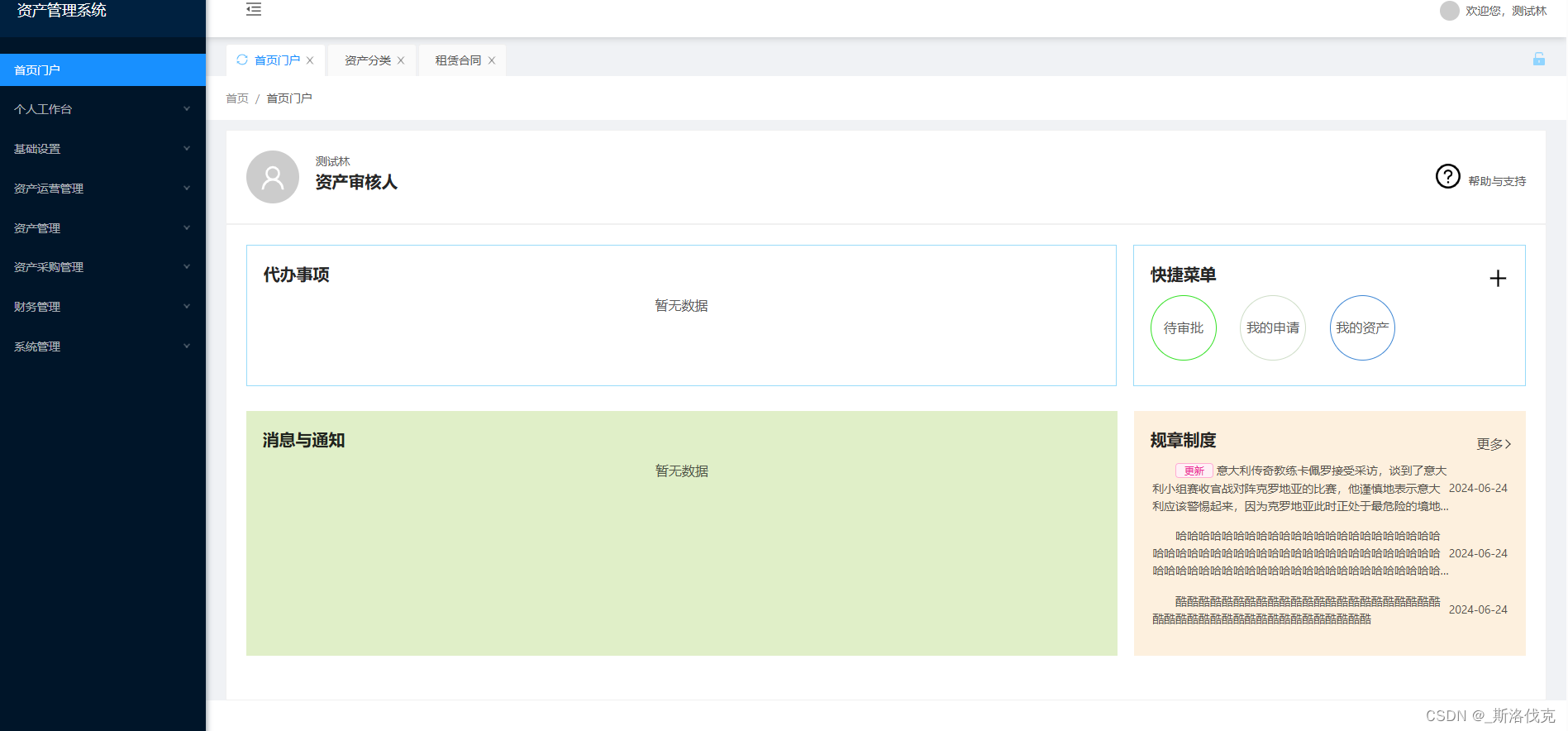
1.首页门户样式
如图
 1.关于圆圈颜色随机设置
1.关于圆圈颜色随机设置
<a-col :span="6" v-for="(item, index) in menuList" :key="index">
<div
class="circle"
:style="{ borderColor: randomBorderColor() }"
@click="toMeRouter(item)"
>
<span>{{ item.menuName }}</span>
</div>
</a-col> //随机一个边框颜色
randomBorderColor() {
const randomColor = () => Math.floor(Math.random() * 256).toString(16);
return "#" + randomColor() + randomColor() + randomColor();
},2.关于规章制度长度和省略号总结
<div class="rule">
<div v-if="rulers.length > 0">
<table style="width: 100%">
<tbody>
<tr v-for="(item, index) in rulers" :key="index">
<td @click="detail(item)">
<div class="content">
<div class="desContent">
<span
:class="{
hiddenOverflow: isIncidentDescribeLong(item.detail),
}"
><a-tag color="pink" v-if="index == 0">更新</a-tag> {{ extractTextFromHTML(item.detail) }}</span
>
</div>
<div class="time">{{ formattedUpdateTime(item) }}</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div v-else style="text-align: center">暂无数据</div>
</div>判断是否满足隐藏条件
isIncidentDescribeLong(data) {
if (!data) return;
return data.length > 45;
},隐藏的样式
.hiddenOverflow {
font-size: 14px;
text-indent: 2em;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3; /* 限制显示3行 */
-webkit-box-orient: vertical; /* 设置为垂直方向 */
}父级盒子
重点p不是自己生成的 可以::v-deep 找了非常久 不知道怎么处理语法
.desContent {
display: inline-block;
width: 360px;
font-size: 14px;
::v-deep p {
//p不是自己生成的
margin-bottom: 0px !important;
}
&:hover {
text-decoration: underline;
}
}还有一个就是希望每层都有距离
td {
padding-bottom: 15px;
cursor: pointer;
}还有一个非常重要 就是我这个功能是通过接口的当我复制黏贴的时候 会有p标签和span标签 v-html不能去除这些标准的标签
extractTextFromHTML(html) {
//JavaScript的DOM解析功能
const parser = new DOMParser();
const doc = parser.parseFromString(html, "text/html");
return doc.body.textContent || "";
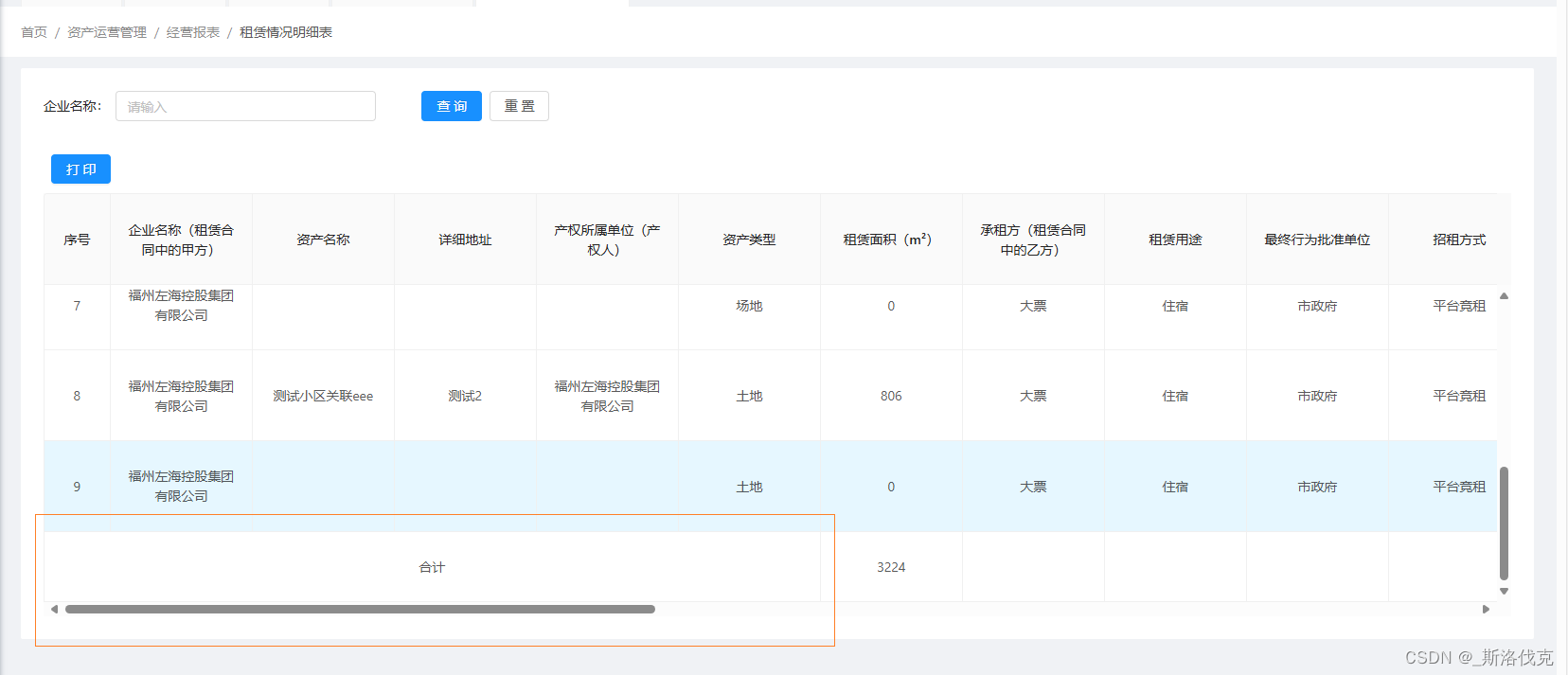
},3.关于表格合计
如图

表头
columns: [
{
title: "序号",
align: "center",
width: 70,
customRender: (text, record, index) => {
if (record.isTotalRow) {
return {
