
问题重现
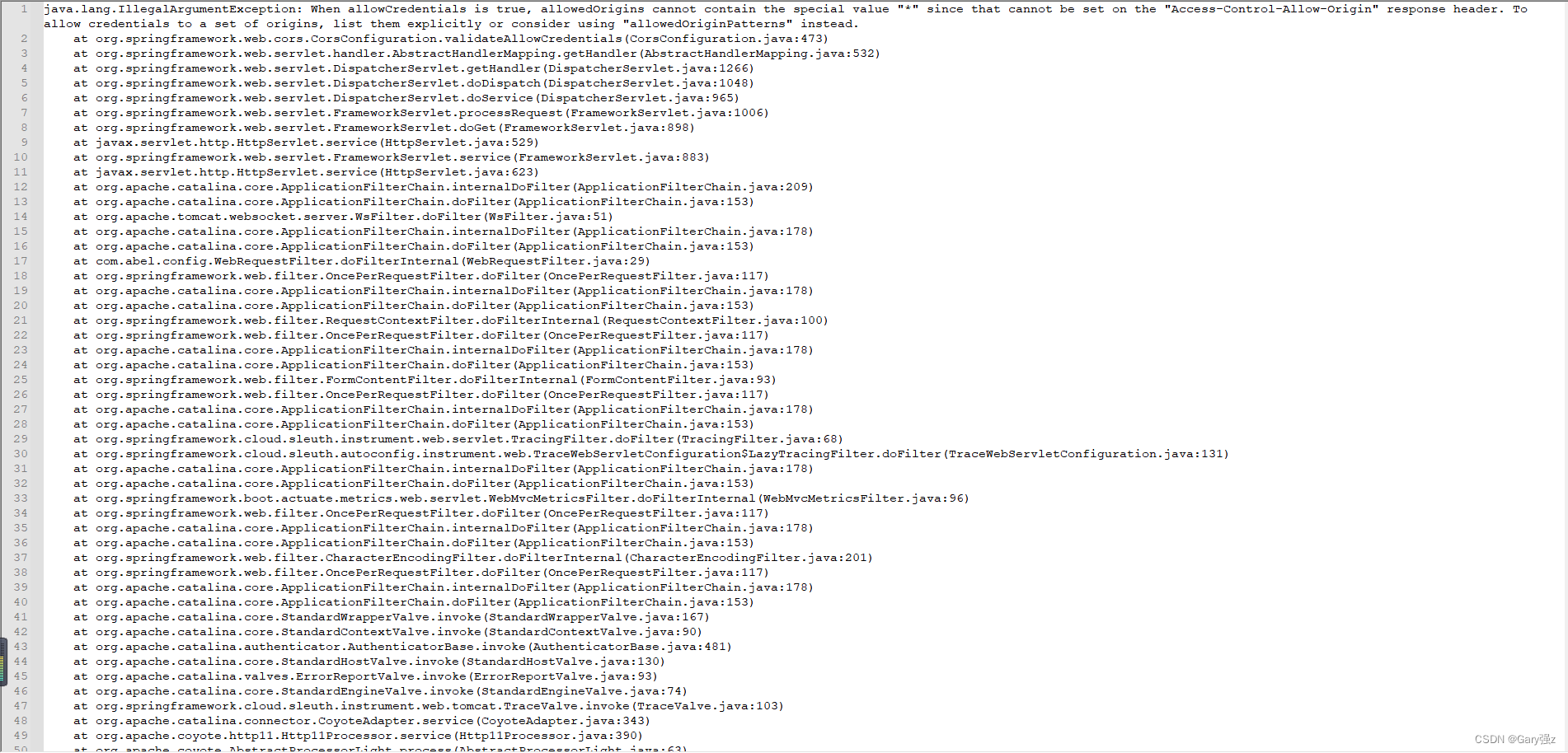
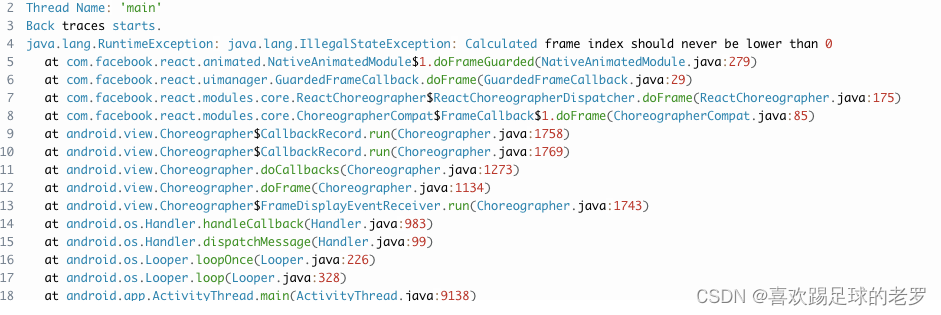
崩溃堆栈:
Back traces starts.
