Paywright录制工具UI
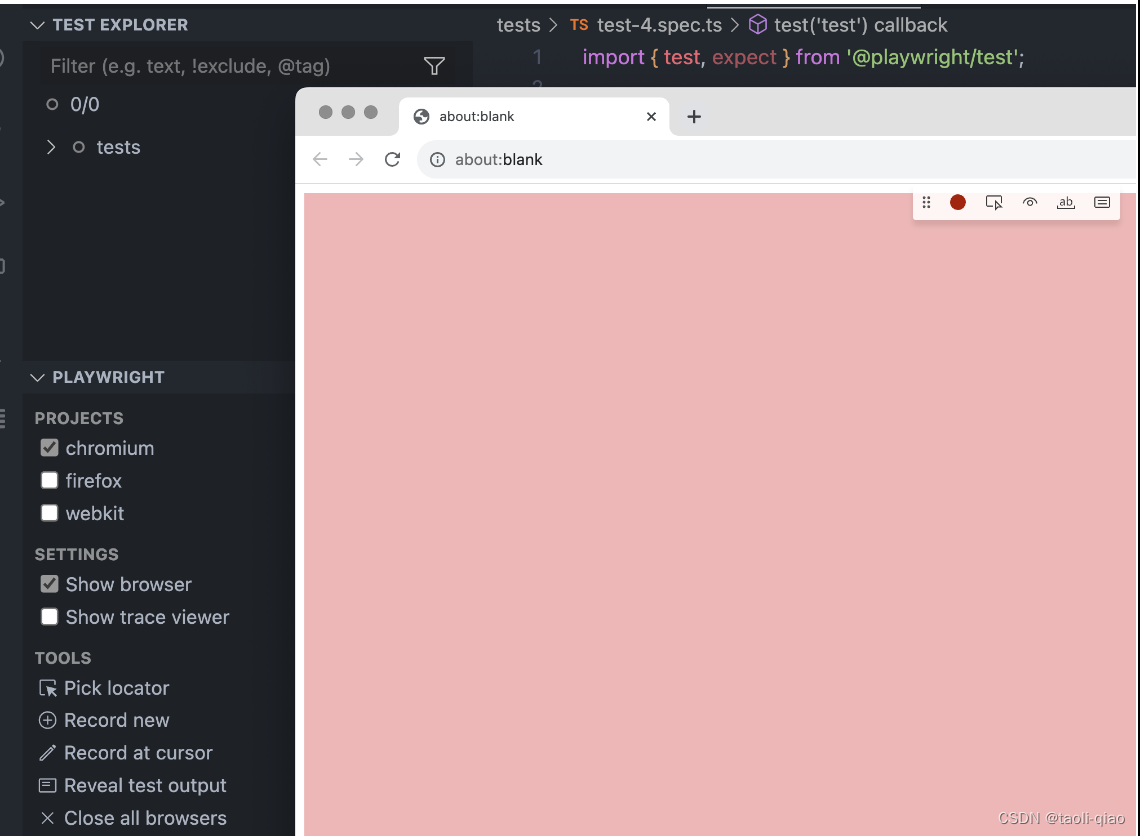
在上一篇博客中介绍了如何从0构建一款具备录制UI测试的小工具。此篇博客将从源码层面上梳理playwright录制原理。当打开playwright vscode插件时,点击录制按钮,会开启一个新浏览器,如下图所示,在新开浏览器页面上,有录制,查看等按钮。

查看vscode的源码,会看到有个recorder的folder,该folder下由react构建了一个应用的UI,执行npm run dev,在5173端口启动这样一个web应用,web应用的UI如下图所示,可以看到里面的录制按钮等和上图vscode插件大家的相同。从这里可以推断,recorder里面用react构建的componen被嵌入到了开启的浏览器中。

通过上一篇博客的介绍,我们知道,实现录制功能的核心原理是是在浏览器中注入了脚本,通过监听用户行为,并将用户行为转换为playwright的语法,从而实现录制脚本的能力。
Playwright的脚本注入
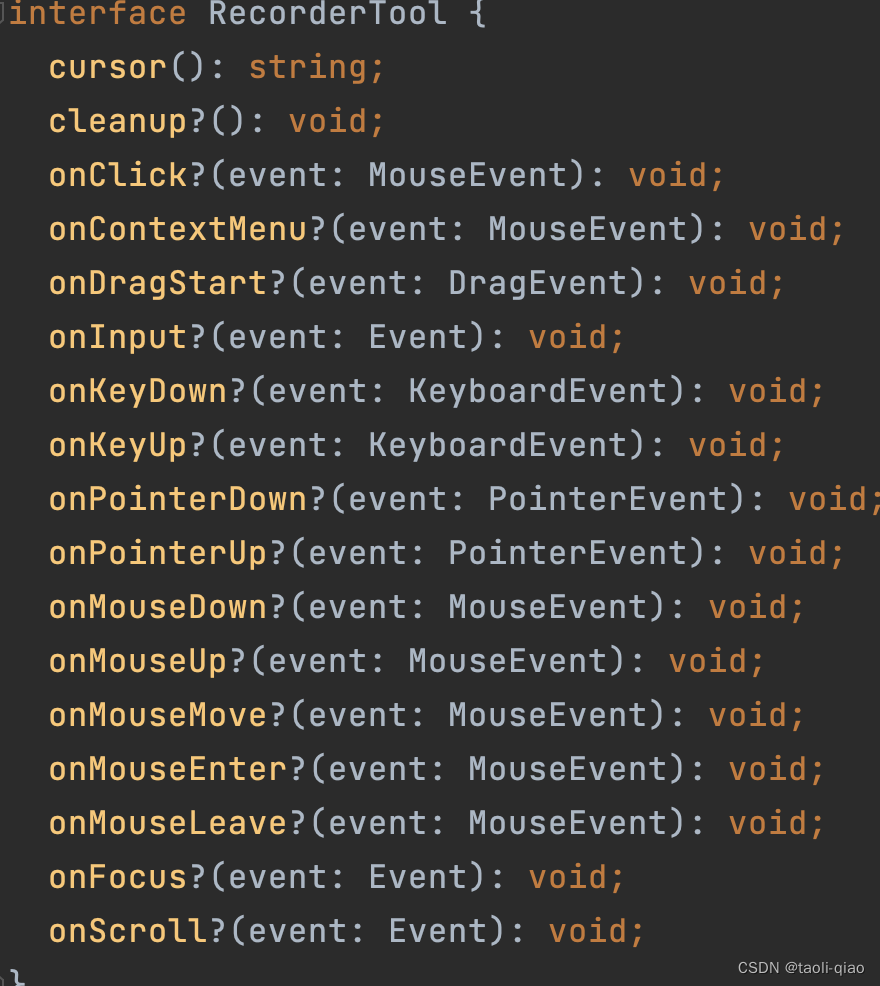
查看playwright得source code,在playwright-core/src/server/injected目录下就是注入脚本相关的内容。查看injected/recorder/recorder.ts脚本,在该脚本中在interface RecordTool中定义了大量操作页面元素的方法,例如onClick,onInput等。

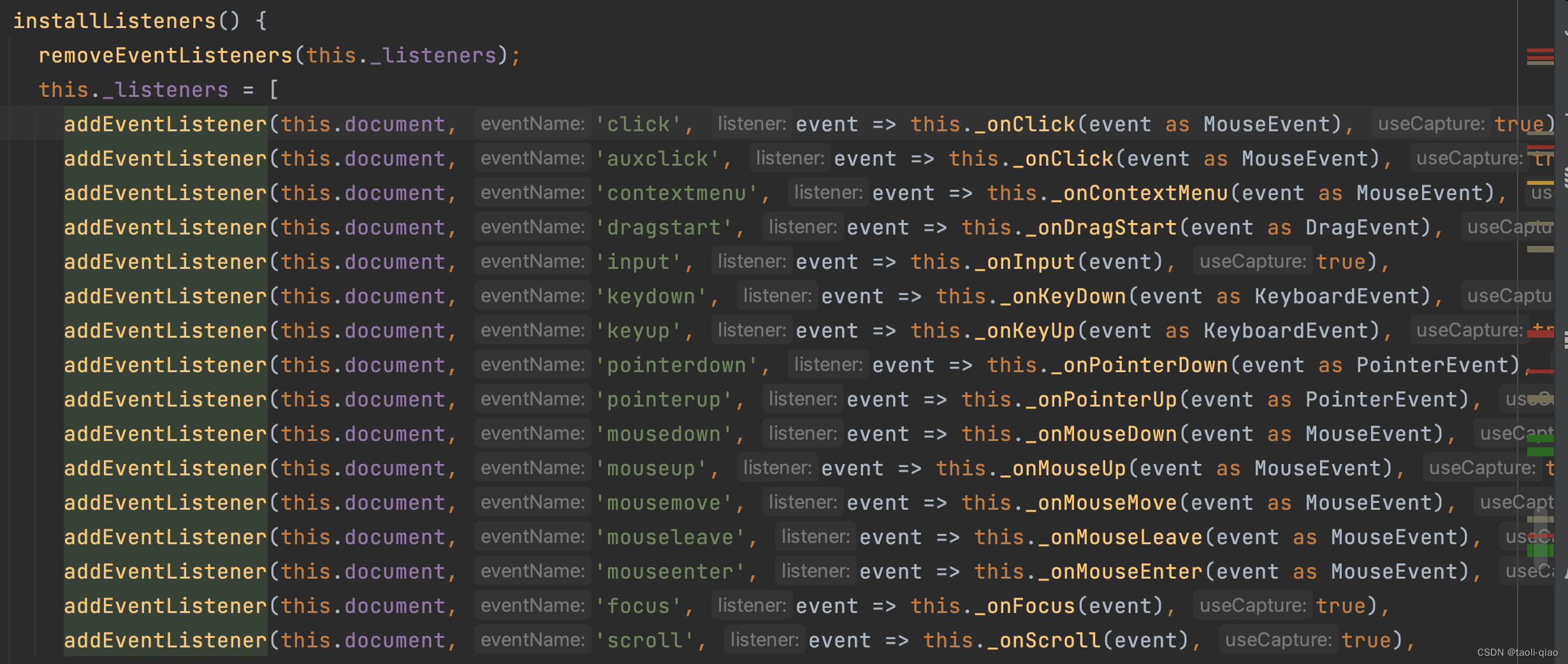
在recorder.ts中,在document对象上添加了很多listener,如下图所示:

具体每个listener完成了哪些逻辑呢?以onInput为例子,下面的onInput方法的部分代码,可以看到,首先是获取Input的目标对象target,再依次判断Input的具体属性,例如时textarea,或者select,或者checkbox等。根据判断的结果返回不同的内容。

