
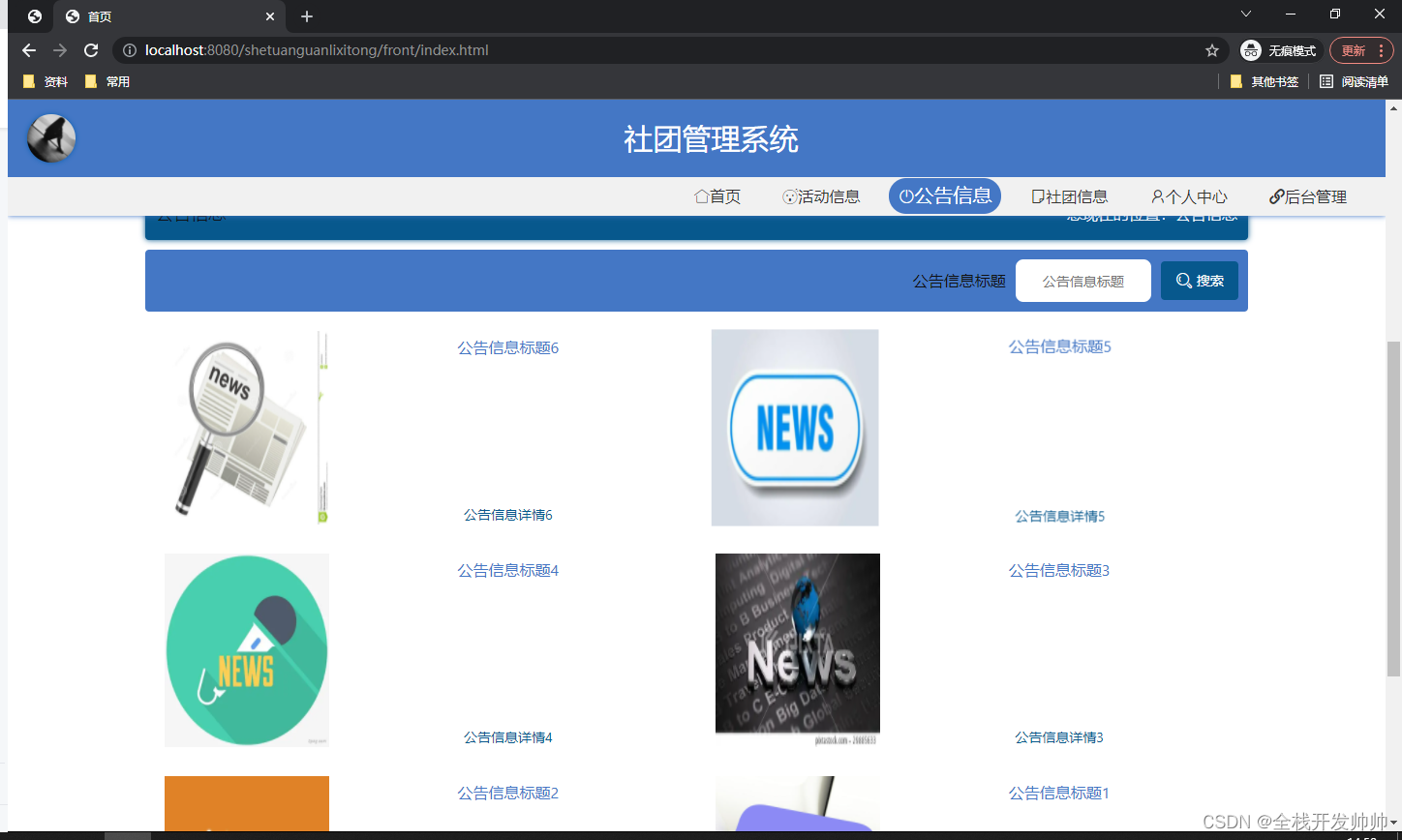
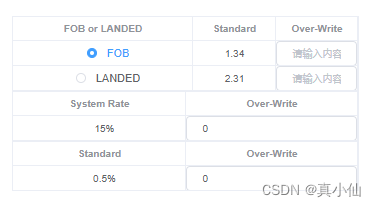
实现效果代码最重要的部分
<el-table
:data="Commision"
border
:row-style="{height: '0'}"
:cell-style="{padding: '0' ,lineHeight: '0'}"
:header-cell-style="{
padding: '0',
height: '0',
ineHeight: '0'
}"
>
<el-col :span="11">
<el-table
:data="Commision"
border
:row-style="{height: '0'}"
:cell-style="{padding: '0' ,lineHeight: '0'}"
:header-cell-style="{
padding: '0',
height: '0',
ineHeight: '0'
}"
style="width: 70%;">
<el-table-column
label="FOB or LANDED"
width="180"
height="50px"
>
<template slot-scope="scope">
<el-radio v-model="radio" :label="scope.row.type" style="font-size: 8px"></el-radio>
</template>
</el-table-column>
</el-table>