状态管理和持久化
先简单概述一下状态管理和持久化
- 状态管理:使任意两个组件共享数据
- 持久化:将共享的数据保存在本地,不随页面销毁而消失
要实现状态的持久化,可以直接采用插件的形式实现,插件其实就是一个函数,所以根据这些原理,可以手写一个函数将数据保存在本体,重启页面时优先读取出来,这就是一个持久化插件的功能
persist.js
要实现持久化的效果,重点在两个功能:1.保存数据;2.优先读取
首先安装好pinia 并准备一个简单的store,可以参考:vue3状态管理,pinia的使用_vue3usestore的用法 pinia-CSDN博客
npm install piniaimport {defineStore} from 'pinia'
export const useStore = defineStore('counter', {
state: () => {
return {
// 定义状态
counter: 0
}
},
// 定义计算属性
getters: {
// 定义计算属性
getCounter: (state) => {
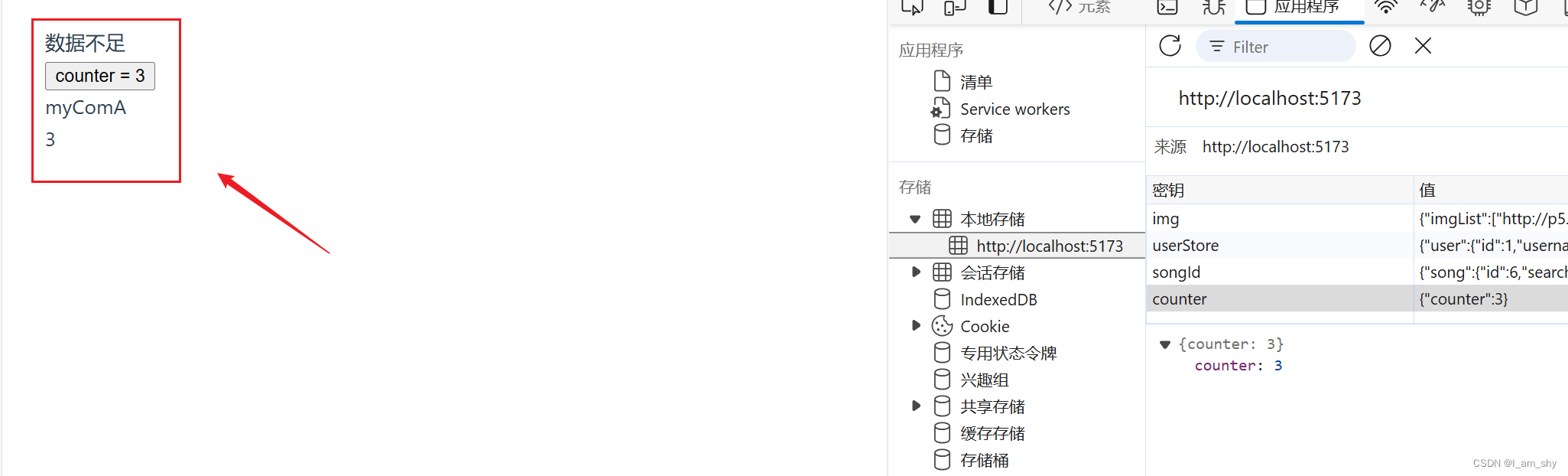
return state.counter>=5?state.counter:"数据不足"
}
},
// 定义操作
actions: {
// 定义操作
addCounter() {
this.counter++
}
}
// 定义其他选项
// ...