java.lang.RuntimeException: java.lang.IllegalStateException: Calculated frame index should never be lower than 0
at com.facebook.react.animated.NativeAnimatedModule$1.doFrameGuarded(NativeAnimatedModule.java:279)
at com.facebook.react.uimanager.GuardedFrameCallback.doFrame(GuardedFrameCallback.java:29)
at com.facebook.react.modules.core.ReactChoreographer$ReactChoreographerDispatcher.doFrame(ReactChoreographer.java:175)
at com.facebook.react.modules.core.ChoreographerCompat$FrameCallback$1.doFrame(ChoreographerCompat.java:85)
at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1758)
at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1769)
at android.view.Choreographer.doCallbacks(Choreographer.java:1273)
at android.view.Choreographer.doFrame(Choreographer.java:1134)
at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:1743)
at android.os.Handler.handleCallback(Handler.java:983)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loopOnce(Looper.java:226)
at android.os.Looper.loop(Looper.java:328)
at android.app.ActivityThread.main(ActivityThread.java:9139)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:586)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1099)
重现场景:
硬件:vivo S18(V2323A) Android 14
逻辑: 使用FlashList分页加载数据,加载更多数据时,快速滑动列表,向上或向上滑动 (出现崩溃)
问题分析
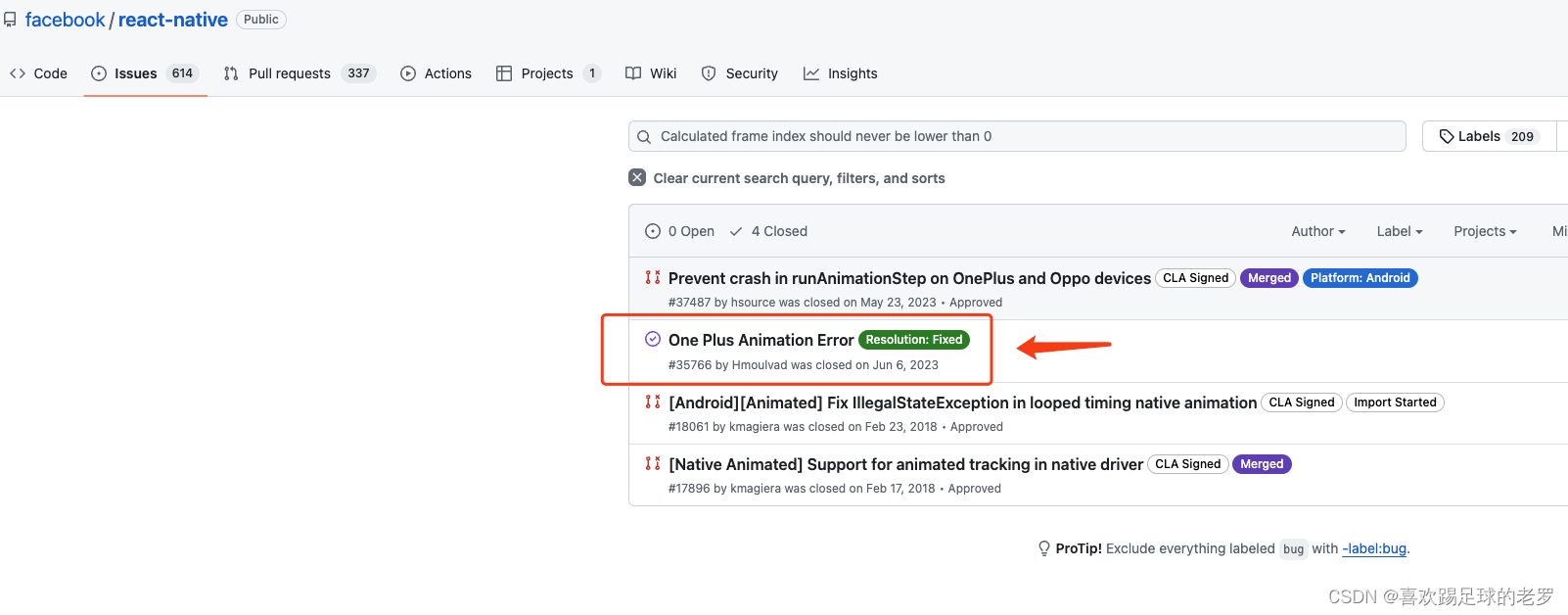
即然是RN框架代码的问题,就直接去代码Github去逛逛了,果然有相关的报BUG与讨论

https://github.com/facebook/react-native/issues/35766
问题原因
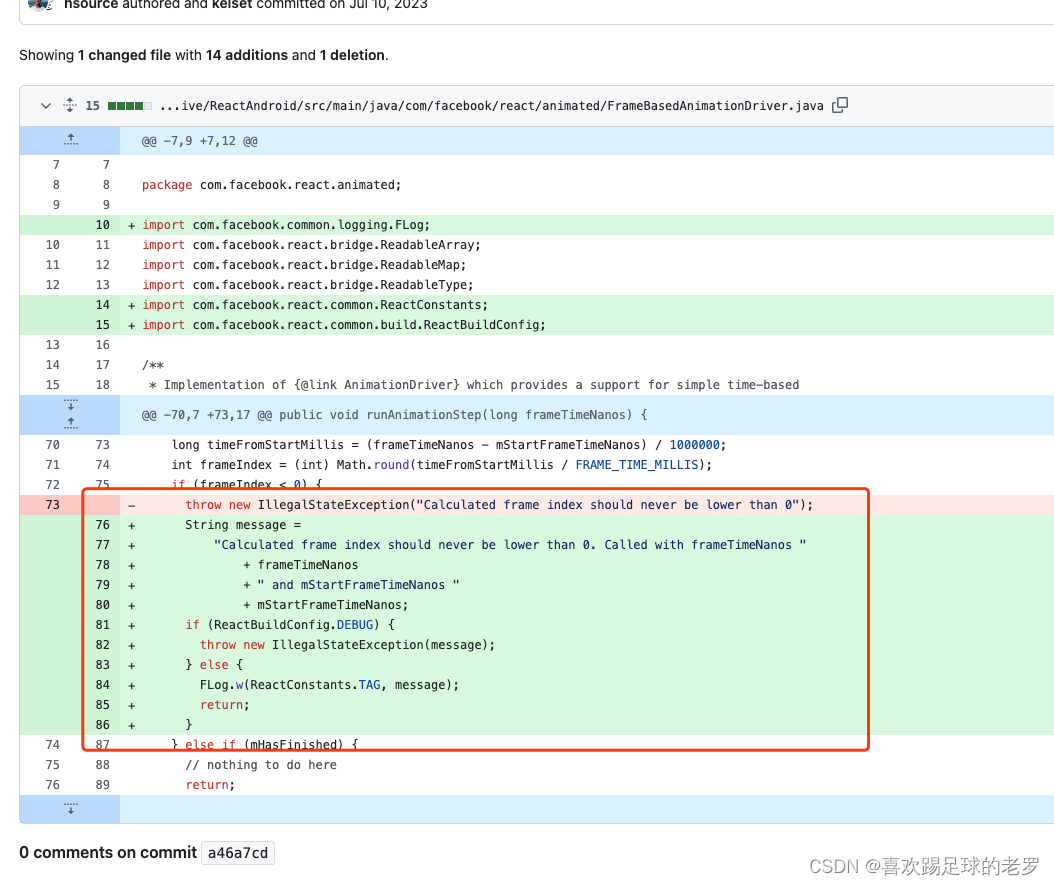
runAnimationStep的代码逻辑里边,有个自身业务逻辑判断,业务逻辑判断为异常时,就直接抛异常了
fix方案是Release包输出warning!,Debug包才殷抛异常!

