- 前端工程越来越大,前面几种方案不能很好的支持单元测试。
在这样的背景下,React 诞生了。React 带来了新的思维模式,UI = fn(props),React 中一个组件就是一个函数或者一个类,一个函数或者一个类就是一个基础单位,然后把这些基础单位组合在一起,这就是『组合』的魅力,在设计模式中有一句话『组合大于继承』。React通过组件的方式来解决复用性的问题。所以 React 本质是一个组件化框架。React 也解决了组件复用性薄弱的问题,也很好的支持了单元测试。
3. React 的用途
然后说 React 的用途,由于 React 虚拟 DOM 的关系,在用途上非常的丰富。
- 无论是 PC 还是移动端,都是支持的。
- React Native 即可开发 iOS 也可开发安卓。
- React 360 可开发 VR。
- 冷门的 ink,也可以使用 React 开发命令行。
4. React 的核心思想,他的优点是什么?
说完用途,在讲讲核心思想,也就是 React 的有点,很多人在面试时,经常在把自己知道的源码乱说一气,来证明自己对 React 很了解。其实个人感觉说源码还不如说说它核心思想是什么。它的优点是什么。
1. 声明式
声明式的优势就是直观,可以一目了然,也便于组合。
2. 组件化
组件化的好处是低耦合,高内聚,以组件为基础单位,进行组合。对前端工程化是极大的优化。React 没有差用模板语法,而是使用了声明 jsx这样的书写方式。
3. 通用性
React 的通用性源于虚拟 DOM,React 将 DOM 抽象为虚拟 DOM,开发者不在直接操作 DOM,正式由于这一层的封装,React 的不在局限于 Web 开发,还可以开发 iOS、安卓、VR、命令行脚本。只要能兼容虚拟 DOM,都能使用 React 开发。
5. 反过来想想它的缺点
最后还是要客观的想想来看待,辩证的回来想想 React 有什么缺点,所有的东西肯定有缺点,没有完美的东西。React 也一样。React 的优点就是React 的核心思路,声明式,组件化,通用性。缺点了,个人觉得对于一个开发者来说,当我使用完 Vue 之后再来使用 React,你会发现 React 并不是一个完全体,当你在开发一个应用时,很多东西你都需要去社区寻求并找到解决方案,这对于研发者来说,需要投入学成本。但是这其实在某些角度来看,这也并不算缺点,这间接的让 React 社区蓬勃发展。
总结
文章回答了最开始的问题 ”React 是什么?“。通过以 React 为例,可以延伸到这一类问题,如:
- React 是什么?解释 React 是什么?你了解 React 吗?谈一谈你对 React 的理解?
- 说说什么是 Vue?你了解 Vue 吗?
- xx 技术是什么?你对 xx 技术了解吗?
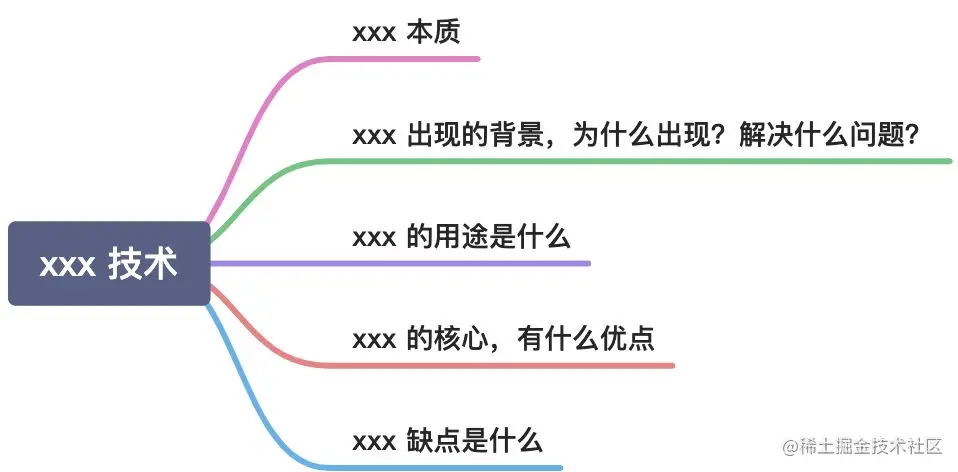
这一类问题其实大致都可以套用下面这个图的思路来回答,从本质、背景,到用途、核心、优缺点。

给大家推荐一个实用面试题库
**1、前端面试题库 (**面试必备) 推荐:★★★★★
地址:前端面试题库
最后
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。