1.Barrage 弹幕

模拟视频弹幕
设置 auto-play 为 false 属性后,需要使用 play() 进行弹幕播放,暂停可以使用 pause() 实现。
<van-barrage v-model="list" ref="barrage" :auto-play="false">
<div class="video" style="width: 100%; height: 150px"></div>
</van-barrage>
<van-space style="margin-top: 10px">
<van-button @click="add" type="primary" size="small" :disabled="!isPlay">
弹幕
</van-button>
<van-button @click="toggle()" size="small">
{{ isPlay ? '暂停' : '开始' }}
</van-button>
</van-space>
export default {
setup() {
const defaultList = [
{ id: 100, text: '轻量' },
{ id: 101, text: '可定制的' },
{ id: 102, text: '移动端' },
{ id: 103, text: 'Vue' },
{ id: 104, text: '组件库' },
{ id: 105, text: 'VantUI' },
{ id: 106, text: '666' },
];
const list = ref([...defaultList]);
const barrage = ref<BarrageInstance>();
const add = () => {
list.value.push({ id: Math.random(), text: 'Barrage' });
};
const [isPlay, toggle] = useToggle(false);
watch(isPlay, () => {
if (isPlay.value) barrage.value?.play();
else barrage.value?.pause();
});
return { list, barrage, isPlay, toggle, add };
},
};
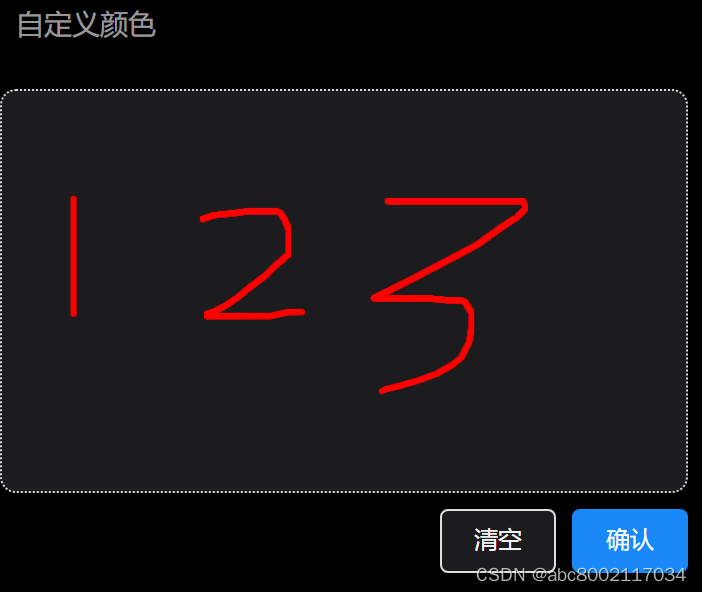
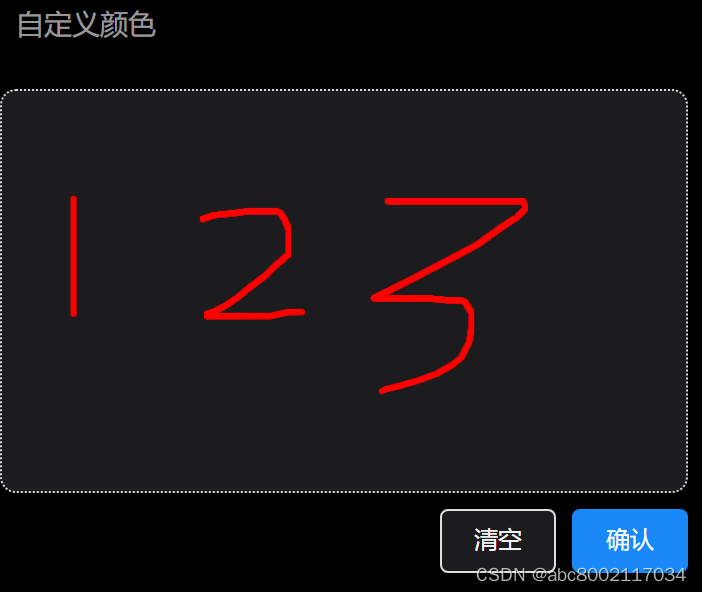
2.Signature 签名
