文章目录
- 概述
- 代码
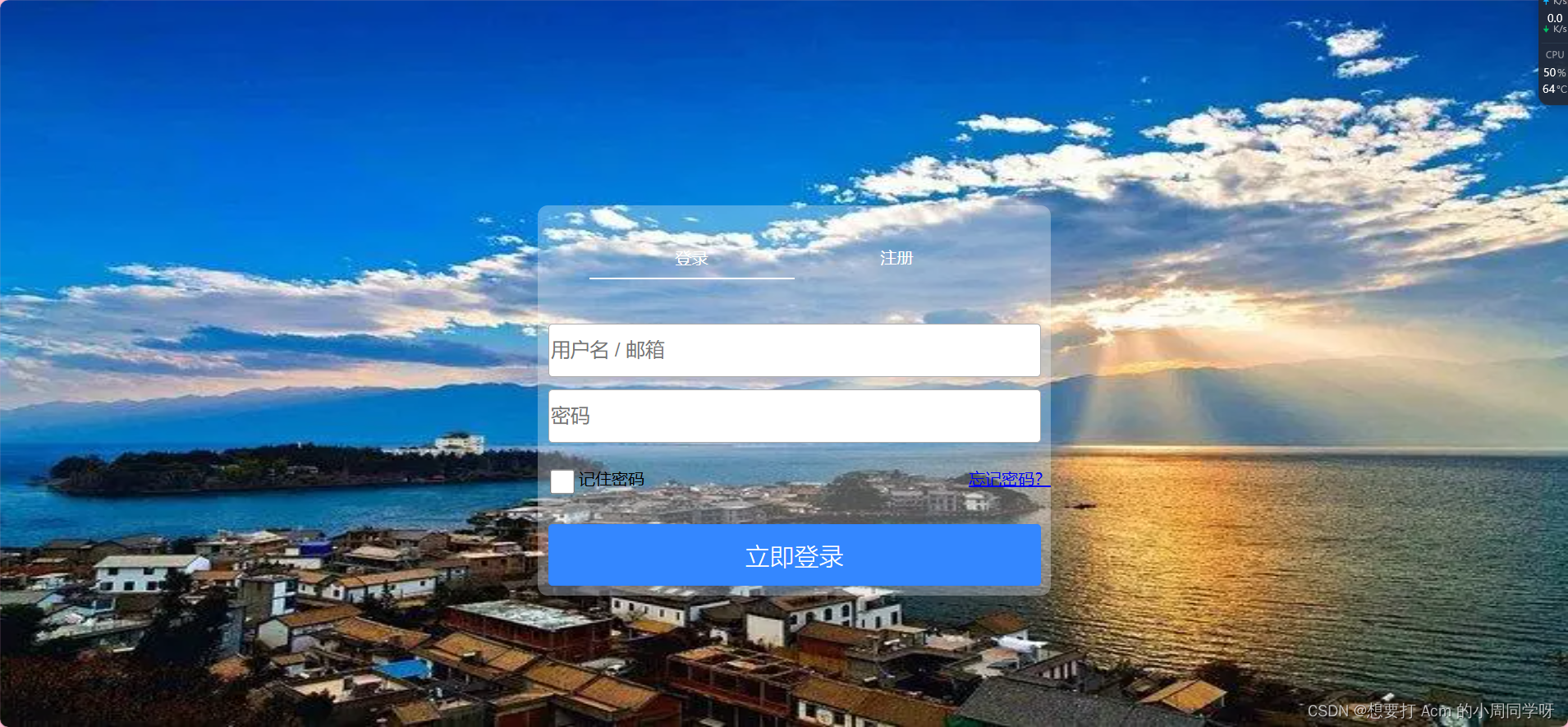
- 页面截图
- 代码链接
概述
仿制高校的学生事务中心,+一个登录和注册页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin:0;
padding:0;
line-height: 1.5em;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
background: #ffffff;
}
a:link, a:visited { color: #008fc1; text-decoration: none; }
a:active, a:hover { text-decoration: underline; }
h1 {
margin: 0px;
padding: 0px 0px 0px 0px;
font-size: 18px;
font-weight: bold;
color:#008fc1;
}
h2 {
margin: 0px;
padding: 0px 0px 0px 0px;
font-size: 15px;
font-weight: bold;
color:#ffffff;
}
h3 {
margin: 0px;
padding: 0px;
font-size: 14px;
font-weight: bold;
color: #37a7ce;
text-decoration: underline;
}
h4 {
margin: 0px;
padding: 10px 0px 0px 0px;
font-size: 12px;
font-weight: bold;
color: #000000;
}
p {
margin: 10px 0px;
color: #5b5847;
text-align: justify;
}
img {
margin: 0px;
padding: 0px;
}
#container {
margin: 0px auto;
width: 930px;
margin-top: 15px;
}
.send_btn {
margin: 0px;
padding: 0px 0px 0px 0px;
height: 19px;
width: 27px;
font-size: 14px;
font-weight: bold;
color: #0a8eb8;
text-decoration: none;
background: none;
border: none;
}
.textfield {
margin: 0px 5px 0px 0px;
padding: 0px;
float: left;
height: 19px;
width: 175px;
font: 12px Arial;
font-weight: normal;
color: #333333;
text-decoration: none;
border: 1px solid #CCCCCC;
}
.more_button a{
clear: both;
display: block;
width: 57px;
height: 19px;
margin-left: 100px;
padding: 0px 0px 0px 10px;
background: url(images/readmore.gif) no-repeat;
color: #FFFFFF;
text-decoration: none;
}
/* ----- Header ----- */
#header1 {
clear: both;
padding: 0px;
margin: 0px 0px 5px 0px;
width: 930px;
height: 147px;
}
#logosection {
margin: 0px 3px 0px 0px;
float: left;
width: 235px;
height: 147px;
background: url(images/logo_background.gif) no-repeat;
}
.sitelogo {
margin: 20px 0px 0px 20px;
padding: 0px;
height: 80px;
background:url(images/company_logo.gif) no-repeat;
}
.sitename {
margin: 10px 0px 0px 20px;
padding: 0px;
font: 35px Arial;
font-weight: bold;
color: #ffffff;
}
.sitename span {
font-weight: normal;
}
#header {
margin: 0px;
float: right;
width: 690px;
height: 147px;
background: url(images/heading_background.jpg) no-repeat;
}
#header .title{
padding: 50px 0px 0px 180px;
font-size: 20px;
font-weight:bold;
color: #333333;
line-height: 25px;
}
#header .bigtext{
font-size: 30px;
font-weight:bold;
color: #ffffff;
}
/* ----- End of Header ----- */
/* ------------- Menu ------------------ */
#menu1 {
clear: both;
margin-bottom: 5px;
padding: 0px;
width: 930px;
height: 35px;
background: #ffffff;
}
#search {
float: left;
width: 225px;
height: 28px;
padding: 7px 0px 0px 10px;
background: url(images/menu1_background.gif) repeat-x;
}
#menu {
float: right;
width: 690px;
height: 35px;
margin: 0px;
background: url(images/menu1_background.gif) repeat-x;
}
#menu ul {
margin: 0px;
text-align: right;
list-style: none;
}
#menu ul li {
