总而言之:《数据结构》是介于数学、计算机硬件和计算机软件三者之间的一门核心课程
1-1.抽象数据类型:
一个数学模型及定义在该模型上的一组操作;抽象数据类型体现了程序设计中问题分解,抽象和信息隐藏的特性。
抽象:抽象是指取出事物具有的普遍性的本质;只告诉你“是什么”,没说“怎么实现”。
1-2.基本概念和术语
数据
数据,是描述客观事务的符号,是计算机中可以操作的对象,是能被计算机识别到并输入给计算机处理的符号集合。
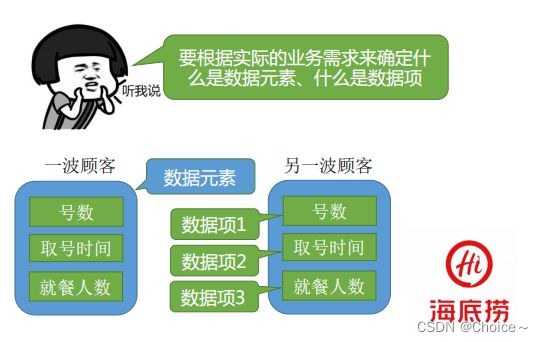
数据元素
数据元素:是组成数据的,有一定意义的基本单位,在计算机中通常作为整体处理,也被称为记录。
在人类中,人就是数据元素;
畜禽类?牛,马,羊,狗,猫就是畜禽类的数据元素。
数据项
数据项:一个数据元素可以由若干个数据项组成。

比如人这样的数据元素,可以由眼睛,耳朵,嘴巴,手脚等这些数据项,也可以有姓名,年龄,联系号码,邮政编码等数据项
数据项是不可分割的最小单位。
数据对象
数据对象:是性质相同的数据元素的集合,是数据的子集
什么是性质相同呢?还是刚才的例子,人都有姓名,生日,性别等相同的数据项。
数据结构
不同数据元素之间不是独立的,而是存在特定的关系,我们将这些关系称之为结构。
1-3.数据结构概述
数据结构:是相互之间存在一种或多种特定关系的数据元素的集合
定义:我们如何把现实中大量而复杂的问题以特定的数据类型和特定的存储结构保存到主存储(内存)中,以及在次基础上为实现某个功能(比如查找某个元素,删除某个元素,堆所有元素进行排序)而执行的相应操作,这个相应的操作也叫算法
数据结构 = 个体 + 个体的关系
算法 = 对存储数据的操作
1-4.逻辑结构与物理结构
1-4.1逻辑结构
逻辑结构:是指数据对象中数据数据元素之间的相互关系**
-
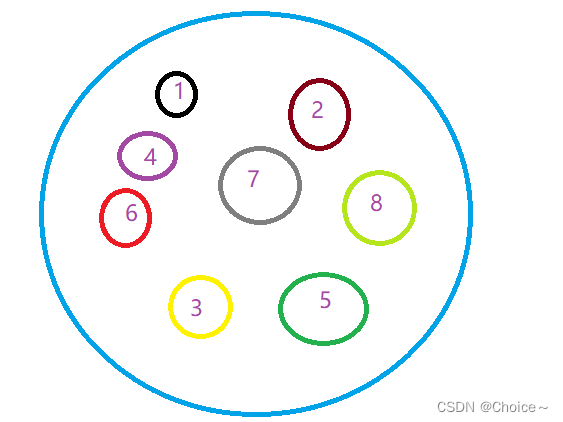
集合结构:集合结构中的元素除了同属于一个集合外,他们之间没有其它关系。