当点击确认按钮时,组件会触发 submit 事件,事件的第一个参数为 data,包含以下字段:
image:签名对应的图片,为 base64 字符串格式。若签名为空,则返回空字符串。
canvas:Canvas 元素。
<van-signature @submit="onSubmit" @clear="onClear" />
<van-image v-if="image" :src="image" />
import { ref } from 'vue';
import { showToast } from 'vant';
export default {
setup() {
const image = ref('');
const onSubmit = (data) => {
image.value = data.image;
};
const onClear = () => showToast('clear');
return {
image,
onSubmit,
onClear,
};
},
};
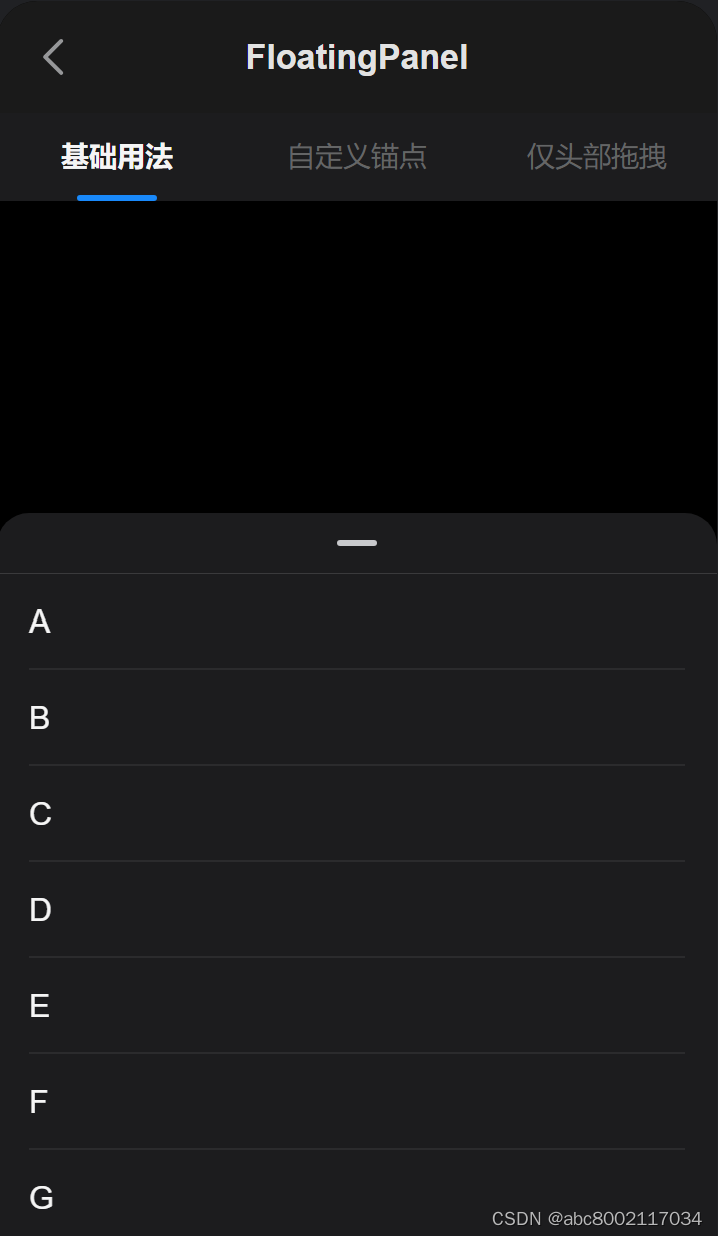
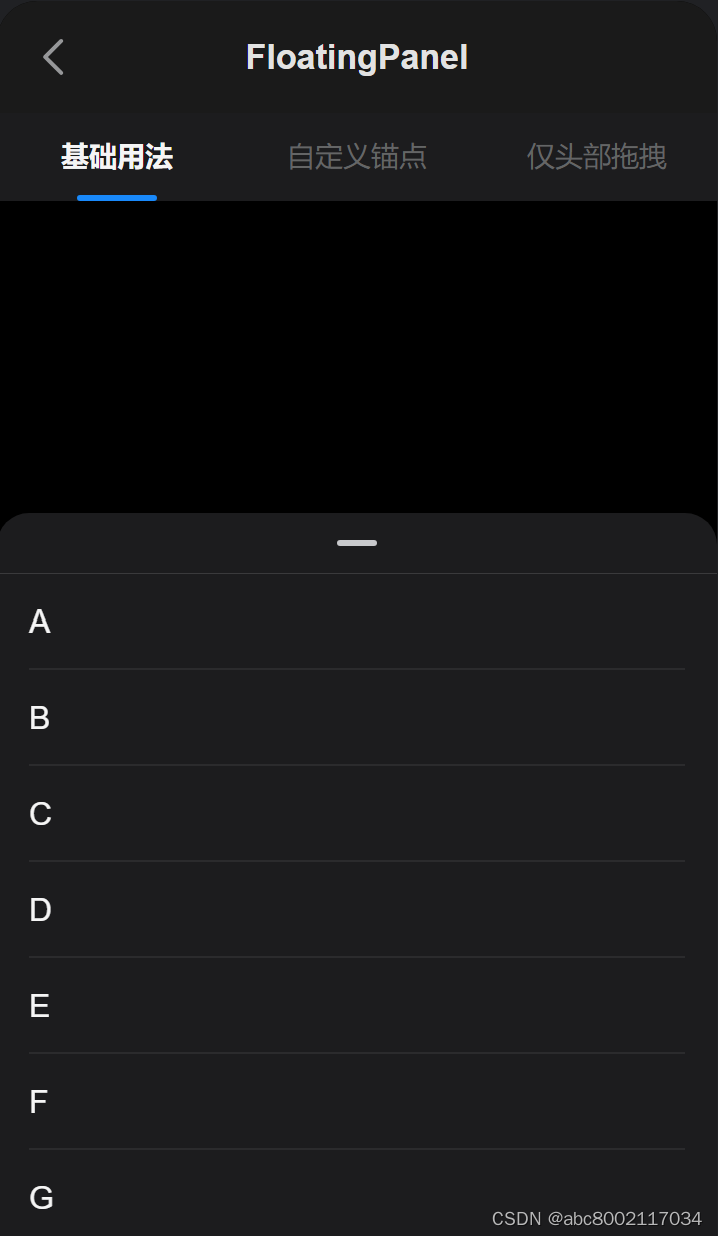
3.FloatingPanel 浮动面板