children: "合计",
attrs: { colSpan: 6 },
};
}
return index + 1;
},
width: 70,
align: "center",
},
{
title: "企业名称(租赁合同中的甲方)",
align: "center",
dataIndex: "companyName",
width: 150,
customRender: (text, record) => {
if (record.isTotalRow) {
return {
children: null,
attrs: { colSpan: 0 },
};
}
return text;
},
},
{
title: "资产名称",
align: "center",
dataIndex: "assetName",
width: 150,
customRender: (text, record) => {
if (record.isTotalRow) {
return {
children: null,
attrs: { colSpan: 0 },
};
}
return text;
},
},
{
title: "详细地址",
align: "center",
dataIndex: "address",
width: 150,
customRender: (text, record) => {
if (record.isTotalRow) {
return {
children: null,
attrs: { colSpan: 0 },
};
}
return text;
},
},
{
title: "产权所属单位(产权人)",
align: "center",
dataIndex: "propertyOrgName",
width: 150,
customRender: (text, record) => {
if (record.isTotalRow) {
return {
children: null,
attrs: { colSpan: 0 },
};
}
return text;
},
},
{
title: "资产类型",
align: "center",
dataIndex: "assetType",
width: 150,
customRender: (text, record) => {
if (record.isTotalRow) {
return {
children: null,
attrs: { colSpan: 0 },
};
}
switch (Number.parseInt(text)) {
case 1:
return "房屋";
case 2:
return "土地";
case 3:
return "场地";
case 4:
return "设备";
}
},
},
{
title: "租赁面积(m²)",
align: "center",
dataIndex: "rentAreas",
width: 150,
},
{
title: "承租方(租赁合同中的乙方)",
align: "center",
dataIndex: "receiveOrgName",
width: 150,
},
{
title: "租赁用途",
align: "center",
dataIndex: "rentUse",
width: 150,
},
{
title: "最终行为批准单位",
align: "center",
dataIndex: "finalOrgName",
width: 150,
customRender: (text) => {
switch (Number.parseInt(text)) {
case 1:
return "市政府";
case 2:
return "左海集团";
case 3:
return "二级企业";
}
},
},
{
title: "招租方式",
align: "center",
dataIndex: "rentWay",
width: 150,
customRender: (text) => {
switch (Number.parseInt(text)) {
case 1:
return "平台竞租";
case 2:
return "协议租赁";
case 3:
return "自主招租";
}
},
},
{
title: "招租结果是否进入平台公示",
align: "center",
dataIndex: "noticeFlag",
width: 150,
