JavaWeb系列十六: jQuery初步入门
跟老韩-JavaScript开发利器之jQuery
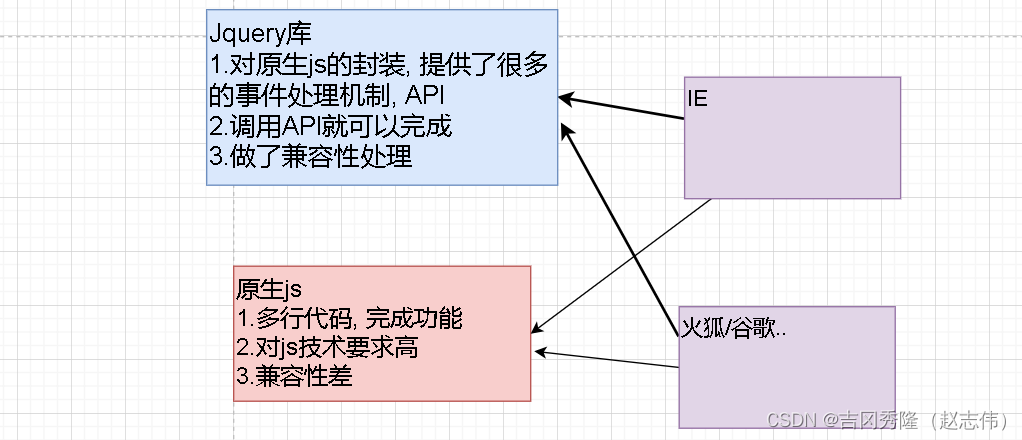
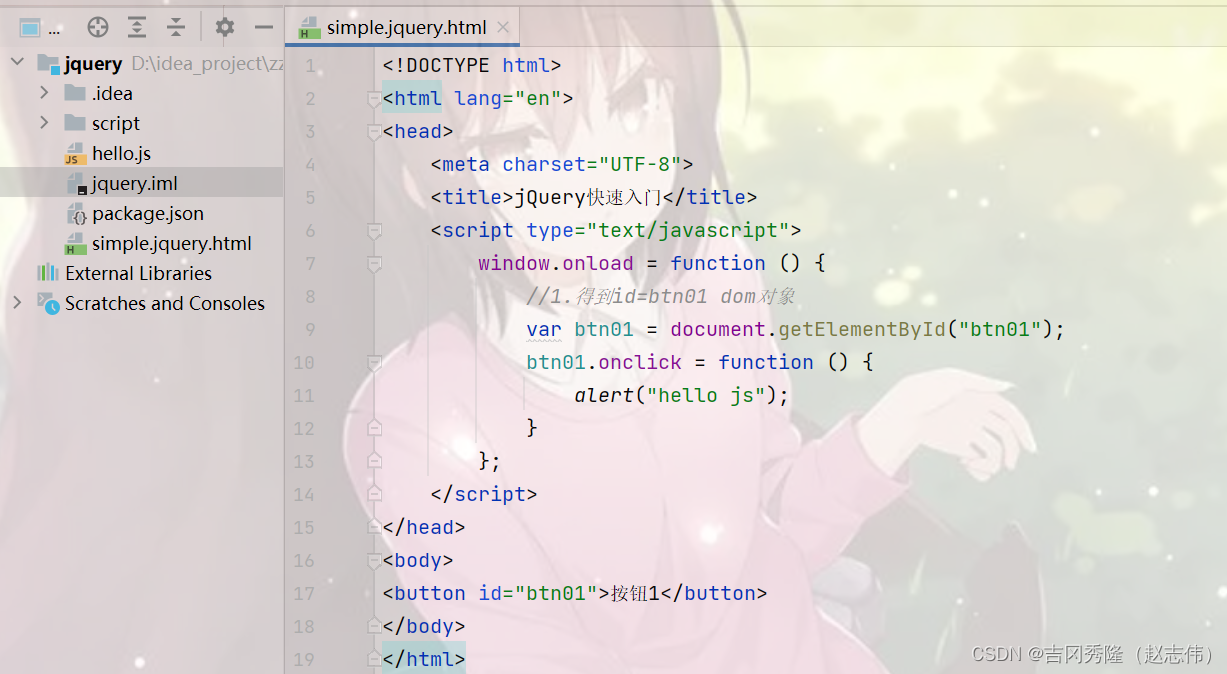