})import {defineStore} from 'pinia'
import {ref,computed} from 'vue'
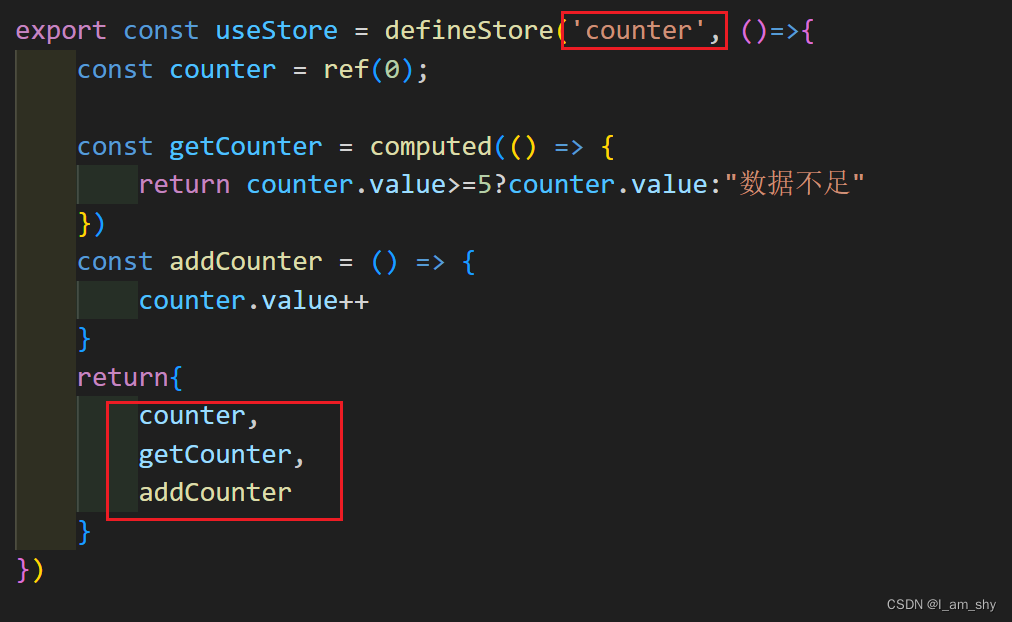
export const useStore = defineStore('counter', ()=>{
const counter = ref(0);
const getCounter = computed(() => {
return counter.value>=5?counter.value:"数据不足"
})
const addCounter = () => {
counter.value++
}
return{
counter,
getCounter,
addCounter
}
})

这是两个书写风格,这里采用更简洁的第二种作为示例,
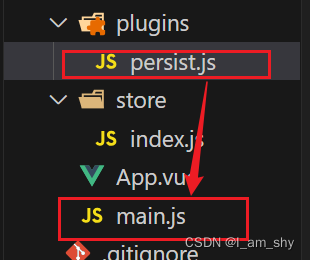
在src下新建一个plugins文件夹,在新建一个js文件persist.js这个js文件就是持久化插件

在main.js中使用插件
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