margin: 0px;
display: inline;
}
#menu1 ul li a {
margin: 0px;
display:inline-block;
height: 30px;
padding: 5px 20px 0px 20px;
font: 14px arial;
color:#000000;
text-decoration: none;
}
#menu ul li a:hover, #menu ul li .current {
color: #FFF;
background: url(images/menu1hover_background.gif) repeat-x;
}
/* ---------- End of Menu ------------- */
/* ----------------- Content ----------------------- */
#content {
float: left;
margin: 0px;
padding: 0px;
width: 930px;
}
#left_column {
float: left;
margin: 0px 10px 5px 0px;
padding: 20px 10px;
width: 215px;
background: #e0e0e0;
min-height: 400px;
}
#middle_column {
float: left;
margin: 0px 0px 5px 0px;
padding: 20px 5px;
width: 465px;
min-height: 400px;
}
#right_column {
float: right;
margin: 0px 0px 5px 10px;
padding: 20px 0px 0px 0px;
width: 200px;
background: #1f9dc6ba;
min-height: 500px;
}
/* left column */
#leftcolumn_box01 {
width: 215px;
padding: 0px;
background: #008fc1;
margin: 0px 0px 10px 0px;
}
#imagebutton {
width: 215px;
margin: 0px 0px 10px 0px;
}
#leftcolumn_box01 .leftcolumn_box01_top{
width: 195px;
height: 15px;
padding: 10px;
background: url(images/leftsection_top.gif) no-repeat;
}
#leftcolumn_box01 .leftcolumn_box01_bottom{
width: 195px;
padding: 10px;
color: #FFFFFF;
}
#leftcolumn_box02 {
width: 190px;
padding: 10px 10px 10px 15px;
background: #6ebfdc;
border-top: 5px solid #008fc1;
margin: 0px 0px 10px 0px;
}
#leftcolumn_box02 ul {
margin: 0px;
padding: 10px 0px 0px 5px;
list-style: none;
}
#leftcolumn_box02 ul li{
display: block;
margin: 0px 0px 10px 0px;
padding: 0px;
}
#leftcolumn_box02 ul li a{
padding: 0px 0px 0px 15px;
margin: 0px;
color: #ffffff;
text-decoration: none;
background: url(images/list_icon02.gif) center left no-repeat;
}
#leftcolumn_box02 ul li a:hover{
text-decoration: none;
}
/* end of left column */
/* middle column */
#section1 {
float: left;
width: 205px;
margin-right: 10px;
padding: 10px;
background: #dceff6;
}
#section1 p{
margin: 0px;
padding: 0px 0px 10px 0px;
}
#section2 {
float: right;
width: 205px;
padding: 0px;
background: #bcbcbc;
}
#section2 .section2_top{
height: 24px;
padding: 10px 0px 0px 10px;
background: url(images/section2_title.gif) no-repeat;
}
#section2 .section2_bottom{
float: left;
padding: 10px;
}
#section2 ul {
margin: 0px;
padding: 10px 0px 0px 0px;
list-style: none;
}
#section2 ul li{
display: block;
margin: 0px 0px 10px 0px;
padding: 0px;
}
#section2 ul li a{
padding: 0px 0px 0px 15px;
margin: 0px;
color: #000000;
text-decoration: none;
background: url(images/list_icon01.gif) center left no-repeat;
}
#section2 ul li a:hover{
color: #ffffff;
background: url(images/list_icon02.gif) center left no-repeat;
}
/* end of middle */
/* right column */
/* #right_box01 {
width: 185px;
height: 38px;
padding: 10px 5px;
color:#FFFFFF;
font-size: 15px;
background: url(images/rightsection_background.gif) no-repeat;
margin: 0px 0px 10px 5px;
}