1.1 原理示意图 1.2 快速入门 1.2 什么是jquery对象 1.3 dom对象转jQuery对象 1.4 jQuery对象转dom对象
jQuery是一个快速的, 简洁的javaScript库, 使用户能更方便地处理HTML, css, dom… 提供方法, events, 选择器, 并且方便地为网站提供AJAX交互 其宗旨是-WRITE LESS, DO MORE, 写更少的代码, 做更多的事情 jQuery实现了浏览器的兼容问题
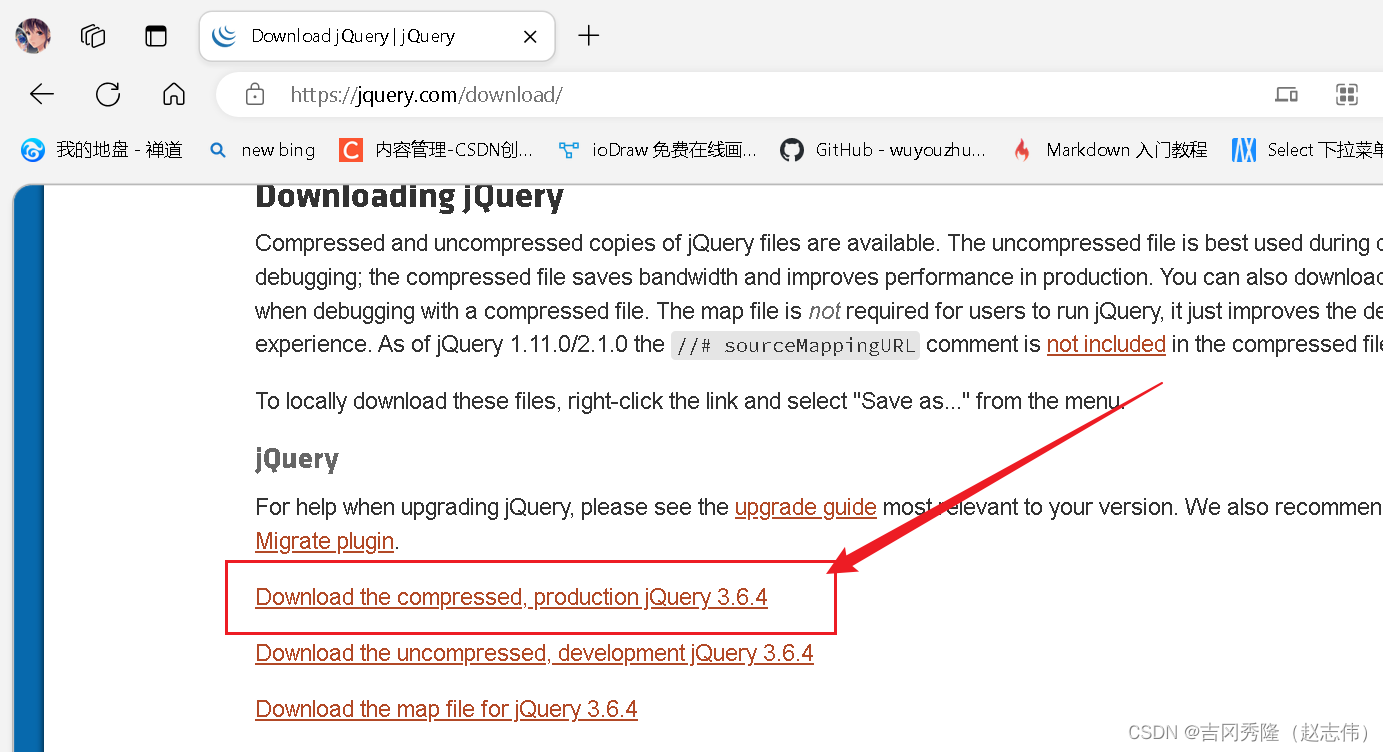
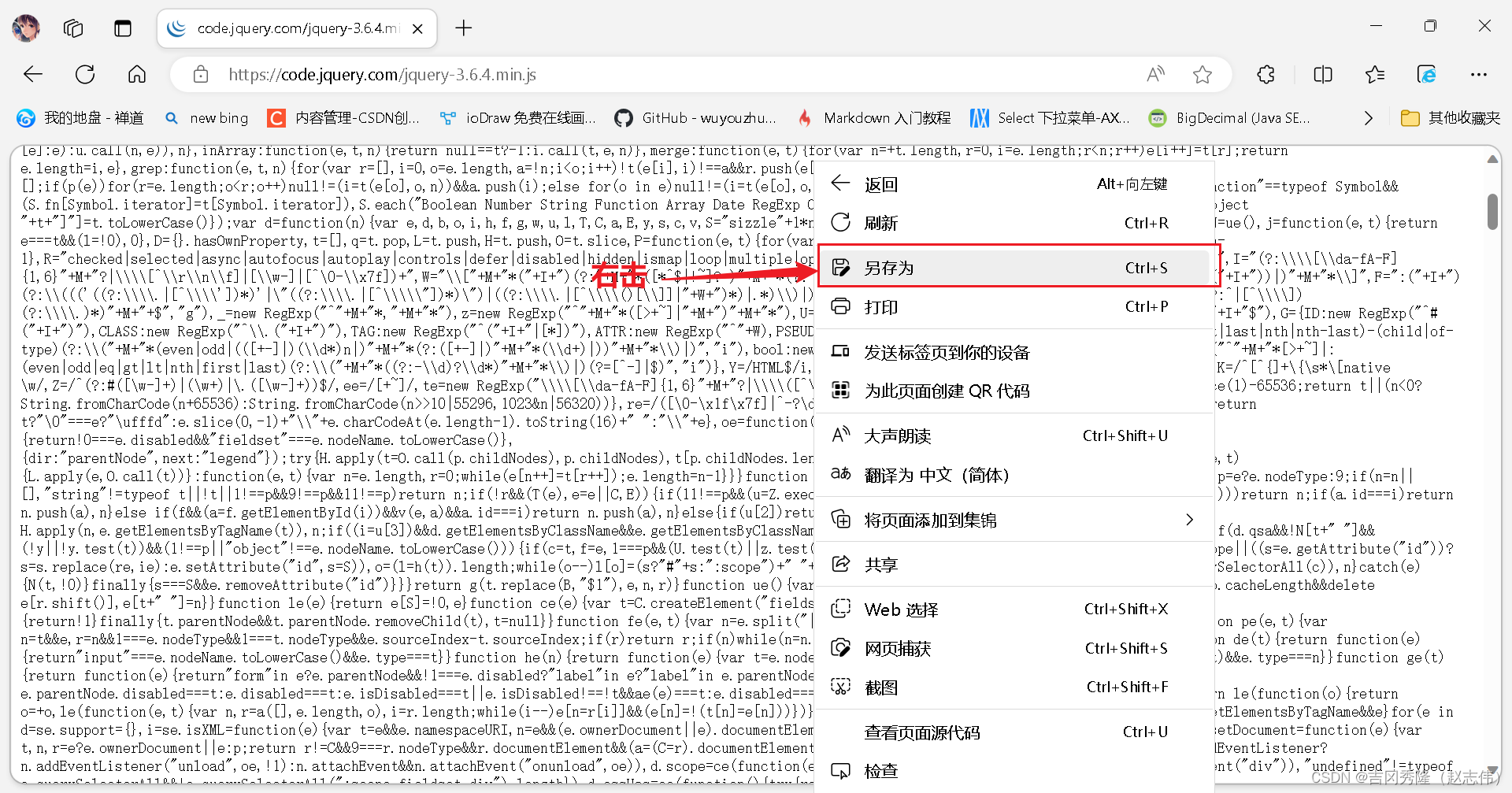