customRender: (text) => {
if (text == "1") {
return "是";
} else {
return "否";
}
},
},
{
title: "租赁合同起止时间(X年x月x日-x年x月x日)",
align: "center",
dataIndex: "rentStartEndDate",
width: 150,
},
{
title: "租赁期数(月)",
align: "center",
dataIndex: "rentMonths",
width: 150,
},
{
title: "免租期(月)",
align: "center",
dataIndex: "rentFreeMonths",
width: 150,
},
{
title: "租金底价(元/月·m²)",
align: "center",
dataIndex: "rentMinPrice",
width: 150,
},
{
title: "租金成交价(元/月·m²)",
align: "center",
dataIndex: "rentDealPrice",
width: 150,
},
{
title: "租金递增率",
align: "center",
dataIndex: "rentIncreasePercent",
width: 150,
},
{
title: "合同总金额(万元)",
align: "center",
dataIndex: "allContractMoney",
width: 150,
},
{
title: "月租金(万元)",
align: "center",
dataIndex: "monthRentMoney",
width: 150,
},
{
title: "本年应收租金(万元)",
align: "center",
dataIndex: "yearRentShouldMoney",
width: 150,
},
{
title: "本年实收租金(万元)",
align: "center",
dataIndex: "yearRentRealMoney",
width: 150,
},
{
title: "是否欠租",
align: "center",
dataIndex: "arrearsFlag",
width: 150,
customRender: (text) => {
if (text == "1") {
return "是";
} else {
return "否";
}
},
},
{
title: "其他违约情况",
align: "center",
dataIndex: "otherDefault",
width: 150,
},
{
title: "备注",
align: "center",
dataIndex: "remark",
width: 150,
},
],最后一行的数据可以这样添加
assetRentDetailAllCount() {
this.loading = true;
const meta = { companyName: this.queryParam.companyName };
// console.log("this.queryParam", this.queryParam);
assetRentDetailAllCount(meta)
.then((res) => {
this.loading = false;
if (res.code == 0) {
console.log("res", res);
this.dataSource = res.data.list;
// console.log(" this.dataSource", this.dataSource);
// 使用解构赋值简化对象创建过程
const totalRow = {
isTotalRow: true,
rentAreas: res.data.rentAreas,
receiveOrgName: res.data.receiveOrgName,
rentUse: res.data.rentUse,
finalOrgName: res.data.finalOrgName,
rentWay: res.data.rentWay,
noticeFlag: res.data.noticeFlag,
rentStartEndDate: res.data.rentStartEndDate,
rentMonths: res.data.rentMonths,
rentFreeMonths: res.data.rentFreeMonths,
