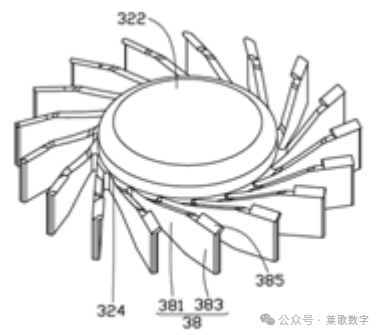
转子包括轮毂、从轮毂的外周向外延伸的叶片,以及从叶片端部部分的顶部边缘倾斜延伸的法兰。
在冷却风扇运行时,位于冷却风扇外部的空气进入空气入口并沿着叶片和凸缘流动,从而沿冷却风扇的轴向按压定子底部,空气随后通过空气出口从冷却风扇流出。
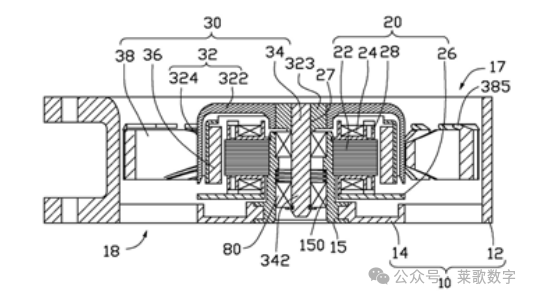
转子30包括圆柱形轮毂32、轴34、磁体36和多个叶片38。轮毂32包括顶壁322和圆柱形侧壁324。

从顶壁322的圆周边缘向下延伸。座椅323形成在顶壁322的中心部分中。轴34从座椅323的内部向下延伸到座椅323的下方。
轴34具有一个底部自由端342。叶片38从轮毂32的侧壁324的外周倾斜向外延伸。
叶片38彼此间隔。磁体36是环形的,并被接收在轮毂32中。磁体36的外周接触侧壁324的内表面。

每个刀片38是直的,包括从轮毂32延伸的连接部381,以及从连接部381延伸的延伸部383。连接部分381是锥形片的形式。
如图2所示,连接部分381沿轮毂32的侧壁324的外周的逆时针方向倾斜延伸。连接部分381的横向宽度(即高度)通常从连接到轮毂32的内端增加到远离轮毂32的外端。
延伸部383呈矩形片状的形式,并从连接部381的外端向外延伸。
连接部分381沿叶片38的纵向方向的长度大于延伸部分383沿纵向方向的长度。连接部381的外端的横向宽度略小于延伸部383的横向宽度。
在延伸部分383和连接部分381的接头处,在叶片38的顶端和底端分别形成两个斜坡。
用于冷却电子设备的压电风扇
-
一种用于电子设备的冷却系统,所述冷却系统包括:
一个或多个压电风扇连接到印刷电路板(PCB)的第一侧,能够携带耦合到PCB的第二侧的一个或多个加热组件;以及将所述一个或多个连接机构连接到所述PCB的第一侧;其中,所述一个或多个压电风扇能够增加到所述PCB的第一侧的气流并冷却所述一个或多个加热组件。
-
权利要求1中的冷却系统,其中PCB包括主板,而电子设备包括处理在耦合到主板的封装中的处理器。
-
权利要求1中的冷却系统,其中所述一个或多个加热组件包括一个或多个电压调节器。
-
权利要求3中的冷却系统,其中所述一个或多个压电风扇位于所述一个或多个电压调节器附近。
-
权利要求1中的冷却系统,其中所述一个或多个压电风扇位于耦合到PCB的插座或焊料球中的至少一个附近。
-
权利要求1中的冷却系统,其中所述一个或多个压电风扇包括能够响应于耦合到该叶片的压电致动器而振动的叶片。
-
权利要求6中的冷却系统,其中叶片的高度小于PCB的第一侧和电子设备的底盘之间的距离。
-
权利要求6中的冷却系统,其中叶片的高度小于PCB的第一侧和相邻PCB之间的距离。
-
权利要求6的冷却系统,其中叶片的高度范围从约1毫米到约4毫米。
-
根据权利要求6中的冷却系统,其中叶片的方向基本上平行于PCB。
-
一种计算机组件的冷却方法,该方法包括:

将一个或多个压电风扇连接到印刷电路板(PCB)的第一侧;并定位所述一个或多个压电风扇能够增加气流到PCB的第一侧;
其中所述一个或多个压电风扇包括耦合到压电元件并能够响应压电元件的变形而弯曲的叶片;其中一个或多个加热组件耦合到PCB的第二侧。
12.权利要求11中的冷却方法,其中所述将一个或多个压电风扇耦合到PCB的第一侧,包括提供一个连接机构,以将所述一个或多个压电风扇耦合到PCB的第一侧。
13.权利要求11的冷却方法进一步包括定向所述一个或多个压电风扇基本上平行于PCB。
14.权利要求11中的冷却方法进一步包括将所述一个或多个压电风扇定位在计算机组件的一个加热部件附近。


15.权利要求11中的冷却方法,其中进一步包括基于至少部分的传热系数的选择来定位所述一个或多个压电风扇。
16.一种电子组件,包括:
一种印刷电路板(PCB),包括第一侧和第二侧;与PCB的第一侧连接的模具或插座;以及一个或多个压电风扇和一个连接机构,能够将所述一个或多个压电风扇定位在PCB的第二侧。
17.权利要求16中的电子组件,其中所述一个或多个压电风扇能够冷却模具或插座,或其组合。
18.权利要求16中的电子组件进一步包括一个耦合到PCB的第二侧的散热器。
19.权利要求16中的电子组件进一步包括一个连接到PCB的第二侧的附加PCB,其中所述一个或多个压电风扇夹在PCB和附加的PCB之间。
一种电子设备的空气冷却装置
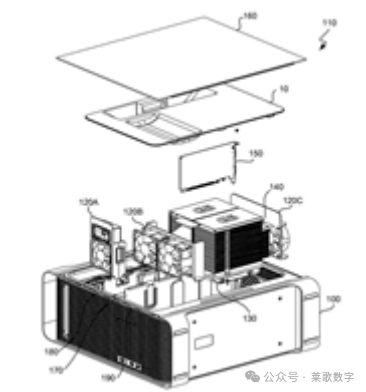
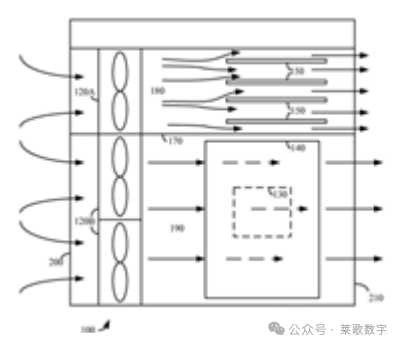
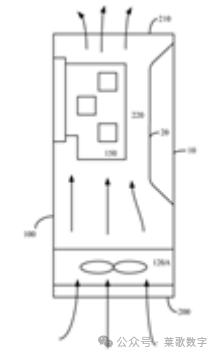
公开了一种风冷电子装置的装置。一种轮廓面板引导电子设备外壳内的空气流动,以便更直接地引导气流通过发热元素,如微处理器和外围卡。

一个传感器也可以用来确定面板是否存在和正确放置。如果没有,就可以采取措施来减少产热元件所产生的热量。
例如,可以显示一个警告,或者可以指示微处理器进入睡眠模式。广义上说,本发明涉及改进电子设备的空气冷却。
一个轮廓面板被用来将空气从风扇更直接地输送到电子设备的热源上。
通过这种方式,可以提高现有空气冷却装置的散热能力,而不增加其风扇转速,或任何其他可能产生潜在有害影响的参数,如增加功耗、噪声产生或类似的参数。
本发明可以以多种方式实现,包括作为一种方法、系统、设备、设备或计算机可读介质。下面将讨论本发明的几个实例

作为用于引导电子设备内的空气流动的轮廓面板,本发明的一个实施例包括配置为靠近电子设备的面板,电子设备具有产热元件和风扇,该面板还具有轮廓部分,配置为靠近风扇,以引导空气从风扇流过发热元件,促进发热元件的冷却。
作为一种风冷电子装置,本发明的一个实例包括壳体和微处理器以及风扇。该面板被配置为可拆卸地放置在靠近外壳的地方。
该面板还具有一个轮廓部分,其被配置为引导来自风扇的气流穿过微处理器,以冷却微处理器。

作为电子装置外壳,本发明的一个实施例包括配置为支持微处理器的第一部分和配置为支持第一风扇的第二部分。
可移动的轮廓部分,配置为将第一风扇的空气穿过微处理器,以便冷却微处理器。