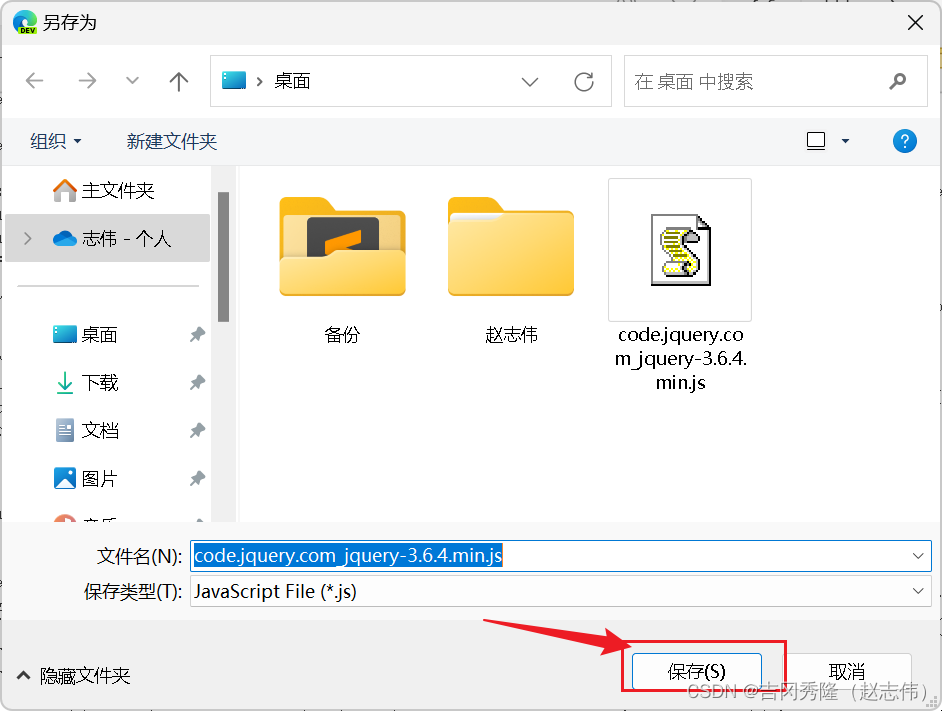
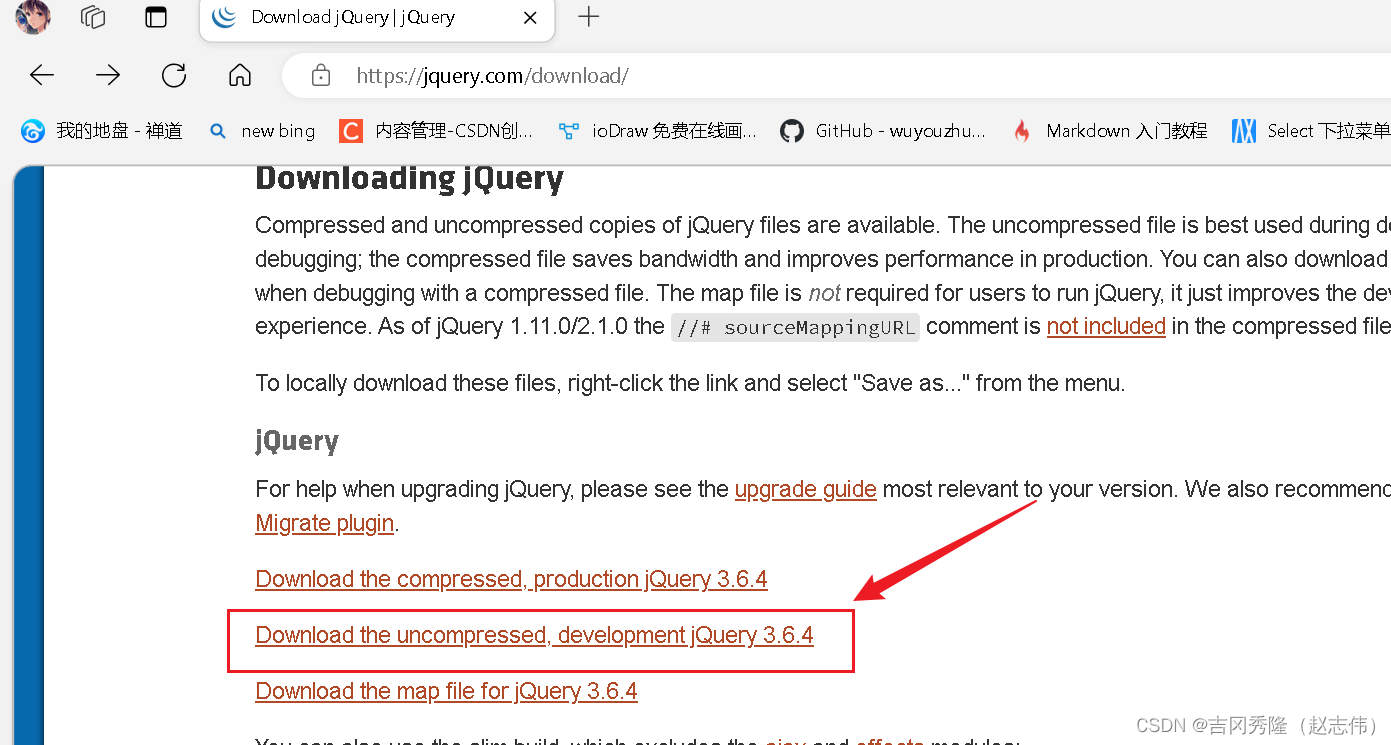
下载: https://jquery.com/download/, jquery就是一个JS库. jQuery作者在原生的JavaScript基础上, 封装好的方法, 对象等.