生成locator
下面是playwright中生产locator的一个function,可以看到通过注入脚本injectedScript._evaluator.begin()开始,这段代码的主要作用是为指定的HTML元素生成一个或多个唯一的CSS选择器,并返回相关的选择器和匹配的元素列表,以便用于自动化测试或其他需要唯一定位元素的场景。首先是初始化,开始评估选择器生成过程,启用ARIA缓存。如果选项中包含 forTextExpect,则会尝试为目标元素生成一个带有文本的选择器。否则,首先尝试在目标元素的父元素或影子宿主中找到符合特定角色(如按钮、链接等)的元素。然后根据是否允许多个选择器,生成一个或多个选择器,可能包含或不包含文本和CSS ID。生成locator结束后,使用Set去重生成的选择器列表,确保唯一性。最后返回结果。可以看到,为了生成合理的locator,playwright进行很多逻辑处理来保证生成locator的唯一性和合理性。
export function generateSelector(injectedScript: InjectedScript, targetElement: Element, options: GenerateSelectorOptions): { selector: string, selectors: string[], elements: Element[] } {
injectedScript._evaluator.begin();
beginAriaCaches();
try {
let selectors: string[] = [];
if (options.forTextExpect) {
let targetTokens = cssFallback(injectedScript, targetElement.ownerDocument.documentElement, options);
for (let element: Element | undefined = targetElement; element; element = parentElementOrShadowHost(element)) {
const tokens = generateSelectorFor(injectedScript, element, { ...options, noText: true });
if (!tokens)
continue;
const score = combineScores(tokens);
if (score <= kScoreThresholdForTextExpect) {
targetTokens = tokens;
break;
}
}
selectors = [joinTokens(targetTokens)];
} else {
targetElement = closestCrossShadow(targetElement, 'button,select,input,[role=button],[role=checkbox],[role=radio],a,[role=link]', options.root) || targetElement;
if (options.multiple) {
const withText = generateSelectorFor(injectedScript, targetElement, options);
const withoutText = generateSelectorFor(injectedScript, targetElement, { ...options, noText: true });
let tokens = [withText, withoutText];
// Clear cache to re-generate without css id.
