微信小游戏开发环境配置
微信小游戏开发前,首先要做一些准备:
- 注册 微信公众平台 账号,获取小游戏AppID(小程序ID)。
- 安装 微信开发者工具,用于编译小游戏。
- 安装 Visual Studio Code,用于编写游戏逻辑代码。
- 安装并配置Cocos,主要游戏开发工具。
该系列看完,就可以写出比较简单的小游戏了。
这是我写的一个小游戏,后面的博客会把用到的知识都讲解一遍,欢迎关注!!!

1. 注册微信公众平台账号
微信公众平台地址:https://mp.weixin.qq.com/
进入微信公众平台,注册并创建小游戏AppID(小程序ID),注册后可以在【设置】-【帐号信息】看到小游戏AppID。
注意:注册账号后,默认是创建小程序,需要创建小游戏,“服务类目”一定要选“游戏”,这个是不可逆的,选错了只能删除账号重新创建(要等7天)。
2. 安装 微信开发者工具
微信开发者工具下载地址:https://developers.weixin.qq.com/minigame/dev/devtools/download.html
安装过程没有要配置的,要注意的是,记住工具的安装路径,后面配置开发工具时需要用到。
安装后,打开“微信开发者工具”,并扫码登录。然后,暂时可以不用管这工具了,开发游戏不在这里开发。


3. 安装 Visual Studio Code
下载地址:https://code.visualstudio.com/
安装过程没有要配置的,要注意的是,记住工具的安装路径,后面配置开发工具时需要用到。