你可以通过 anchors 属性来设置 FloatingPanel 的锚点位置,并通过 v-model:height 来控制当前面板的显示高度。
比如,使面板的高度在 100px、40% 屏幕高度和 70% 屏幕高度三个位置停靠:
<van-floating-panel v-model:height="height" :anchors="anchors">
<div style="text-align: center; padding: 15px">
<p>面板显示高度 {{ height.toFixed(0) }} px</p>
</div>
</van-floating-panel>
import { ref } from 'vue';
export default {
setup() {
const anchors = [
100,
Math.round(0.4 * window.innerHeight),
Math.round(0.7 * window.innerHeight),
];
const height = ref(anchors[0]);
return { anchors, height };
},
};
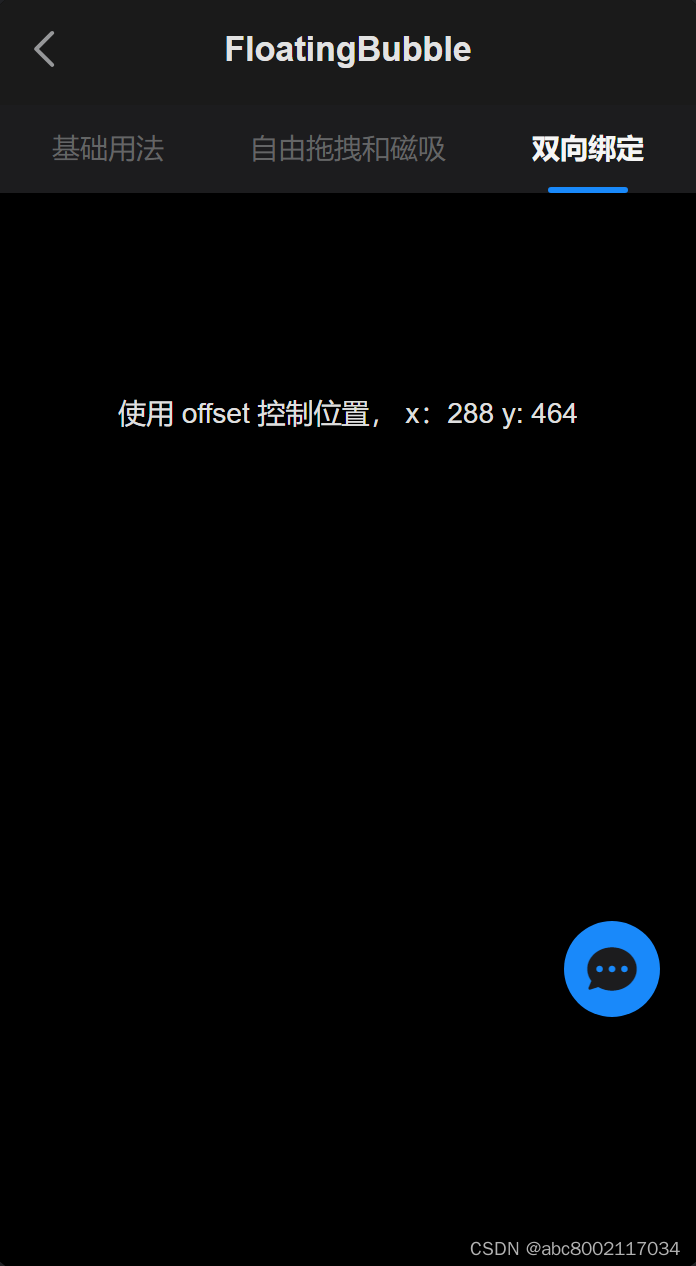
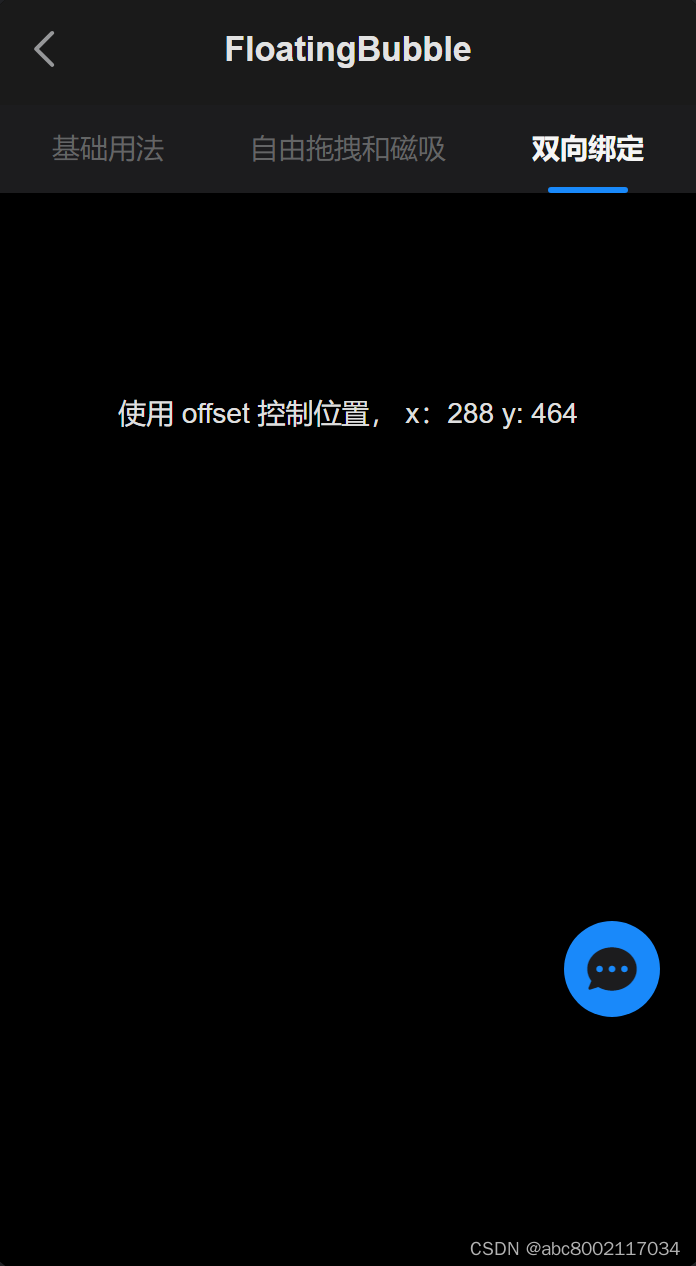