rentMinPrice: res.data.rentMinPrice,
rentDealPrice: res.data.rentDealPrice,
rentIncreasePercent: res.data.rentIncreasePercent,
allContractMoney: res.data.allContractMoney.toFixed(2),
monthRentMoney: res.data.monthRentMoney,
yearRentShouldMoney: res.data.yearRentShouldMoney.toFixed(2),
yearRentRealMoney: res.data.yearRentRealMoney,
arrearsFlag: res.data.arrearsFlag,
otherDefault: res.data.otherDefault,
remark: res.data.remark,
};
this.dataSource.push(totalRow);
// console.log(" this.dataSource22", this.dataSource);
}
})
.catch((error) => {
this.loading = false;
console.error("Error fetching data:", error);
});
},4.关于文件下载表格 后端不提供模板 首行缩进是Indent,合计也在下方
npm i docx
npm i file-saverimport {
Document,
Packer,
Paragraph,
TextRun,
Table,
TableRow,
TableCell,
WidthType,
AlignmentType,
HeadingLevel,
Indent,
} from "docx";
import { saveAs } from "file-saver"; <a-button
type="primary"
@click="generateDocx"
:disabled="this.selectionRows.length > 0 ? false : true"
>下载缴费单</a-button
> generateDocx() {
let totalShouldPayMoney = this.dataSource2.reduce(
(sum, item) => sum + (item.shouludPayMoney || 0),
0
);
const doc = new Document({
sections: [
{
children: [
new Paragraph({
children: [
new TextRun({
text: "缴费通知单",
heading: HeadingLevel.TITLE,
bold: true,
size: 32,
}),
],
alignment: AlignmentType.CENTER,
}),
new Paragraph({
children: [
new TextRun({
text: `尊敬的承租户:${this.downform.lesseeOrg}`,
heading: HeadingLevel.HEADING_1,
bold: true,
size: 24,
}),
],
}),
new Paragraph({
children: [
new TextRun({
text: `本公司特函通知,以下是${this.downform.startDate}至${this.downform.endDate} 费用使用详单。您租赁的项目按合同约定应缴纳以下费用,敬请贵司在收到本通知书单日内将下述款项以银行转账进行缴纳。`,
size: 18,
}),
],
indent: { firstLine: 480 }, // 设置首行缩进
}),
new Table({
rows: [
new TableRow({
children: [
new TableCell({
children: [new Paragraph("资产编号")],
width: { size: 10, type: WidthType.PERCENTAGE },
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [new Paragraph("资产名称")],
width: { size: 10, type: WidthType.PERCENTAGE },
