一个简单的数据加密
const crypto = require("crypto");
// 普通的数据加密
function sign(msg,key){ // 原始信息,密钥 String
// "sha256" :加密的算法,key :密钥,msg :要加密的信息,"hex" :转成16进制字符串
return crypto.createHmac("sha256",key).update(msg).digest("hex");
}
console.log(sign("123","aaa"));通过crypto包的加密方法,以及设置密钥和对应的算法,可以将简单的数据进行加密得到一个字符串:
“a35c465aac6252eb6de876fccd8769b2d1f0310cf51452f927247125a9576b24”
这个字符串是不可逆的,要验证数据,只能将数据和原来的密钥还有算法,重新加密对比,
但是加密数据通常在后端进行,这种直接加密的方式,需要拿到原本的数据进行加密比对,而原本真实的数据频繁进入网络传输会增加被拦截的风险,容易泄露个人隐私信息,

jwt 加密
JSON Web Token (JWT) ,一种开放标准 (RFC 7519),它定义了一种紧凑且独立的方式,用于将信息作为 JSON 对象在各方之间安全地传输。此信息可以验证和信任,因为它是数字签名的。可以使用密钥(使用 HMAC 算法)或使用 RSA 或 ECDSA 的公钥/私钥对 JWT 进行签名。
简单来说就是,一串由公钥或私钥加密的,有时间戳的,有结构的,可解码的json字符串 ,
当加密的数据(token)生成后,一般会返回给客户端保存,每次客户端发起请求时,都会在头部携带上这个数据,后端收到数据后,会优先验证这个数据的有效性(有无被修改,或者时间过期)再决定是否返回数据,这样就完成了一次身份验证,而这种方式,大部分时间传输的都是token数据,在没有密钥的情况下很难从中破译出有用的信息。
jwt的结构
// 数据头 加密算法,加密模式
header :{"alg":"sha256","type":"jwt"},
// 数据主体
payload :{"username":"Tom","password":123}
// 加密后的数据码
signature:
// 加密后的数据格式(用2个'.'隔开)
xxxxx.yyyyy.zzzzz

jwt的加密流程:数据json化进行密钥和指定算法加密,得到base64编码化的字符串
jwt加密的模拟示例
// jwt模式 json web token : 数据json化进行密钥和指定算法加密,得到base64编码化的字符串
// 初始数据
let data = {
// 数据头 加密算法,加密模式
header:{"alg":"sha256","type":"jwt"},
// 数据主体 真实数据中一般还有时间戳
payload:{"username":"Tom","password":123}
}
// base64字符转换 btoa() atob(),编码方式非加密,可相互转换
console.log(btoa(JSON.stringify(data)));
console.log(atob(btoa(JSON.stringify(data))));
// 原始数据集,密钥
function jwt(data,key){
// 数据头base64转换
let header = btoa(JSON.stringify(data.header));
// 数据主体base64转换
let payload = btoa(JSON.stringify(data.payload));
// 获得加密的数据
let hash = crypto.createHmac(data.header.alg,key).update(header+"."+payload).digest("hex");
// 加密的数据base64转换
let signature = btoa(hash);
return header+"."+payload+"."+signature;
}
let msg = jwt(data,"aaa");
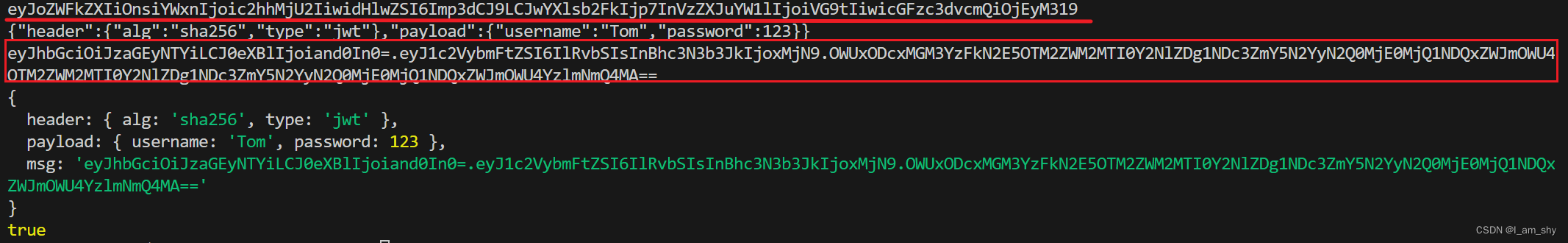
console.log(msg);
// 完整数据
let endData ={
// 数据头 加密算法,加密模式
header : data.header,
// 数据主体
payload : data.payload,
// 加密后的数据码
msg : msg
}
console.log(endData);
// 验证完整数据
function isTrue(endData){
// 在完整数据中,通过‘aaa’密钥和数据中指定的加密算法、模式,生成加密数据,对比msg中的数据
if( jwt(endData,"aaa") === endData.msg){
return true;
}else{
return false;
}
}
console.log(isTrue(endData));