4.FloatingBubble 浮动气泡

自由拖拽和磁吸
允许 x 和 y 轴方向拖拽,吸附到 x 轴方向最近一边。
<van-floating-bubble
axis="xy"
icon="chat"
magnetic="x"
@offset-change="onOffsetChange"
/>
import { showToast } from 'vant';
export default {
setup() {
const onOffsetChange = (offset) => {
showToast(`x: ${offset.x.toFixed(0)}, y: ${offset.y.toFixed(0)}`);
};
return { onOffsetChange };
},
};
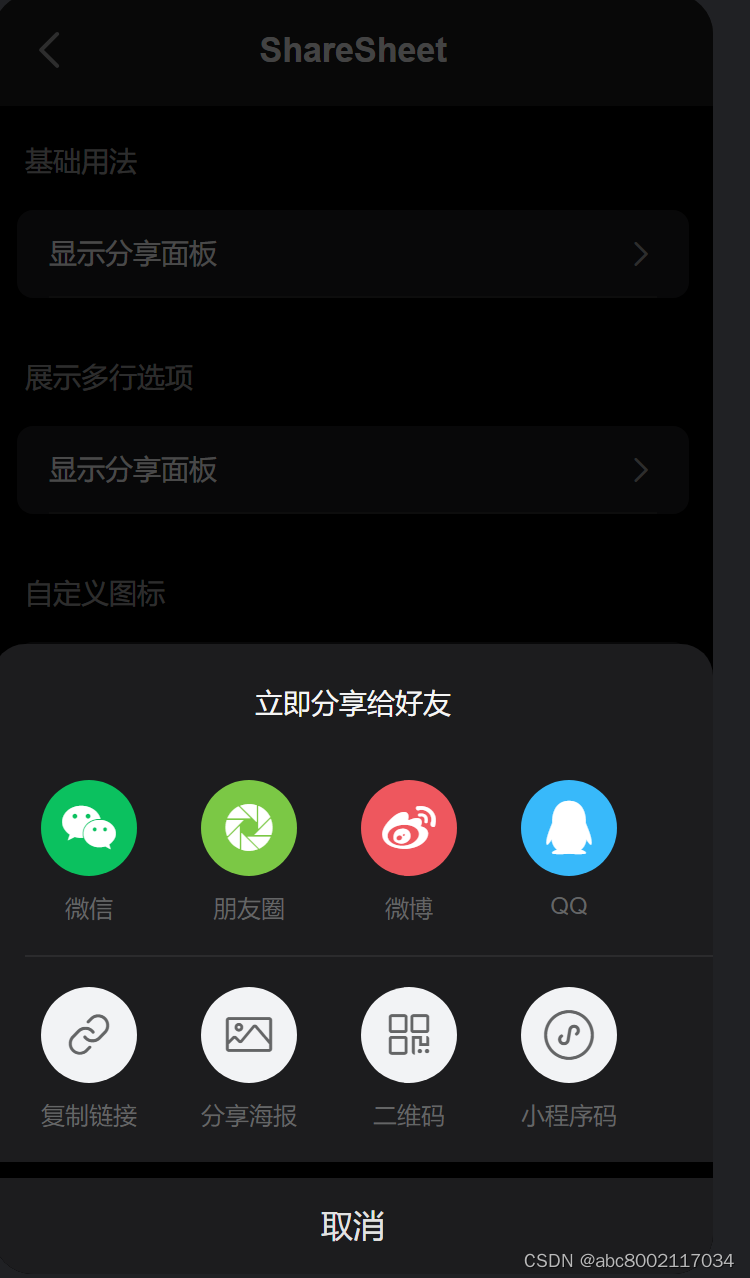
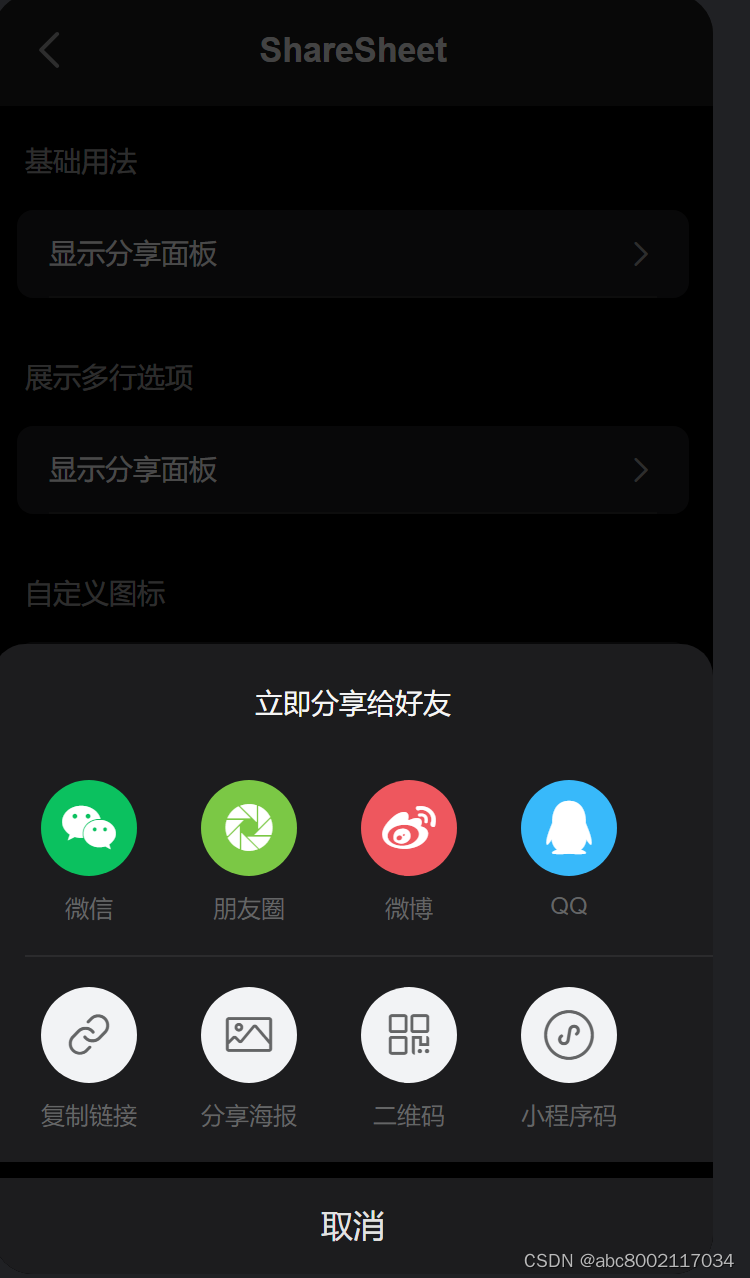
5.ShareSheet 分享面板

展示多行选项
当分享选项的数量较多时,可以将 options 定义为数组嵌套的格式,每个子数组会作为一行选项展示。
<van-share-sheet
v-model:show="showShare"
