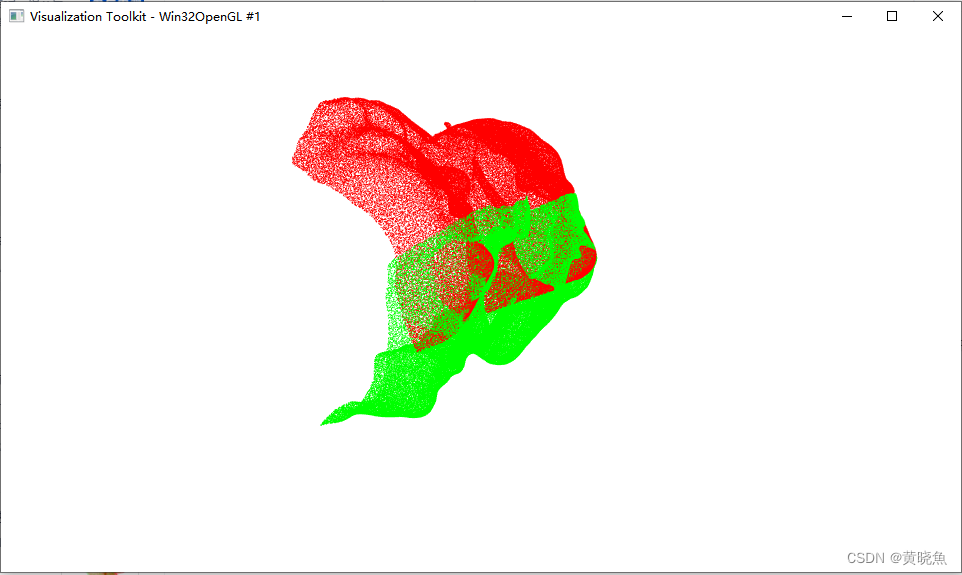
0.实现效果

效果不咋好 ,参数不好调整
1.算法原理
3D NDT(Normal Distributions Transform)算法是一种用于同时定位和地图生成(SLAM)的机器人导航算法,特别适用于三维点云数据的配准。以下是关于3D NDT算法的详细解释:
算法原理
- 点云划分与分布计算:
-
- 3D NDT算法首先将目标点云按照固定的分辨率划分成3D网格。
- 然后,计算每个3D网格点云的分布情况,通常使用正态分布来近似表示每个网格内的点云分布。
- 概率密度函数表示:
-
- 该算法将目标点云和参考点云分别表示为点密度函数的形式。
- 使用正态分布函数对点密度函数进行近似,从而得到每个网格的概率密度函数。
- 最优匹配关系确定:
-
- 使用标准最优化技术(如牛顿法)来确定两个点云之间的最优匹配关系。
- 优化的目标是找到使两个点云之间的概率密度函数最为接近的变换参数。
- 配准实现:
-
- 利用计算出的最优变换参数,将目标点云转换到参考点云的坐标系中,实现两个点云的对齐。
算法特点</

















![[物联网专题] - 螺钉式接线端子的选择和辨识](https://img-blog.csdnimg.cn/direct/c88449ebceb949909fa789c0a7240373.png)