一、自定义组件基本结构
// 定义自定义组件 ButtonCom.ets
@Component
export struct BtnCom{
@State msg: string = "按钮";
build() {
Row(){
Text(this.msg)
.onClick(() => {
this.msg = "测试"
})
}
}
}// 引入自定义组件
import {BtnCom} from "./ButtonCom"
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
// 使用
BtnCom()
Divider()
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
BtnCom()
}.width('100%')
}.height('100%')
}
}struct
自定义组件基于struct 实现,struct +自定义组件名+{...} 的组合构成自定义组件,不能有继承关系。对于struc的实例化,可以省略new。
注:自定义组件名、类名、函数名不能和系统组件名相同。
@Component
装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
build函数
build( )函数用于定义自定义组件的声明式UI描述,也就是自定义组件必须定义build()函数。
@Entry
该装饰器的自定义组件将作为UI页面的入口,在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。
二、自定义组件成员变量定义及初始化
// 定义 BtnComponent ,成员变量为:name、age
@Component
struct BtnComponent{
private name: string = "lxc";
private age: number;
build() {
Text(`${this.name}_${this.age}`)
}
}
1、初始化自定义组件中的成员变量
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State age: number = 20
build() {
Row() {
Column() {
// 使用自定义组件,及初始化 name和age
BtnComponent({name: this.message, age: this.age})
}
.width('100%')
}
.height('100%')
}
}效果如下:
build( ) 函数
所有声明在build() 函数的语句,统称为:UI描述,UI描述需要遵循以下规则:
(1)@Entry 装饰的自定义组件,其build() 函数下的根节点,唯一且必要(也就是说build()函数下必须且只有一个根节点),且必须为根组件。
@Component
struct Index {
@State message: string = 'Hello World'
@State age: number = 20
build(){
// Row 为根节点,且 是容器组件
Row() {
Column() {
BtnComponent({name: this.message, age: this.age})
Divider()
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}(2)@Component装饰的自定义组件,其build() 函数下的根节点唯一且必要,根节点可以为非容器组件。
@Component
struct BtnComponent{
private name: string;
private age: number;
build() {
// Text 为根节点组件,且不是容器组件
Text(`${this.name}_${this.age}`)
}
}三、自定义组件的通用样式
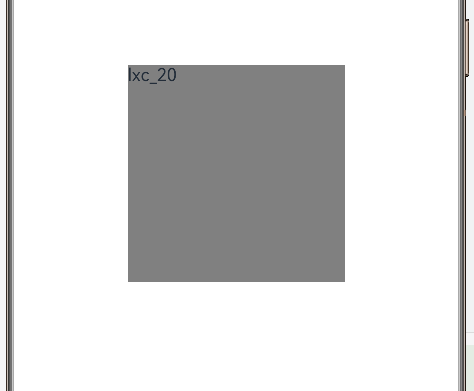
自定义组件可以通过 . 链式调用的形式设置通用样式。
注意事项:
ArkUI给自定义组件设置样式时,相当于给 BtnComponent 套了个不可见的容器组件,而这些样式是设置在容器组件上的,而非直接设置给BtnComponent 组件的 Text 组件上。背景颜色灰色并没有直接生效在Text上,而是生效在Text 所处的开发者不可见的容器组件上。
@Component
struct BtnComponent{
private name: string;
private age: number;
build() {
Text(`${this.name}_${this.age}`)
}
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State age: number = 20
build(){
Row() {
Column() {
// 为组件设置样式
BtnComponent({name: 'lxc', age: 20})
.width(200)
.height(200)
.backgroundColor(Color.Gray)
}.width('100%')
}.height('100%')
}
}
















![[leetcode]valid-triangle-number. 有效三角形的个数](https://img-blog.csdnimg.cn/direct/5219dc91ed1b4dba8e6b3e1c168ea3e7.png)