title="立即分享给好友"
:options="options"
/>
import { ref } from 'vue';
export default {
setup() {
const showShare = ref(false);
const options = [
[
{ name: '微信', icon: 'wechat' },
{ name: '朋友圈', icon: 'wechat-moments' },
{ name: '微博', icon: 'weibo' },
{ name: 'QQ', icon: 'qq' },
],
[
{ name: '复制链接', icon: 'link' },
{ name: '分享海报', icon: 'poster' },
{ name: '二维码', icon: 'qrcode' },
{ name: '小程序码', icon: 'weapp-qrcode' },
],
];
return {
options,
showShare,
};
},
};
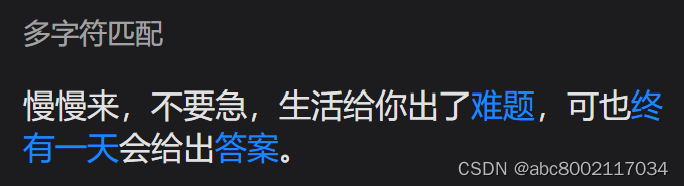
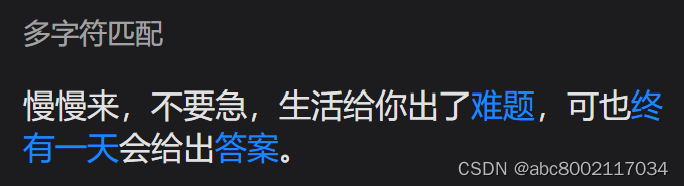
6.Highlight 高亮文本