cacheAllowText.clear();
cacheDisallowText.clear();
if (withText && hasCSSIdToken(withText))
tokens.push(generateSelectorFor(injectedScript, targetElement, { ...options, noCSSId: true }));
if (withoutText && hasCSSIdToken(withoutText))
tokens.push(generateSelectorFor(injectedScript, targetElement, { ...options, noText: true, noCSSId: true }));
tokens = tokens.filter(Boolean);
if (!tokens.length) {
const css = cssFallback(injectedScript, targetElement, options);
tokens.push(css);
if (hasCSSIdToken(css))
tokens.push(cssFallback(injectedScript, targetElement, { ...options, noCSSId: true }));
}
selectors = [...new Set(tokens.map(t => joinTokens(t!)))];
} else {
const targetTokens = generateSelectorFor(injectedScript, targetElement, options) || cssFallback(injectedScript, targetElement, options);
selectors = [joinTokens(targetTokens)];
}
}
const selector = selectors[0];
const parsedSelector = injectedScript.parseSelector(selector);
return {
selector,
selectors,
elements: injectedScript.querySelectorAll(parsedSelector, options.root ?? targetElement.ownerDocument)
};
} finally {
cacheAllowText.clear();
cacheDisallowText.clear();
endAriaCaches();
injectedScript._evaluator.end();
}
}定义在injectedScript.js中的generateSelector方法,实际在recorder.ts中被调用。下图是recorder.ts中onMouseMove方法的完整代码。可以看到,通过注入脚本,playwright获取到了目标对象event,将event作为参数传入方法中,在生成selector部分就是通过injectedScript.generateSelector生成的。
onMouseMove(event: MouseEvent) {
consumeEvent(event);
let target: HTMLElement | null = this._recorder.deepEventTarget(event);
if (!target.isConnected)
target = null;
if (this._hoveredElement === target)
return;
this._hoveredElement = target;
let model: HighlightModel | null = null;
let selectors: string[] = [];
if (this._hoveredElement) {
const generated = this._recorder.injectedScript.generateSelector(this._hoveredElement, { testIdAttributeName: this._recorder.state.testIdAttributeName, multiple: false });
selectors = generated.selectors;
model = {
selector: generated.selector,
elements: generated.elements,
tooltipText: this._recorder.injectedScript.utils.asLocator(this._recorder.state.language, generated.selector),
