目录
一、window对象- 浏览器对象模型
二、Document对象-文档对象模型
前端做项目时经常需要使用到各种宽度高度,可以从两个地方获得这些数据。
一、window对象- 浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一。
window对象关于宽高的属性有:
//window对象无需引用,在js代码处直接使用即可。
window.innerHeight // 浏览器窗口的内部高度(包括滚动条)
window.innerWidth // 浏览器窗口的内部宽度(包括滚动条)
window.outerHeight //属性设置或返回一个窗口的外部高度,包括所有界面元素(如工具栏/滚动条)。
window.outerWidth //属性设置或返回窗口的外部宽度,包括所有的界面元素(如工具栏/滚动)。
//window.screen对象在编写时可以不使用 window 这个前缀。
screen.availWidth // 可用的屏幕宽度(不包括Windows任务栏)
screen.availHeight // 可用的屏幕高度(不包括Windows任务栏)
screen.width // 返回屏幕的总宽度
screen.height // 返回屏幕的总高度当浏览器在电脑全屏时, screen.width == window.outerWidth
二、Document对象-文档对象模型
文档对象模型(DOM)。当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
文档对象模型涉及的宽高:
var elmnt = document.getElementById("myDIV");
elmnt.clientWidth //该元素的像素宽度,宽度包含内边距(padding)
elmnt.clientWidth //该元素的像素高度,高度包含内边距(padding)
elmnt.offsetWidth //宽度包含内边距(padding)、边框(border)及滚动条
elmnt.offsetHeight //高度包含内边距(padding)、边框(border)及滚动条
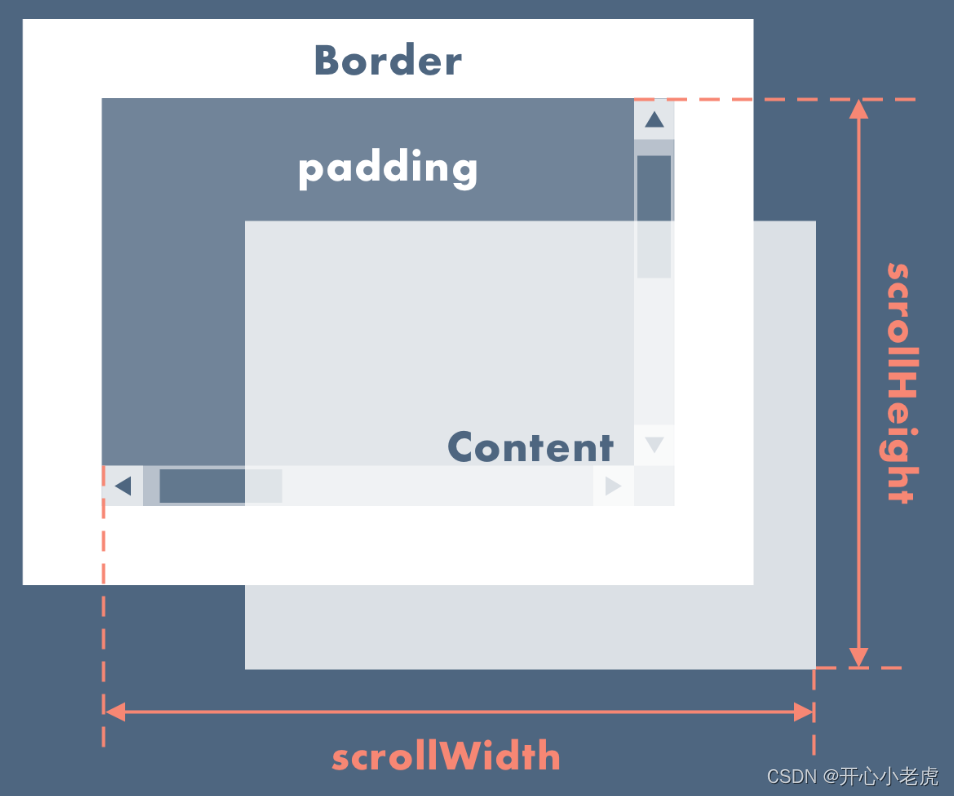
//scrollWidth 值等于元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小宽度。 宽度的测量方式与 clientWidth 相同:它包含元素的内边距,但不包括边框,外边距或垂直滚动条(如果存在)。 它还可以包括伪元素的宽度,例如 ::before 或 ::after。 如果元素的内容可以适合而不需要水平滚动条,则其 scrollWidth等于 clientWidth
elmnt.scrollWidth //元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小宽度
elmnt.scrollHeight //元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小高度
//elmnt.style.width,当box-sizing:content-box(默认值), 元素实际宽度=width(宽度) + padding(内边距) + border(边框)。
//elmnt.style.width,当box-sizing:border-box,元素实际宽度=width(宽度)。
elmnt.style.width //宽度。
elmnt.style.height //高度。


宽度展示图:















![ORA-6544[pevm_peruws_callback-1][604] is caused (Doc ID 2638095.1)](https://img-blog.csdnimg.cn/img_convert/331b38488c612601e70fac350c39575c.gif)