-
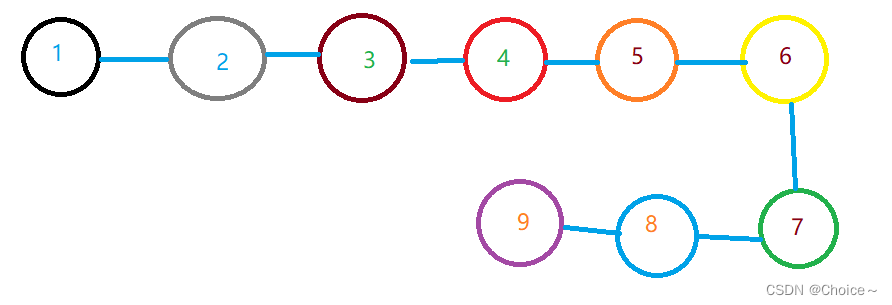
线性结构:线性结构中的数据元素之间是一对一的关系

-
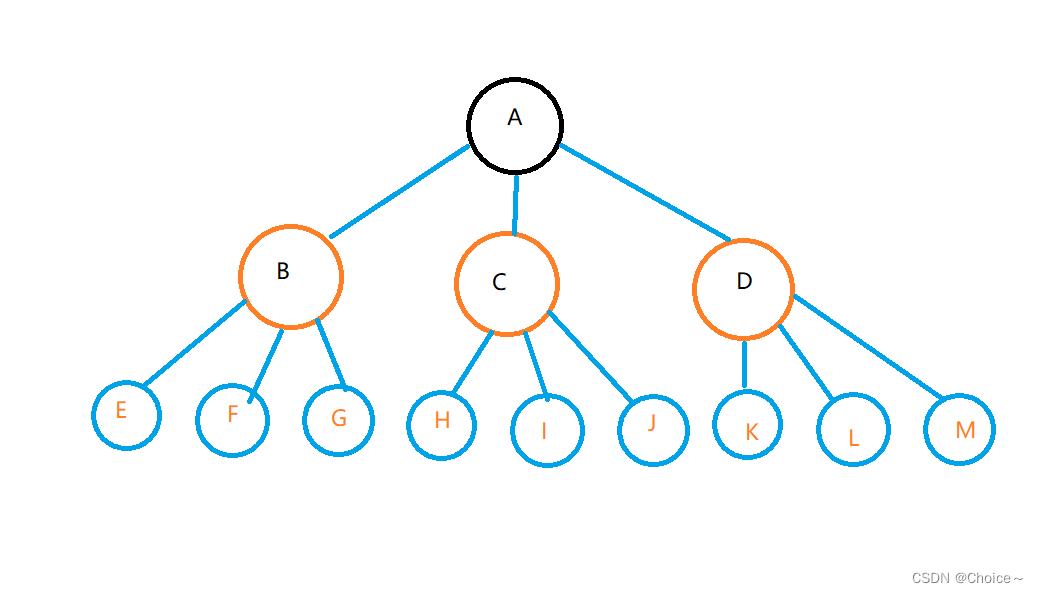
树形结构:树形结构中的数据元素是一种一对多的关系

-
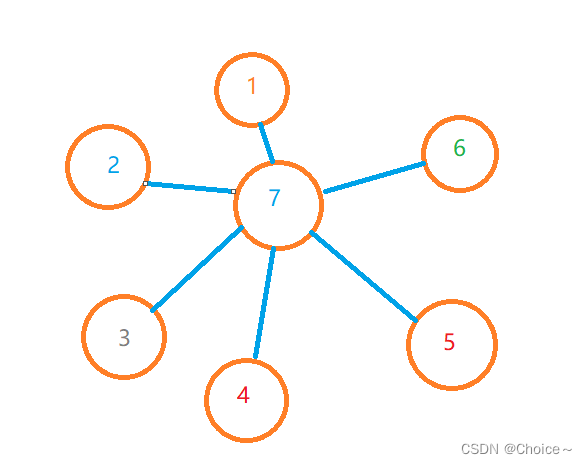
图形结构:图形结构的元素是多对多的关系

框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

式**
[外链图片转存中…(img-tL14UHlo-1719236488134)]
React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由
[外链图片转存中…(img-q9TrUKkk-1719236488135)]