.rightbig_button a{
clear: both;
display: block;
width: 165px;
height: 48px;
margin: 0px 0px 10px 5px;
padding: 10px 20px 0px 10px;
background: url(images/rightsection_background.gif) no-repeat;
color:#FFFFFF;
font-size: 18px;
text-decoration: none;
}
#right_box02 {
clear: both;
width: 190px;
padding: 0px;
margin: 0px 0px 10px 5px;
}
#right_box02 .rightbox02_top{
width: 190px;
height: 25px;
padding: 10px 0px 0px 0px;
background: #008fc1 url(images/rightsection_top.gif) no-repeat;
}
#right_box02 .rightbox02_bottom{
width: 170px;
padding: 15px 10px 10px 10px;
background: #cce8f2;
}
#right_box02 .customer_section{
clear: both;
margin: 0px 0px 20px 0px;
padding: 0px;
}
#right_box02 p{
padding: 0px;
margin: 0px;
} */
/* end of right column */
/* ----- Form ----- */
.form_row{
padding: 3px 0px;
}
form{
margin: 0px 10px 0px 0px;
padding: 0px;
text-align: right;
}
label {
margin-right: 10px;
}
input{
width: 110px;
height: 18px;
}
.button{
width: 60px;
height: 25px;
}
/* ----- End of Form ----- */
/* ----- Footer ----- */
#footer {
clear: both;
padding: 10px 0px 0px 0px;
width: 930px;
height: 50px;
text-align: center;
color: #666;
background: #d5d5d5;
text-align: center;
line-height: 50px;
}
#footer_bottom {
width: 930px;
height: 10px;
margin: 0px;
padding: 0px;
background: #d5d5d5 url(images/footer_bottom.gif) no-repeat;
}
/* IE6 hack */
* html #footer_bottom {
width: 930px;
height: 10px;
margin-bottom: -10px;
padding: 0px;
background: #d5d5d5 url(images/footer_bottom.gif) no-repeat;
}
#footer a{
color: #666;
}
#footer a:hover{
color: #ffffff;
}
/* ----- End of Footer ----- */
</style>
</head>
<body>
<div id="container">
<div id="header1">
<div id="logosection">
<div class="sitelogo"></div>
<div class="sitename"> Mysite<span></span> </div>
</div>
<div id="header">
<div class="title"> The<br />
<span class="bigtext">Mysite</span><br />
高校学生中心</div>
</div>
</div>
<div id="menu1">
<div id="search">
<input class="textfield" type="text" value="搜索..."/>
<input class="send_btn" type="submit" value="Go" />
</div>
<div id="menu">
<ul>
<li><a href=# class="current">Home</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="login.html">注册</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="left_column">
<div id="leftcolumn_box01">
<div class="leftcolumn_box01_top">
<h2>用户登录</h2>
</div>
<div class="leftcolumn_box01_bottom">
<form method="get" action=#>
<div class="form_row">
<label>Email</label>
<input class="inputfield" name="email_address" type="text" id="email_addremss"/>
</div>
<div class="form_row">
<label>Password</label>
<input class="inputfield" name="password" type="password" id="password"/>
</div>
<input class="button" type="submit" name="Submit" value="Login" />
</form>
</div>
</div>
<div id="leftcolumn_box02">
<h2>相关学习网站</h2>
<ul>
<li><a href="https://www.nowcoder.com/">.牛客网</a></li>
<li><a href="https://www.w3cplus.com/">.w3cplus_引领web前沿</a></li>