import persist from './plugins/persist' //引入插件
const app = createApp(App);
const pinia = createPinia();
pinia.use(persist);// 注册持久化插件
app.use(pinia);
app.mount('#app');persist插件
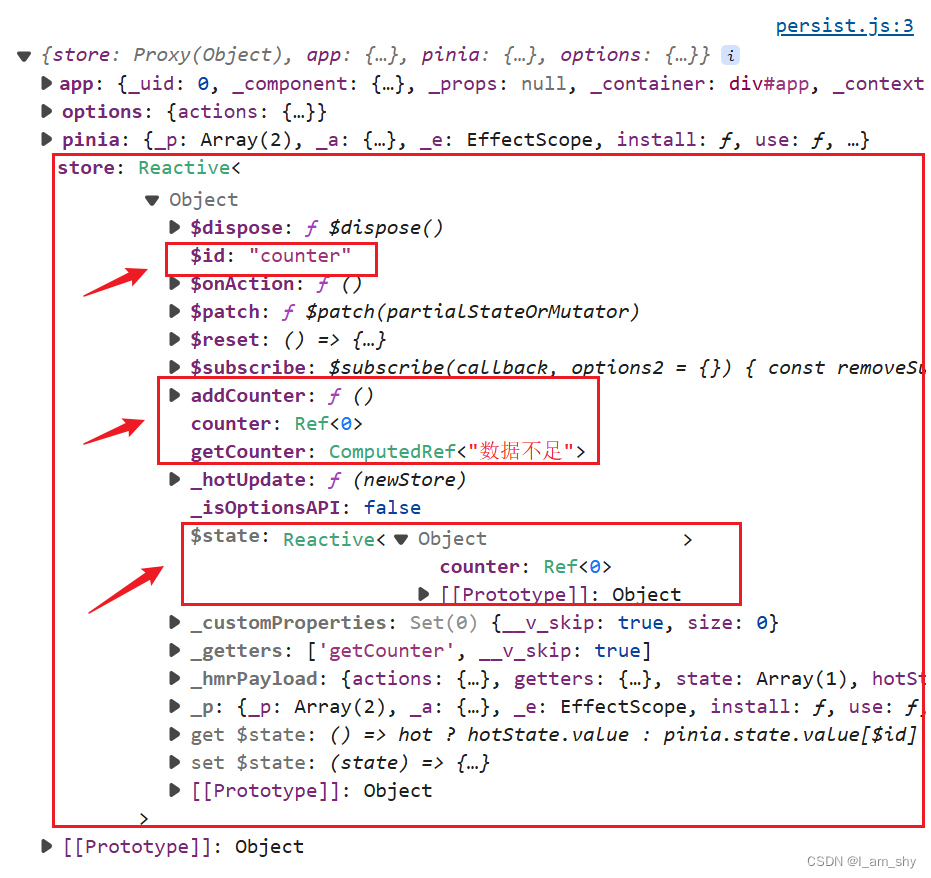
在persist插件中,有一个参数,store状态的上下文
export default function(context){
console.log(context);
}

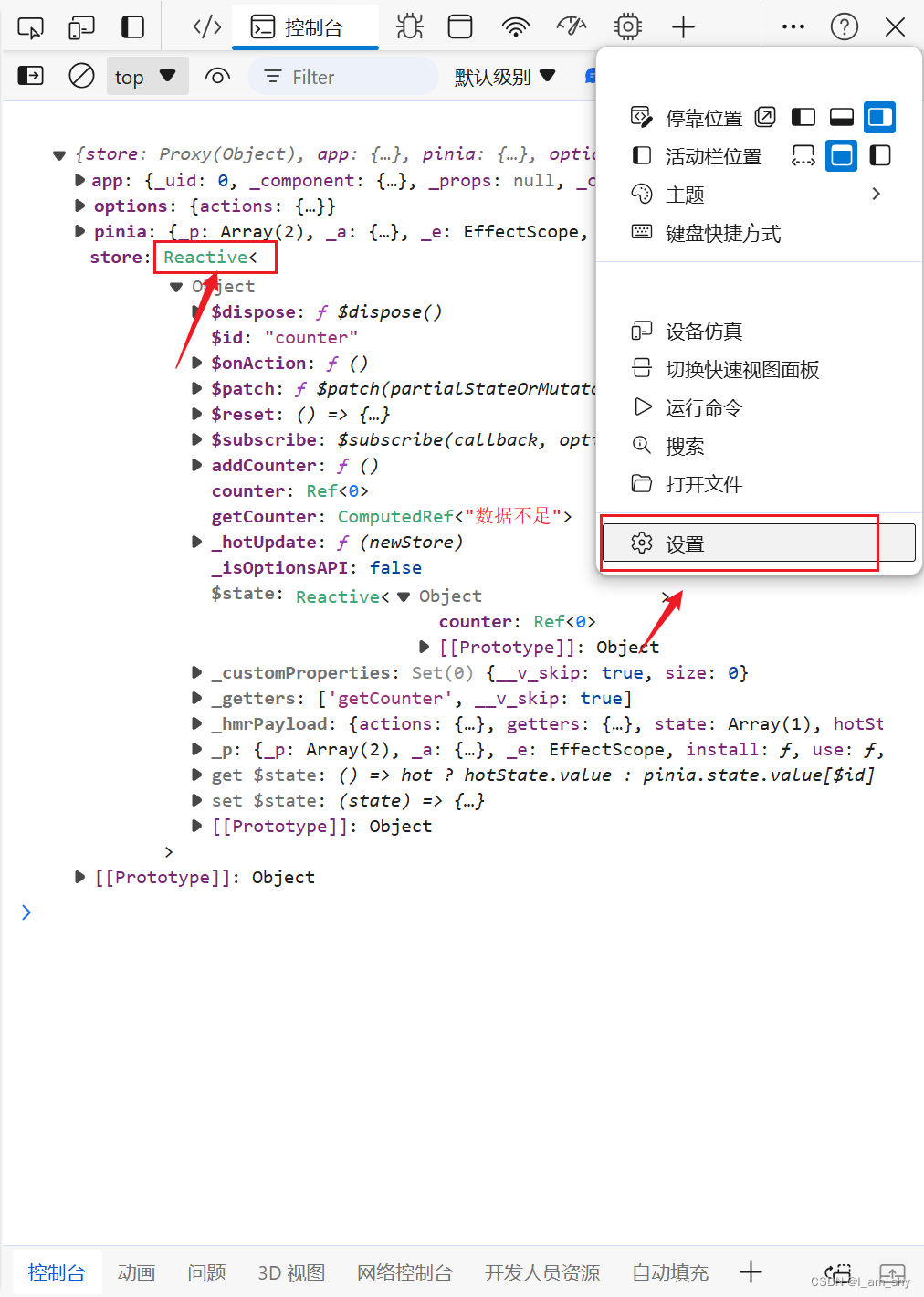
注意几个关键的值,正好对应了,pinia中的状态存储,


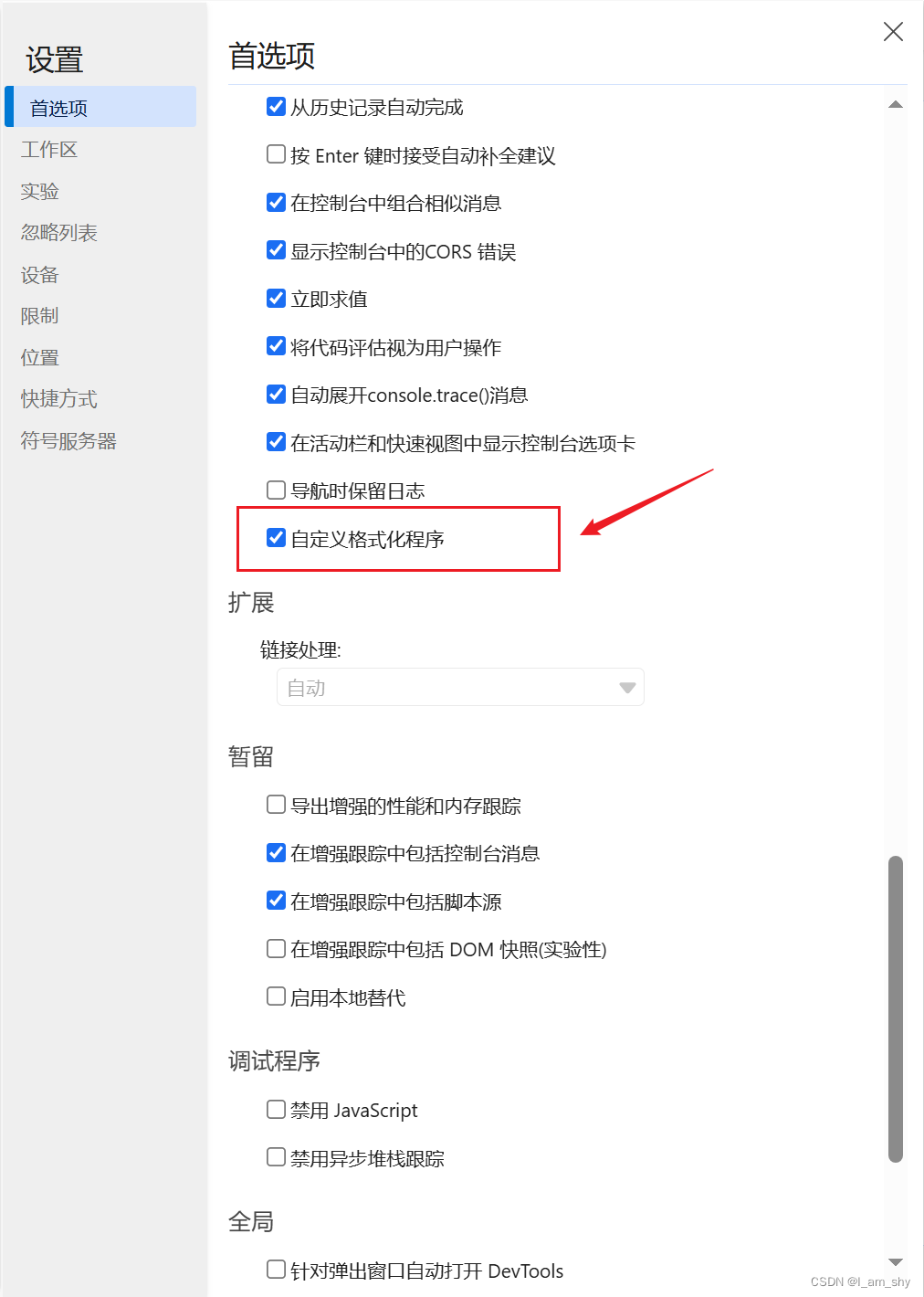
这里分享一下关于响应式值在控制台的打印,开启这个设置就可以直接查看到响应式值中的内容,而不用去一级一级点开才能看到,
将state数据保存
