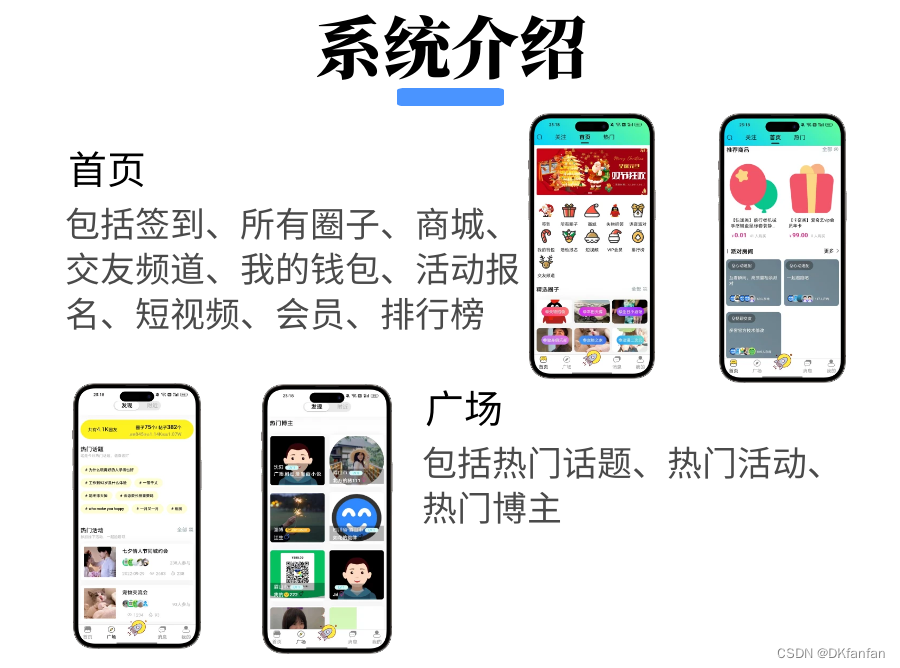
圈子是一款社区与群组的交友工具。你可以在软件内创造一个兴趣的群组从而达到按圈子来交友的效果用户可以根据自己的兴趣爱好。

1. 创建圈子
轻松创建专属圈子,支持付费型社群。
2. 加入圈子
加入不同圈子,设置不同名片,保护隐私。
3. 定制圈子
入圈审核:多种入圈审核机制,拒绝低质用户。
联合圈主:与圈主共同管理圈子,定制权限,减负不减安全。
成员管理:禁言捣乱者,踢出低质用户。
成员权限:定制多种成员权限,灵活管理用户。
4. 内容展示
话题:专注话题,聚集评论,提高内容质量。
标签:通过标签分类话题,快速定位话题。
公告:重要内容,置顶展现。
圈子亮点功能
- 【分区】创建不同分区,让不同的话题与兴趣都有自己的独立空间
- 【打卡】定制不同的打卡活动,满足各类社群打卡需求,丰富你的社群内容
- 【数据】实时查看数据统计,用更科学的运营方式优化社区。
- 【权限】利用自由度更高的成员权限管理,灵活管理用户,营造更理想的社区交流氛围,保护社群文化不被稀释
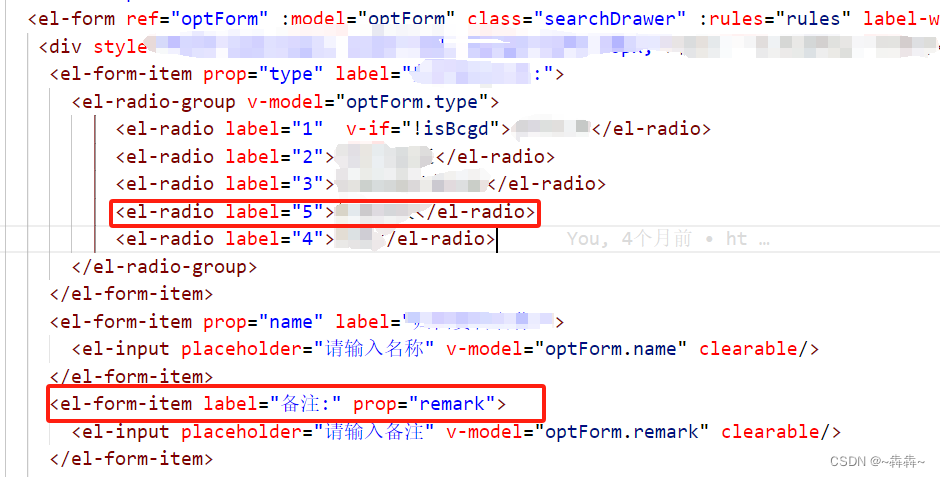
部分免费源码展示:
想要完整免费源码,允许二开,可私聊
<view class="center">
<view class="container">
<image class="dot" src="randomImg" style="width: 92px;height: 92px;border-radius: 50px;"></image>
<view class="pulse"></view>
<view class="pulse1"></view>
<view class="prize-flying" >
<view v-for="(item,index) in flyLeftList" class="fly-prize fly-left"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
<view v-for="(item,index) in flyCenterList" class="fly-prize fly-center"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
<view v-for="(item,index) in flyRightList" class="fly-prize fly-right"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
</view>
</view>
<view class="flex justify-center items-center match-button" @click="showMan">
<view class="match-btn">
心动匹配
</view>
</view>
</view>
</template>
<script>
import utils from '@/utils/utils'
export default {
components: {utils},
data() {
return {
show:false,
randomImg:'/static/imgs/mm1.jpg',
flyLeftList: [],
flyCenterList: [],
flyRightList: [],
userList:[{img:'/static/imgs/mm1.jpg'},{img:'/static/imgs/mm2.jpg'},{img:'/static/imgs/mm3.jpg'}],
flySpeed: 25,
indexRecord: 0,
intervalTime: 2.5,