4. 安装并配置Cocos开发工具
Cocos下载地址:https://www.cocos.com/creator-download
目前,微信小游戏开发主要使用Cocos Creator。Cocos Creator的安装,首先需要安装Cocos Dashboard。
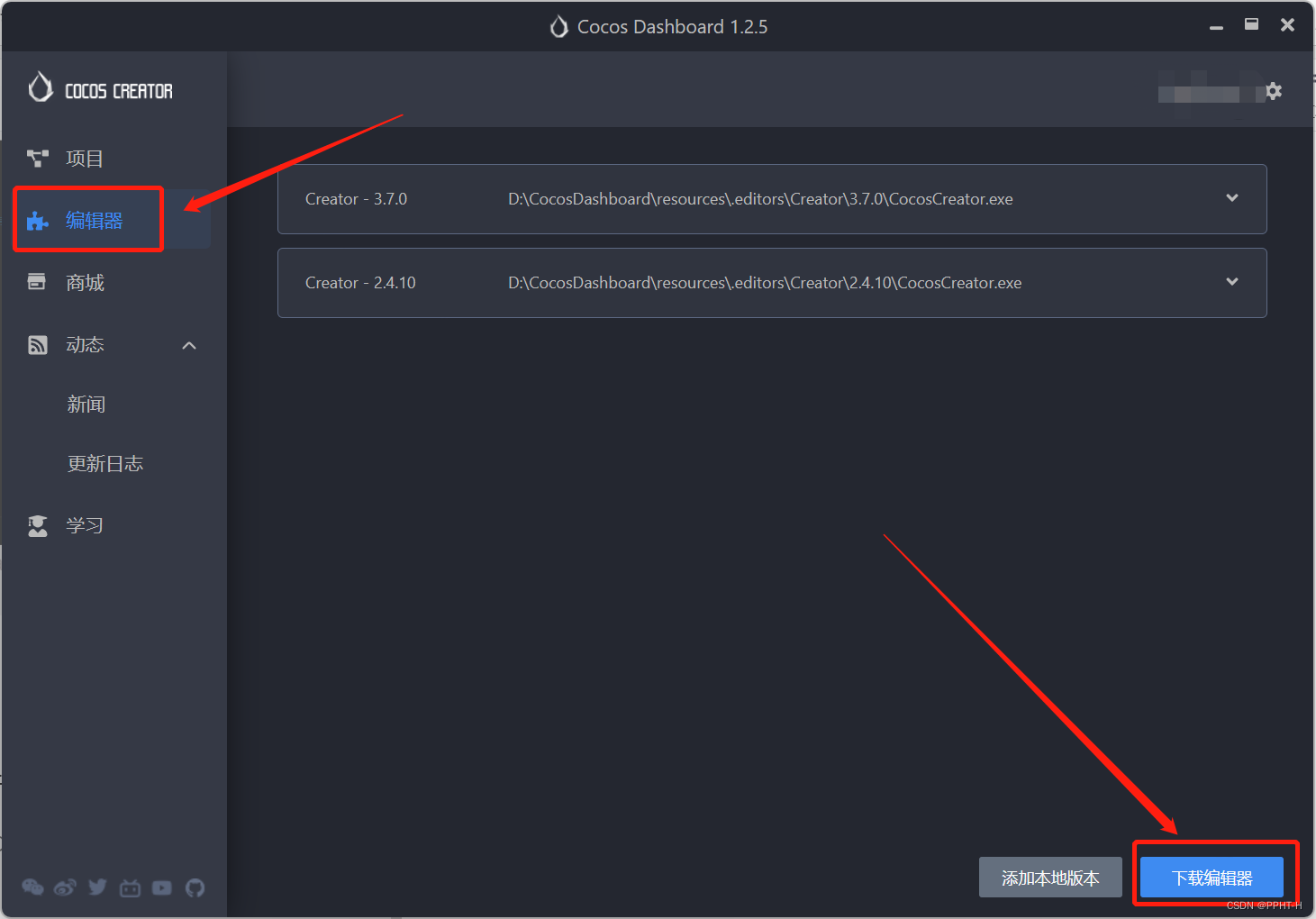
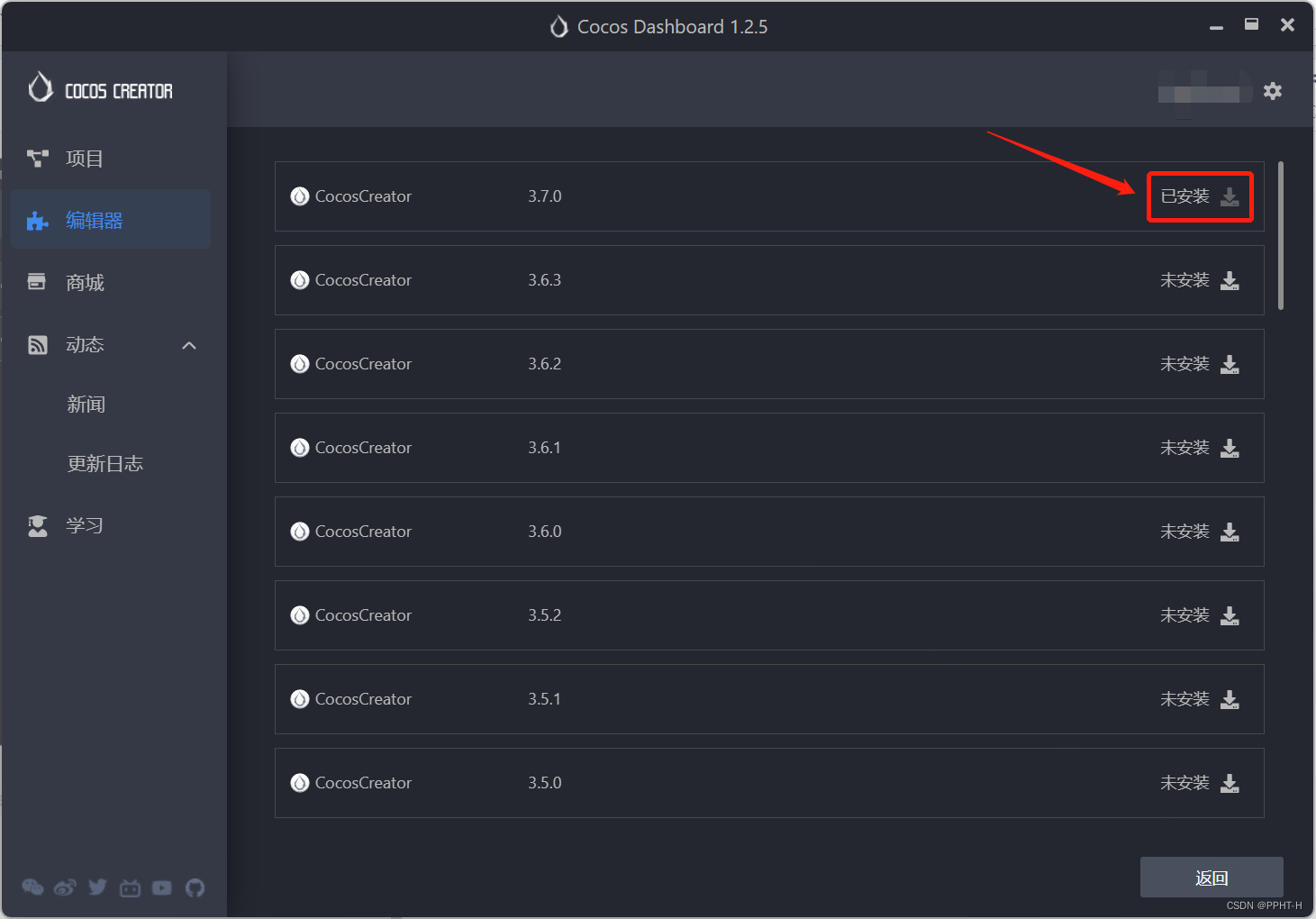
