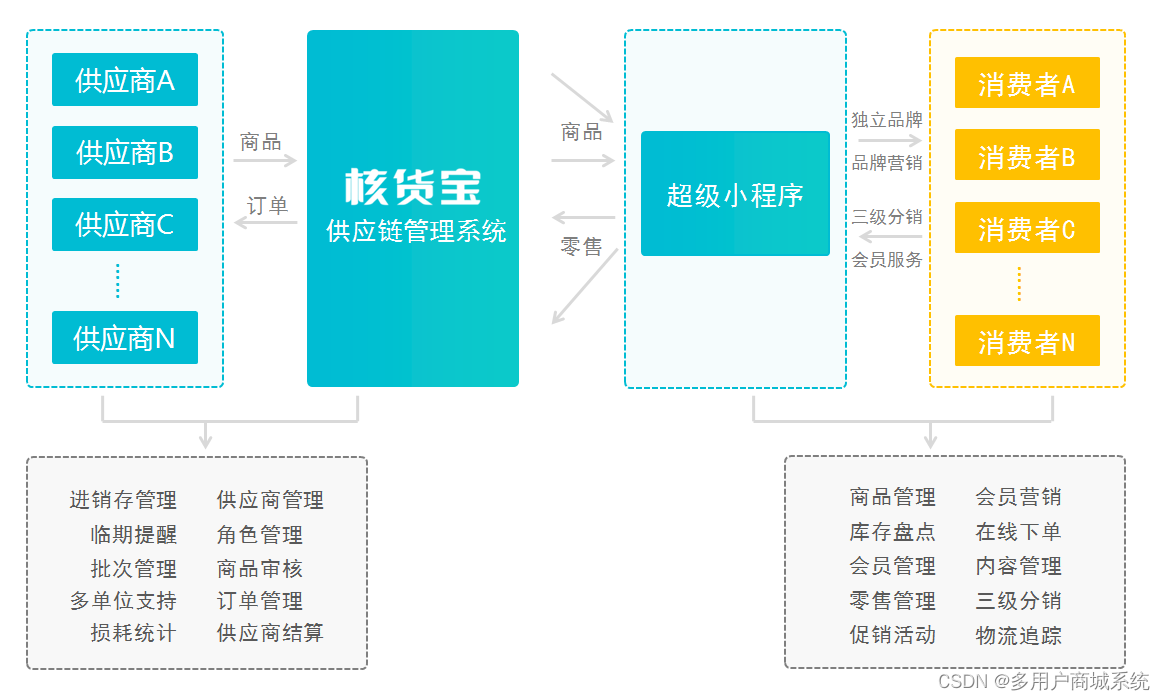
在多供应商食品零售商城系统中,会员营销是提升用户粘性和增加销售的重要手段。一个有效的会员营销系统能够帮助平台更好地了解用户需求,提供个性化服务,进而提高用户满意度和忠诚度。本文将详细探讨多供应商食品零售商城系统的会员营销设计与实现。

### 一、系统设计
#### 1. 会员等级制度
会员等级制度是会员营销系统的基础,通过设置不同的会员等级(如普通会员、银卡会员、金卡会员、钻石会员等),并为不同等级的会员提供差异化的权益和服务,激励用户不断升级会员等级。每个等级对应不同的消费额度、积分和优惠力度,使得会员有明确的升级目标。
#### 2. 积分体系
积分体系是会员营销中的重要组成部分,通过购物、签到、评价等行为获取积分,会员可以使用积分兑换商品或享受折扣。积分不仅能增强用户的参与感,还能有效促进用户的持续消费。
#### 3. 优惠券管理
优惠券是吸引用户消费的有效工具。系统应支持多种类型的优惠券,如满减券、折扣券、免邮券等,并能够灵活设置发放规则(如新用户注册赠券、节日促销赠券、会员生日赠券等)。优惠券的使用情况也需要实时统计和监控,以便调整营销策略。
#### 4. 个性化推荐
通过对会员的消费行为和兴趣偏好进行数据挖掘,系统可以实现个性化推荐。推荐内容包括商品推荐、活动推荐和优惠券推荐等,从而提高用户的购买转化率。
#### 5. 会员活动
定期举办会员专属活动,如会员日特卖、积分抽奖、限时秒杀等,增强会员的归属感和参与感。这些活动不仅能刺激消费,还能有效提升平台的活跃度。
### 二、技术选型与实现
#### 1. 数据库设计
会员营销系统需要存储大量的用户数据、积分记录、优惠券信息等,因此数据库的设计尤为重要。采用关系型数据库MySQL存储结构化数据,同时利用Redis缓存用户积分、优惠券等频繁访问的数据,提高系统性能。
```sql
-- 会员表
CREATE TABLE members (
id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
level ENUM('normal', 'silver', 'gold', 'diamond') DEFAULT 'normal',
points INT DEFAULT 0,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);-- 积分记录表
CREATE TABLE points_log (
id INT PRIMARY KEY AUTO_INCREMENT,
member_id INT,
points_change INT,
description VARCHAR(255),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
FOREIGN KEY (member_id) REFERENCES members(id)
);-- 优惠券表
CREATE TABLE coupons (
id INT PRIMARY KEY AUTO_INCREMENT,
code VARCHAR(50) NOT NULL UNIQUE,
type ENUM('discount', 'cash', 'free_shipping'),
value DECIMAL(10, 2),
expiry_date DATE,
status ENUM('active', 'used', 'expired') DEFAULT 'active',
member_id INT,
FOREIGN KEY (member_id) REFERENCES members(id)
);
```
#### 2. 会员等级和积分系统
会员等级和积分系统的实现需要在用户进行购物、签到等操作时,自动更新积分,并根据积分情况调整会员等级。
```javascript
// 更新会员积分和等级
async function updateMemberPoints(memberId, pointsChange) {
const member = await Member.findById(memberId);