tooltipFooter: selectors.length > 1 ? `Click to select, right-click for more options` : undefined,
color: this._assertVisibility ? '#8acae480' : undefined,
};
}
if (this._hoveredModel?.selector === model?.selector)
return;
this._hoveredModel = model;
this._hoveredSelectors = selectors;
this._recorder.updateHighlight(model, true);
}上面大致解释了playwright如何通过注入脚本的方式来录制脚本,接下来看看playwright是如何启动浏览器的。
启动浏览器
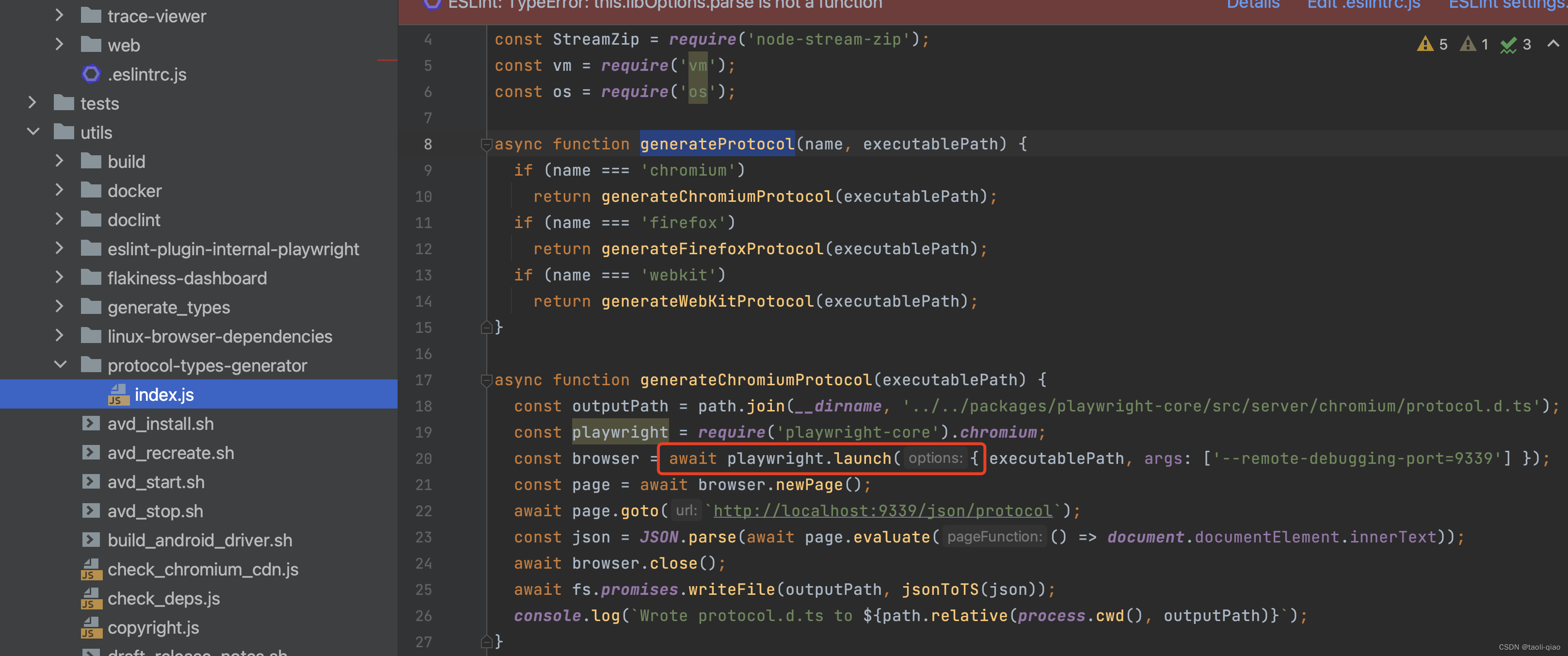
在util/protocol-types-generator目录下的index.js文件中,可以看到调用了playwright.launch()方法可以加载启动不同的浏览器,例如chromium,firefox,webkit等。这里调用的还是playwright-core中的chromium包来launch浏览器的。
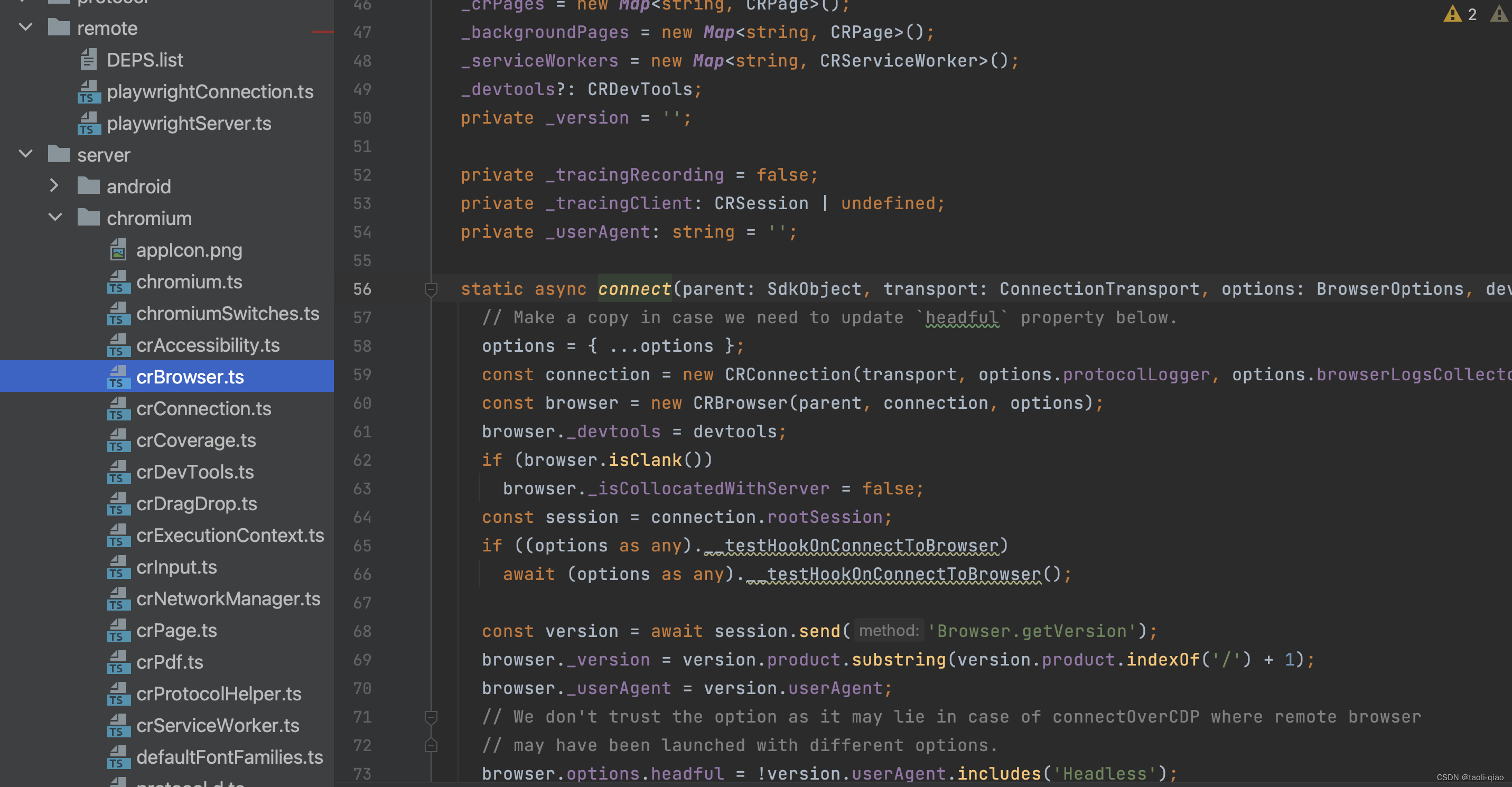
继续查看源代码,可以看到,在playwright-core/server/chromium目录下,有很多代码,这里就是playwright自己实现的管理整个浏览器生命周期的代码。

以上就是playwright实现录制的大致过程。当调用playwright的功能录制到页面内容后,再调用vscode插件的textedit对象,将生成的内容写入当前打开的测试文件中即可。playwright是一个非常强大的工具,源代码相对比较复杂,如果要快速理解如何通过注入脚本实现录制功能,可以参考上一篇博客,他们在实现思路上是一致的。上一遍博客直接调用puppeteer来启动浏览器,playwright是完全自己实现了浏览器整个生命周期管理,会更加复杂一些。













![[RPI4] 树莓派4b安装istoreos及使用 -- 1. 系统安装](https://img-blog.csdnimg.cn/direct/55d8c7eaba514c77a772d3754112865b.png)