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [new Paragraph("单月租金(元)")],
width: { size: 10, type: WidthType.PERCENTAGE },
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [new Paragraph("数量")],
width: { size: 10, type: WidthType.PERCENTAGE },
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [new Paragraph("应付金额")],
width: { size: 10, type: WidthType.PERCENTAGE },
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
],
}),
...this.dataSource2.map(
(item) =>
new TableRow({
children: [
new TableCell({
children: [new Paragraph(item.code || "")],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [new Paragraph(item.name || "")],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [
new Paragraph(
item.monthRentMoney.toString() || ""
),
],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [
new Paragraph(item.monthNum.toString() || ""),
],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [
new Paragraph(
item.shouludPayMoney.toString() || ""
),
],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
],
})
),
// 添加合计行
new TableRow({
children: [
new TableCell({
children: [new Paragraph("合计")],
columnSpan: 4, // 合并前四列
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
}),
new TableCell({
children: [
new Paragraph(totalShouldPayMoney.toFixed(2)),
],
alignment: AlignmentType.CENTER,
verticalAlign: AlignmentType.CENTER,
shading: {
color: "#EFEFEF",
val: "clear",
},
borders: {
bottom: { style: "single", size: 12 },
},
}),
],
}),
],
}),
new Paragraph({
children: [
new TextRun({
text: `出租方:${this.downform.rentOrgName}`,
size: 18,
}),
],
alignment: AlignmentType.RIGHT,
}),
new Paragraph({
children: [
new TextRun({
text: `${this.date}`,
size: 18,
}),
],
alignment: AlignmentType.RIGHT,
}),
],
},
],
});
Packer.toBlob(doc).then((blob) => {
saveAs(blob, "缴费单详情.docx");
});
},Paragraph (docx.js.org)
docx
docx
















![ServBay[中文] 下一代Web开发环境](https://img-blog.csdnimg.cn/direct/aa72cea2081044cfa852c859f1b5dbd1.png)