member.points += pointsChange;// 根据积分调整会员等级
if (member.points >= 10000) {
member.level = 'diamond';
} else if (member.points >= 5000) {
member.level = 'gold';
} else if (member.points >= 2000) {
member.level = 'silver';
} else {
member.level = 'normal';
}
await member.save();
}// 积分记录
async function addPointsLog(memberId, pointsChange, description) {
const log = new PointsLog({
member_id: memberId,
points_change: pointsChange,
description: description
});
await log.save();
}
```
#### 3. 优惠券管理
优惠券管理涉及优惠券的创建、发放、使用和过期处理。以下是部分实现代码:
```javascript
// 创建优惠券
async function createCoupon(type, value, expiryDate, memberId = null) {
const coupon = new Coupon({
code: generateUniqueCode(),
type: type,
value: value,
expiry_date: expiryDate,
member_id: memberId
});
await coupon.save();
}
function generateUniqueCode() {
// 生成唯一优惠码的逻辑
return 'UNIQUECODE' + Date.now();
}
// 使用优惠券
async function useCoupon(code, memberId) {
const coupon = await Coupon.findOne({ code: code, member_id: memberId, status: 'active' });
if (!coupon || new Date(coupon.expiry_date) < new Date()) {
throw new Error('Invalid or expired coupon');
}
coupon.status = 'used';
await coupon.save();
}
```
#### 4. 个性化推荐
个性化推荐可以通过机器学习和数据分析实现,根据用户的历史消费数据和行为数据,推荐相关商品和活动。
```javascript
// 示例个性化推荐函数
async function getPersonalizedRecommendations(memberId) {
const member = await Member.findById(memberId);
const purchaseHistory = await Order.find({ member_id: memberId });
// 简单的推荐逻辑:基于历史购买商品类别进行推荐
const categories = purchaseHistory.map(order => order.category);
const recommendations = await Product.find({ category: { $in: categories } }).limit(10);
return recommendations;
}
```
### 三、总结
通过以上设计与实现,多供应商食品零售商城系统可以构建一个完善的会员营销体系。会员等级制度、积分体系、优惠券管理、个性化推荐和会员活动等功能,不仅提高了用户的参与度和满意度,还能有效促进销售增长。通过不断优化和扩展会员营销系统,可以为平台带来持久的竞争优势和可持续的发展动力。