<li><a href="https://www.imooc.com/">慕课网-程序员的梦工厂</a></li>
<li><a href="https://codepen.io/">codepen</a></li>
<li><a href="https://juejin.cn/">掘金 - juejin.im </a></li>
</ul>
</div>
<div id="imagebutton"> <img src="images/back_background.png" alt="" /></div>
</div>
<div id="middle_column">
<h1>欢迎来到南京工程学院!</h1>
<p> 南京工程学院( Nanjing Institute of Technology )位于江苏省南京市,是经教育部批准成立的一所以工学为主,工学、经济学、管理学、文学、理学、法学等学科协调发展的多科性普通本科大学。 学校是全国高等院校 应用型本科院校 专门委员会主任委员单位,全国服务特需硕士研究生培养单位联盟副理事长单位, 新建本科院校 教学工作合格评估方案主要起草单位,也是教育部“ 卓越工程师教育培养计划 ”和教育部CDIO工程教育改革首批试点高校,是 国家级新工科研究与实践项目 入选高校, 中国电力高校联盟 、 CDIO工程教育联盟 成员单位。 2017年,学校成为江苏省省级硕士立项建设单位。</p>
<br />
<div id="section1">
<h3>服务指南</h3>
<p> </p>
<p> 1号窗口:门诊部</p>
<p> 2号窗口:党委学生工作部、学生工作处、人民武装部</p>
<p> 3号窗口:团委</p>
<p> 4号窗口:教务处、教师教学发展中心</p>
<p> 5号窗口:财务处</p>
<p> 6-7号窗口:网络信息中心</p>
<p> 8号窗口:党委保卫部、保卫处</p>
<p> 10号窗口:后勤保障处</p>
<p> 11号窗口:党办、校办、组织部</p>
</div>
<div id="section2">
<div class="section2_top">
<h2>校园新闻</h2>
</div>
<div class="section2_bottom">
<ul>
<li><a href="https://xssw.njit.edu.cn/info/1004/3985.htm">【聚焦主题教育】红船之...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3984.htm">【聚焦主题教育】我校党...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3983.htm">同话校友情,共商发展计—...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3982.htm">江苏省第二届“红石榴杯”...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3981.htm">史国君书记在中央党校全...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3980.htm">【聚焦主题教育】党委...</a></li>
<li><a href="https://xssw.njit.edu.cn/info/1004/3979.htm">江苏省教育督导委员会...</a></li>
<li><a href="https://xssw.njit.edu.cn/">reference</a></li>
</ul>
<div class="more_button"><a href=#>More...</a></div>
</div>
</div>
</div>
<div id="right_column">
<!-- <img src="images/right-background.jpg" alt=""> -->
<!-- <div class="rightbig_button"><a href=#>Customer Care Center</a></div>
<div class="rightbig_button"><a href=#>Training & Education</a></div>
<div id="right_box02">
<div class="rightbox02_top">
<h2 align="center">Our Customers Say</h2>
</div>
<div class="rightbox02_bottom">
<div class="customer_section"> <img src="images/templatemo.gif" alt="" />
<p> Pellentesque mattis, faucibus vitae, feugiat vitae.</p>
<div class="more_button"><a href=#>More...</a></div>
</div>
<div class="customer_section"> <img src="images/flashmo.gif" alt="" />
<p>Nam sit amet justo vel libero tincidunt dignissim.</p>
<div class="more_button"><a href=#>More...</a></div>
</div>
</div>
</div>
<a target="_blank" href=#><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="" width="88" height="31" vspace="8" border="0" /></a> <a target="_blank" href="www.865171.cn"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="" vspace="8" border="0" /></a><br /> -->
</div>
</div>
<div id="footer"> </div>
<div id="footer_bottom"></div>
</div>
</body>
</html>
页面截图


代码链接
链接: https://pan.baidu.com/s/1c-7nDlgn_I5AektDwkVaHg?pwd=cuii 提取码: cuii
–来自百度网盘超级会员v3的分享