安装后的Cocos Dashboard,在【编辑器】-【下载编辑器】这里,可以下载各个版本的Cocos Creator。
注意:各个版本的代码未必是兼容的,所以尽量使用游戏项目对应的版本,来打开网上下载的项目。网上的源码通常有2.X和3.X两种,所以通常各大版本下载一个即可
如图:


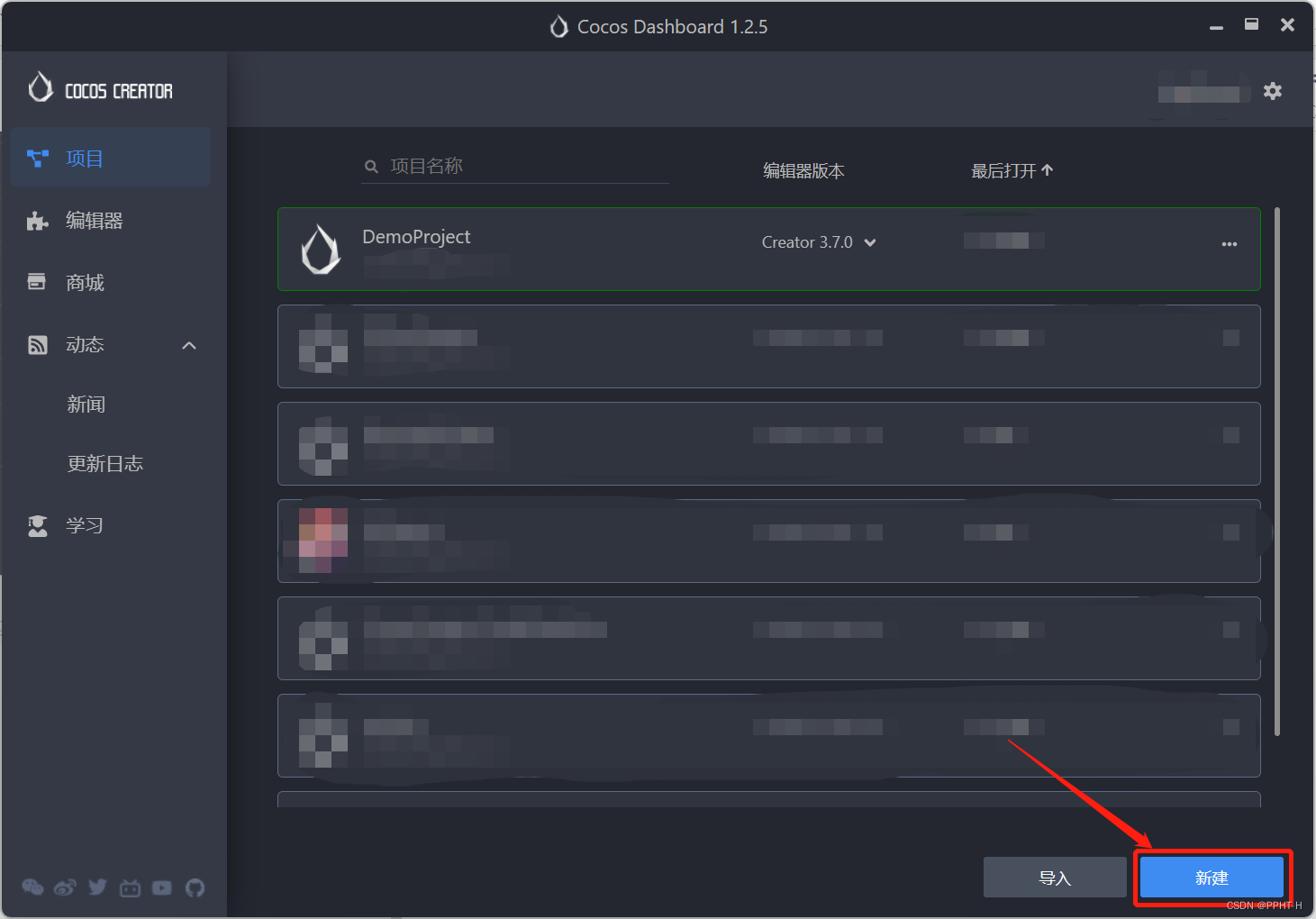
等安装好Cocos Creator后,在【项目】-【新建】这里创建一个新的项目:

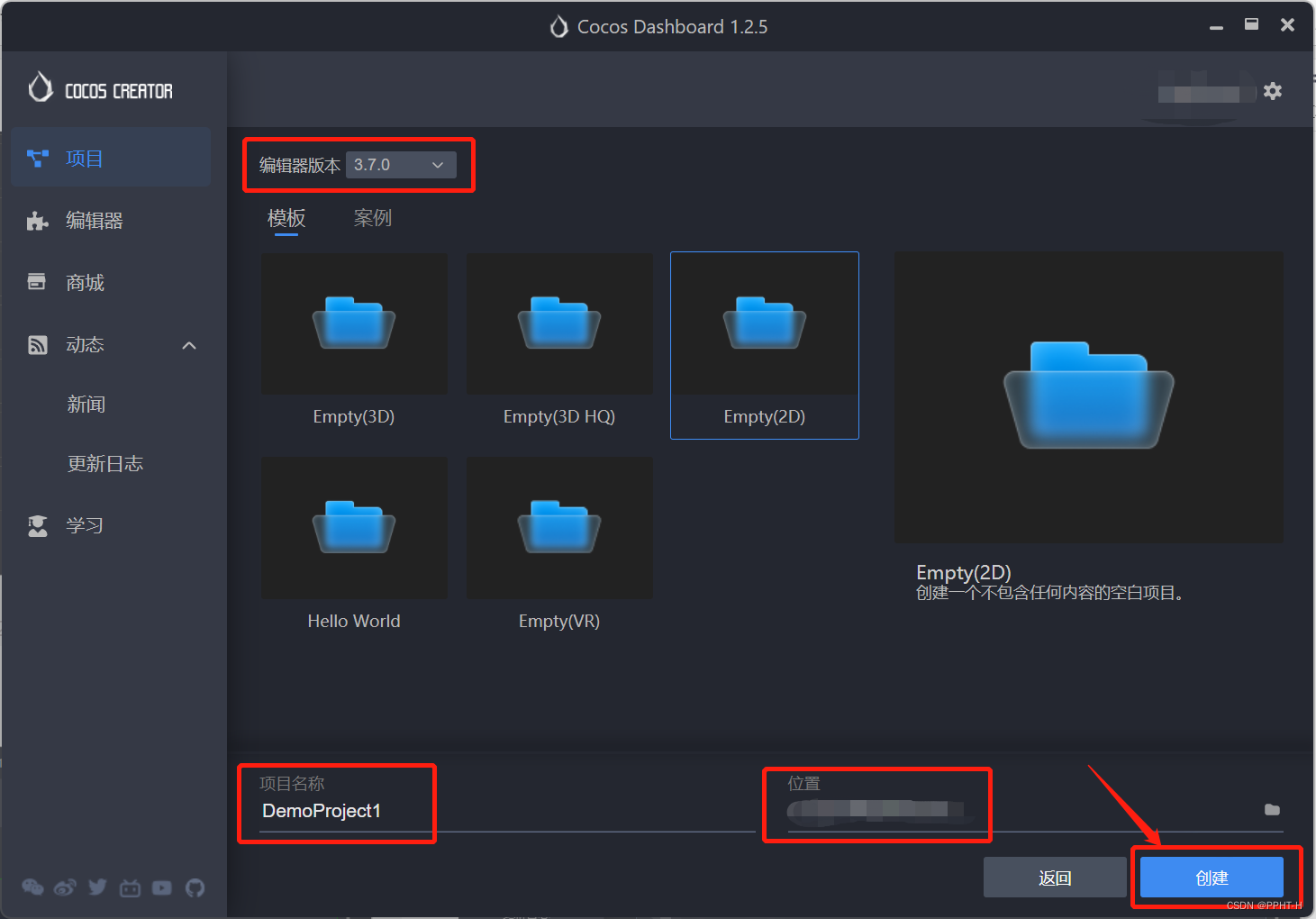
选择编辑器最新版本,这里选择创建空的2D项目,输入项目名称,选择项目存放的位置,然后点【创建】。

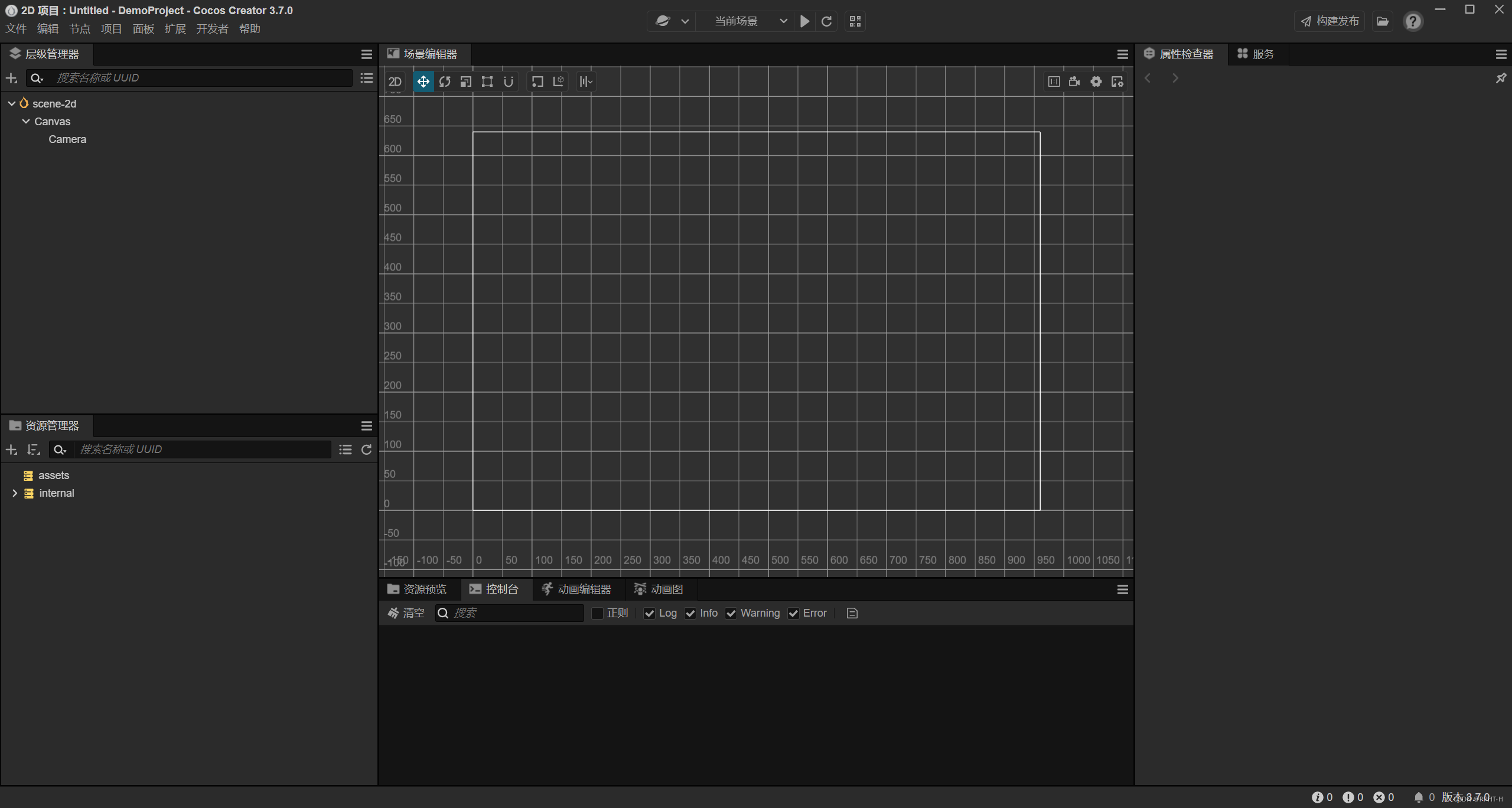
项目创建后,会进入如下界面,界面的具体功能介绍会在后续章节补充。首先,第一次使用开发工具,需要配置一些基础的设置,后续新建项目时,会是默认值。