该提交:
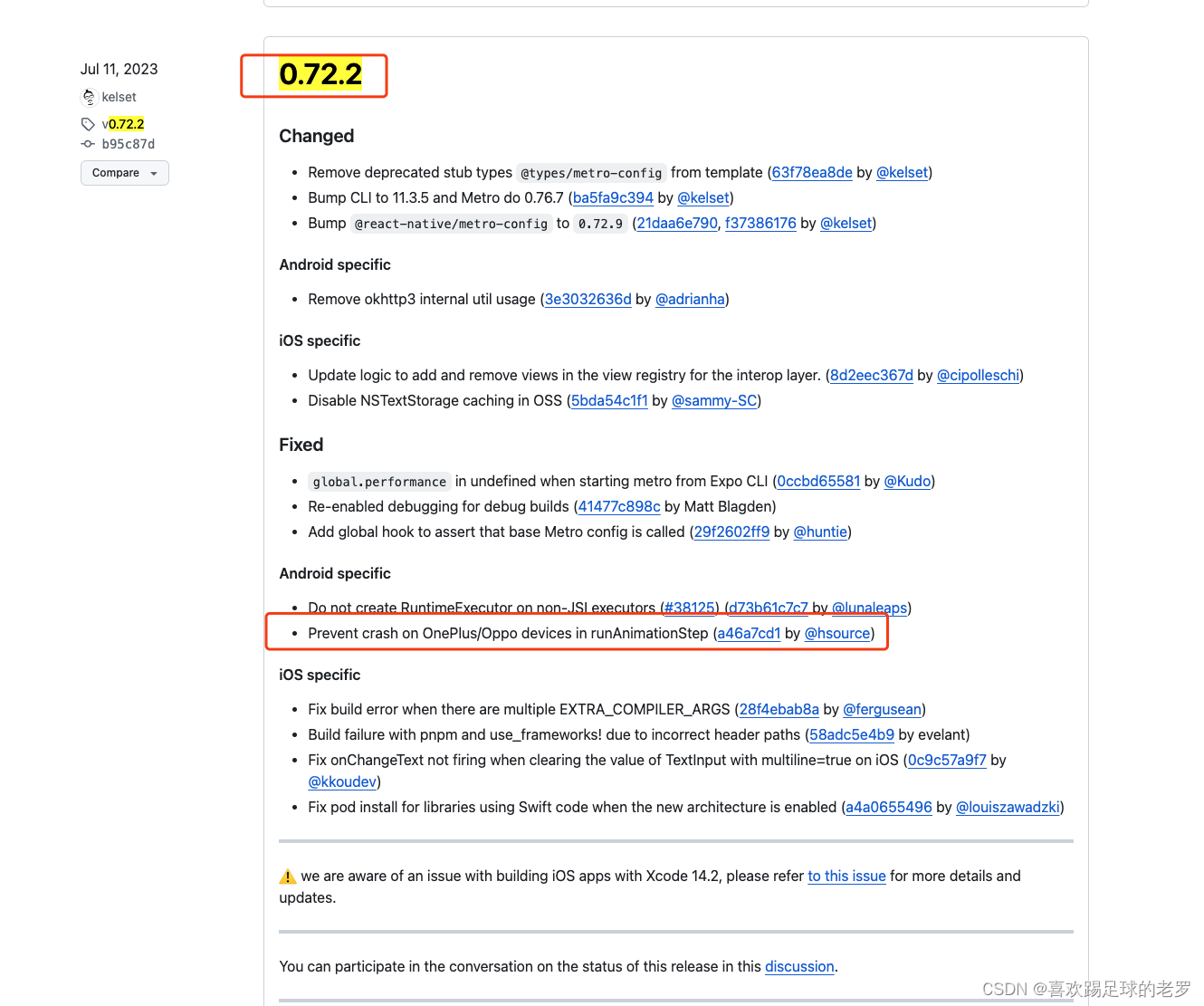
https://github.com/facebook/react-native/commit/a46a7cd1f613d6eaea1d1cd07751f17cdc07c21b
解决方案
推荐还是要升级RN的版本(首选),即少升级到 0.72.2
比较麻烦一点就是项目依赖的第三方库都得升级!!!!!!

