

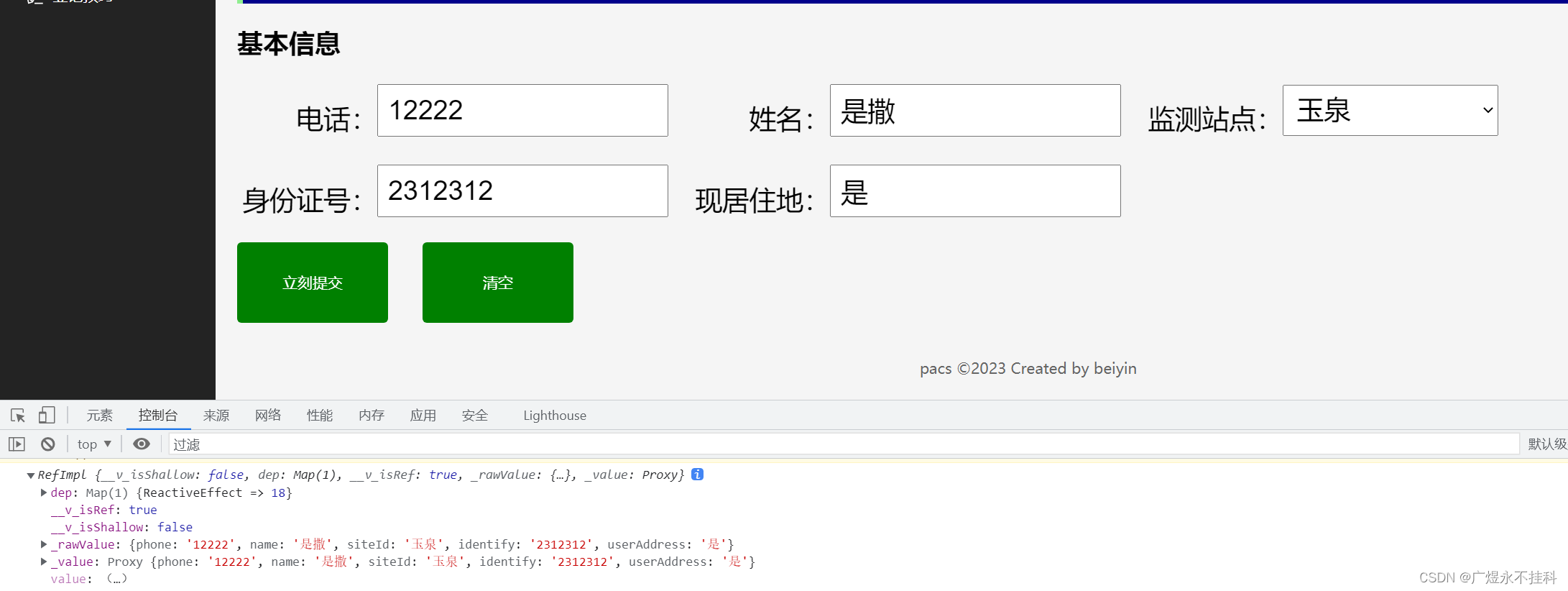
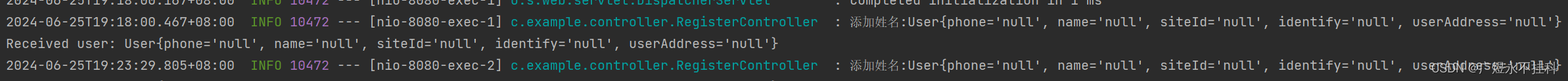
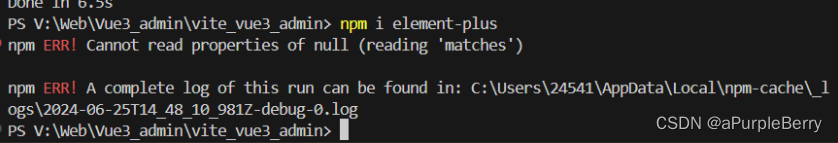
如图所示:前端控制台打印显示数据是没问题的,后端却显示没有接收到相应数据,但是后端的确接收到了一组空数据
直接说原因:这种情况唯一的原因是没有按正确格式传递参数。每个人写错的格式各有不同,我只是说明一下我在开发过程中遇到的问题,即使对我问题的记录,也可能对其他人产生一点帮助。
一、我遇到的问题:响应式对象过于复杂。
1、问题
const form1 = ref({
phone: "",
name: "",
siteId: "",
identify: "",
userAddress: ""
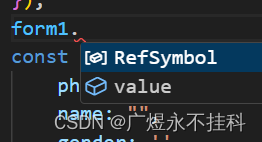
});响应式数据具有相对复杂的数据结构:以上图的响应式对象为例,我们希望的该对象的属性是电话、姓名等,但对于响应式对象来说,他数据结构上的属性是RefSymbol和value(如左下图)。这就导致当我们直接将其作为对象传输时传输的是一个极为复杂的对象(如右下图)


2、处理方法
我们需要将响应式对象变成简单的json数据。如下:
let insertData={
name: form1.value.name,
phone: form1.value.phone,
siteId: form1.value.siteId,
identify: form1.value.identify,
userAddress: form1.value.userAddress,
}我们将得到一个新的数据insertData,他在数据传输过程中的表现形式非常简单,如下图,只有我们需要的结构。

该数据可直接在后端合适的数据结构读取。







![[学习笔记] 禹神:一小时快速上手Electron笔记,附代码](https://img-blog.csdnimg.cn/img_convert/0e446019587e75b220ccf5562d68b66f.png)