多字符匹配
如果需要指定多个关键字,可以以数组的形式传入 keywords。
<van-highlight :keywords="keywords" :source-string="text" />
export default {
setup() {
const text = '慢慢来,不要急,生活给你出了难题,可也终有一天会给出答案。';
const keywords = ['难题', '终有一天', '答案'];
return {
text,
keywords,
};
},
};
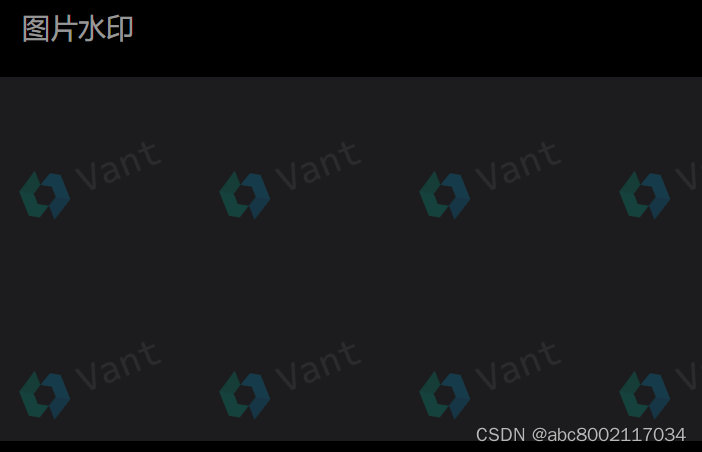
7.Watermark 水印

图片水印
通过 image 属性来设置水印图片,并使用 opacity 来调整水印的整体透明度。
<van-watermark
image="https://fastly.jsdelivr.net/npm/@vant/assets/vant-watermark.png"
opacity="0.2"
/>










![[windows] 无拓展名文件设置默认打开方式为记事本](https://img-blog.csdnimg.cn/direct/fd3b0629563a4c5f8572993555dfc305.png)