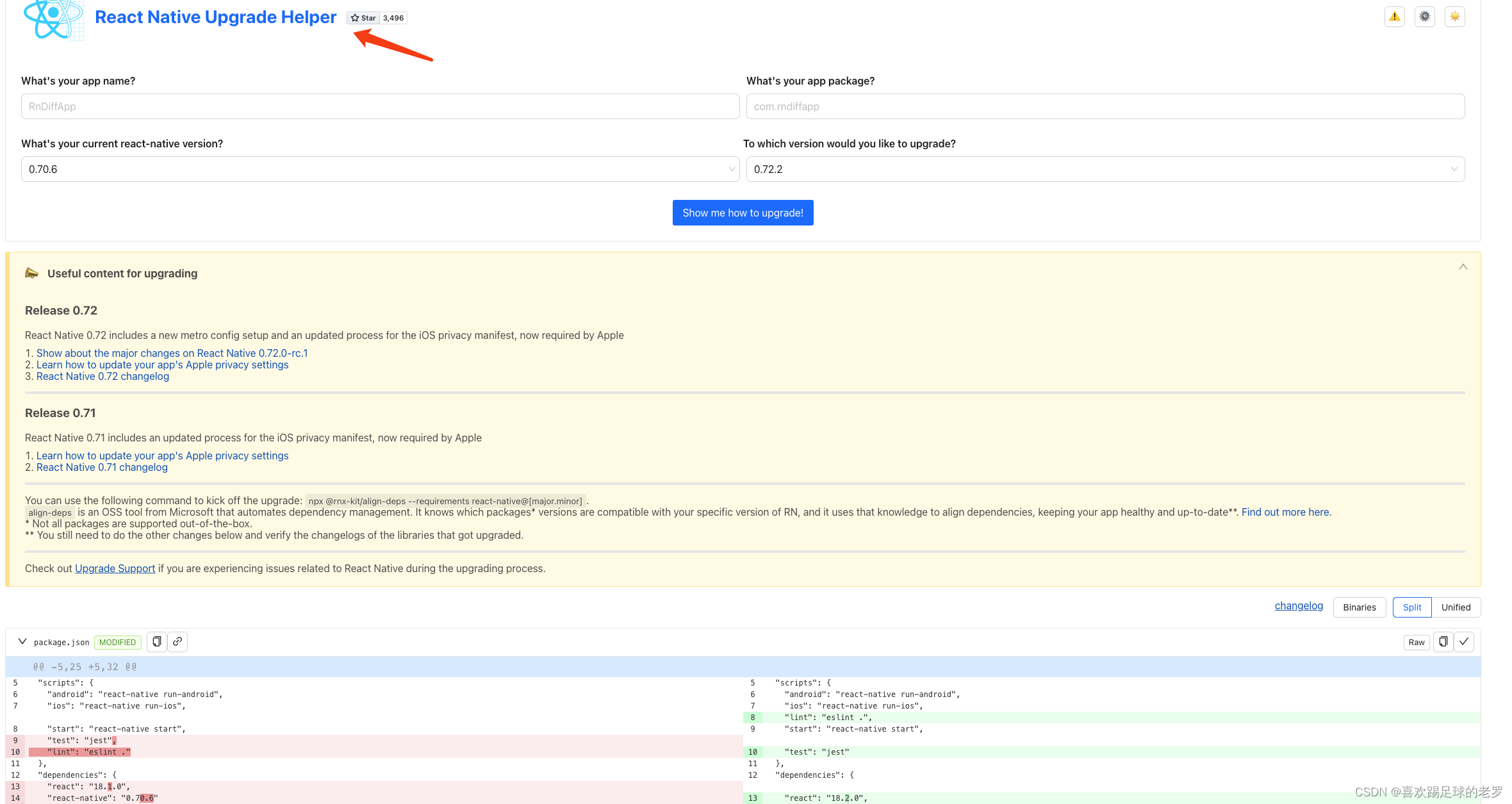
官方有升级的指引文档
https://react-native-community.github.io/upgrade-helper/?from=0.70.6&to=0.72.2

其它
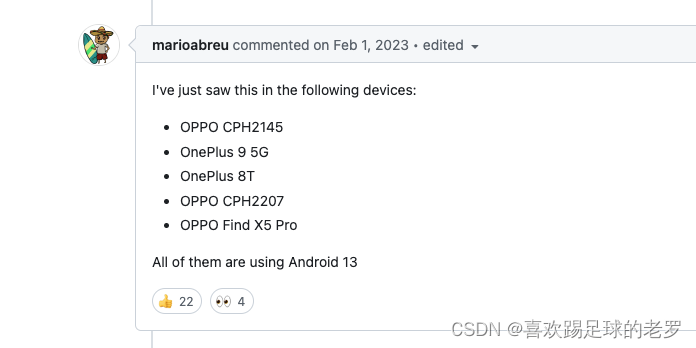
出现该问题的机型有

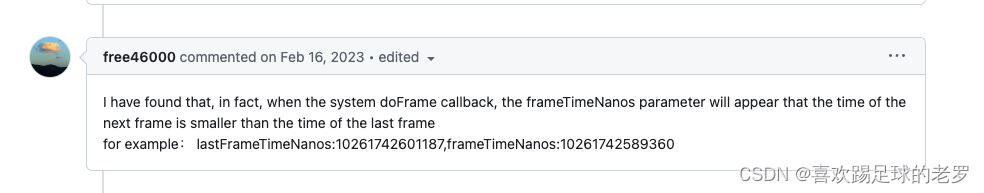
根本原因,应该是跟这位哥们提到的系统doFrame的回调参数结果有关