export default function(context){
console.log(context);
const key = context.store.$id
// 将数据保存在本地
window.addEventListener('beforeunload', () => {// 页面关闭前执行
localStorage.setItem(key, JSON.stringify(context.store.$state))
})
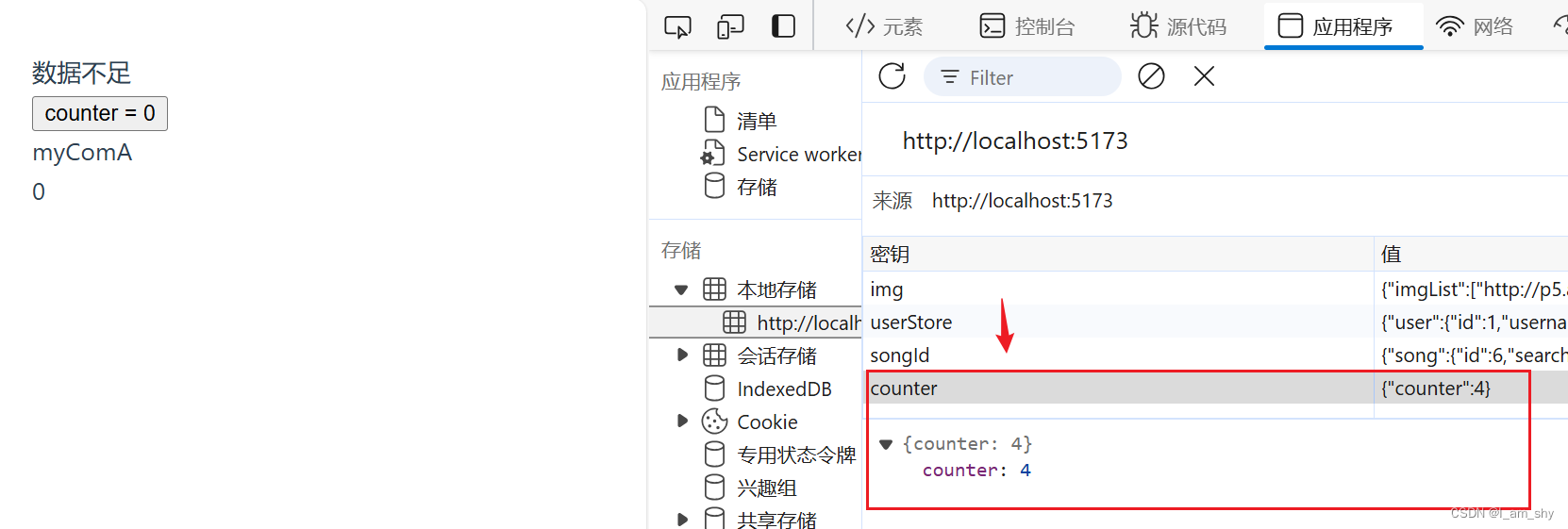
}使用store仓库的名称,也就$id的值作为key,将state里的值保存,这里监听了窗口的关闭事件,
当窗口关闭时,就会将store中的值保存下来

这里点击了4次按钮后,刷新页面,这个数据就存入了本地,
将state数据读取
export default function(context){
console.log(context);
const key = context.store.$id
// 将数据保存在本地
window.addEventListener('beforeunload', () => {// 页面关闭前执行
localStorage.setItem(key, JSON.stringify(context.store.$state))
})
// 读取本地数据
try{
const data = JSON.parse(localStorage.getItem(key))
if(data){
context.store.$state = data
}
}catch(e){
console.log("本地数据读取失败");
}
}
因为这个插件是在main.js中启用的,所以它会在整个页面渲染前执行,这样就能将本地的数据读取并存入到store中,
这样就实现了一个持久化插件,
总结
全局插件的执行流程:在main.js中注册--->页面打开时执行(在页面维渲染时就已经执行了),

一个插件其实就是实现某个功能的函数方法,并不是只有十分复杂的结构才能称为插件,当我们使用插件时,在理解了功能之后就可以尝试自己来实现








![[leetcode]valid-triangle-number. 有效三角形的个数](https://img-blog.csdnimg.cn/direct/5219dc91ed1b4dba8e6b3e1c168ea3e7.png)