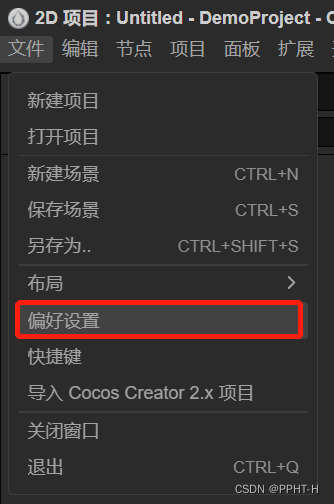
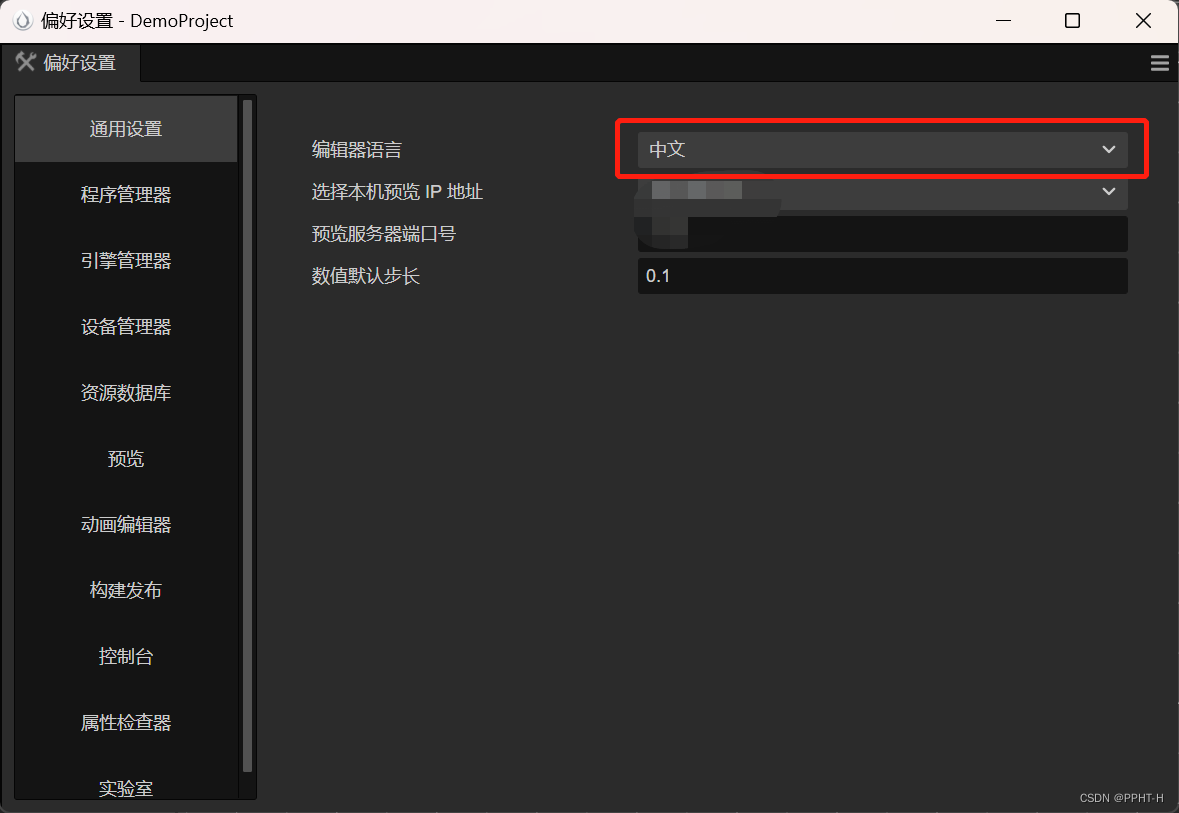
选择【文件】-【偏好设置】,在【通用设置】里,可以选择IDE默认语言、调试的IP和端口号等。


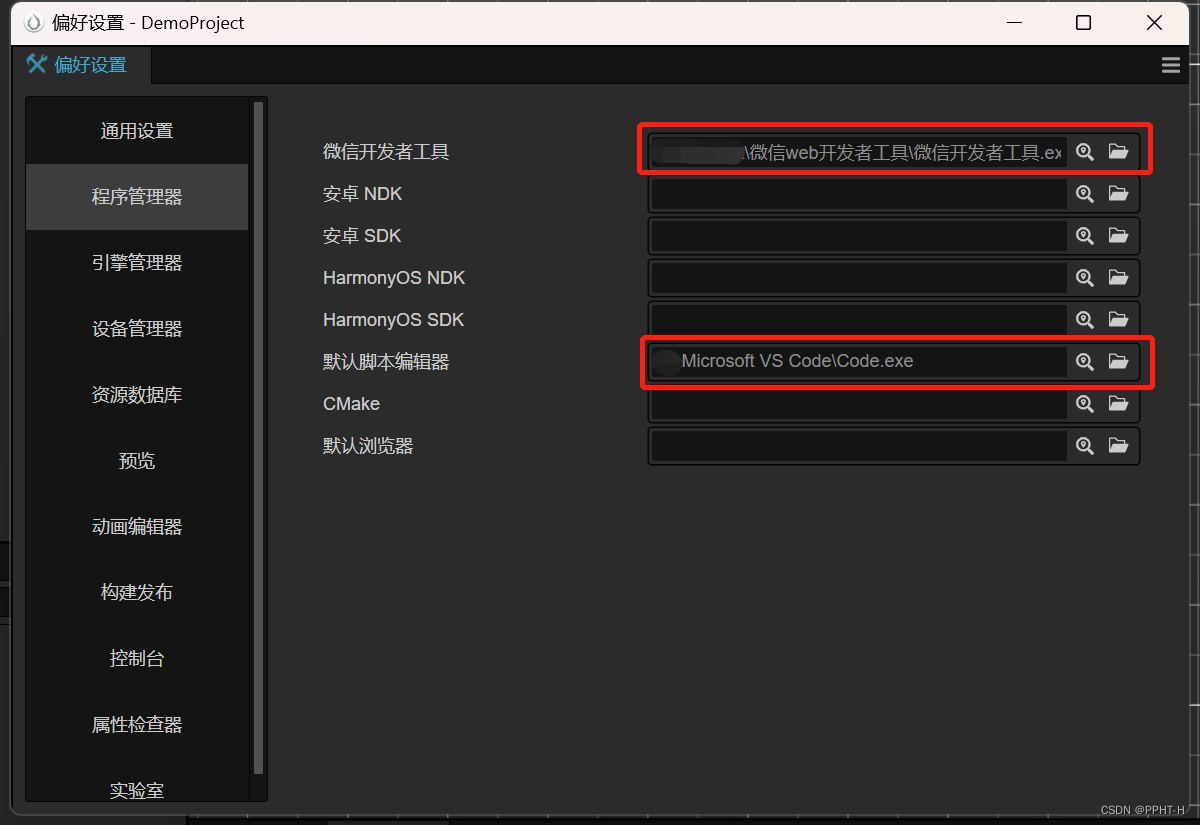
输入【微信开发者工具】和【默认脚本编辑器】的路径。

到此所有开发前的必须配置就做好了,下一节,将介绍开发工具的常用界面及功能,欢迎关注!!!