Download the compressed, production jQuery 3.6.4, 就是压缩过的 Download the uncompressed, development jQuery 3.6.4, 是没有压缩过的
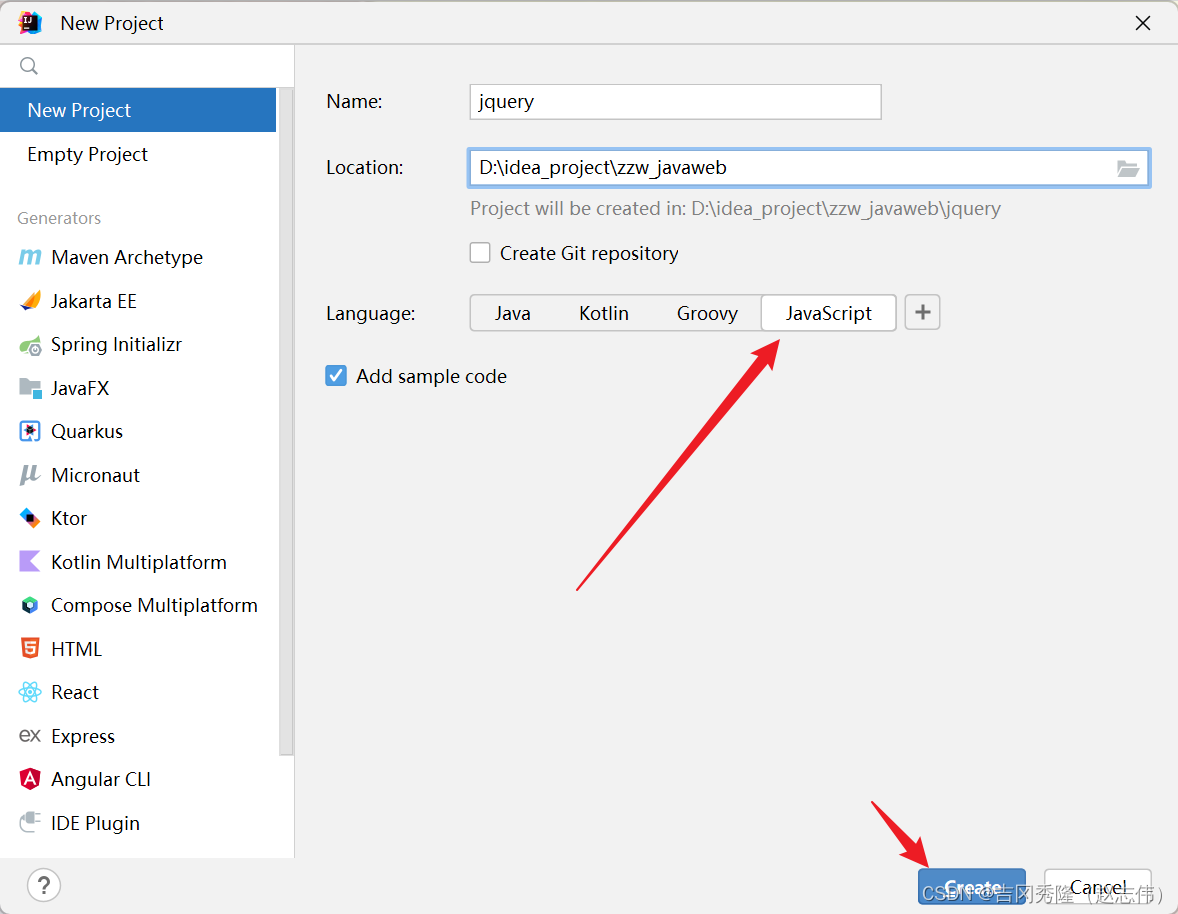
新建JavaScript项目
选择JavaScript
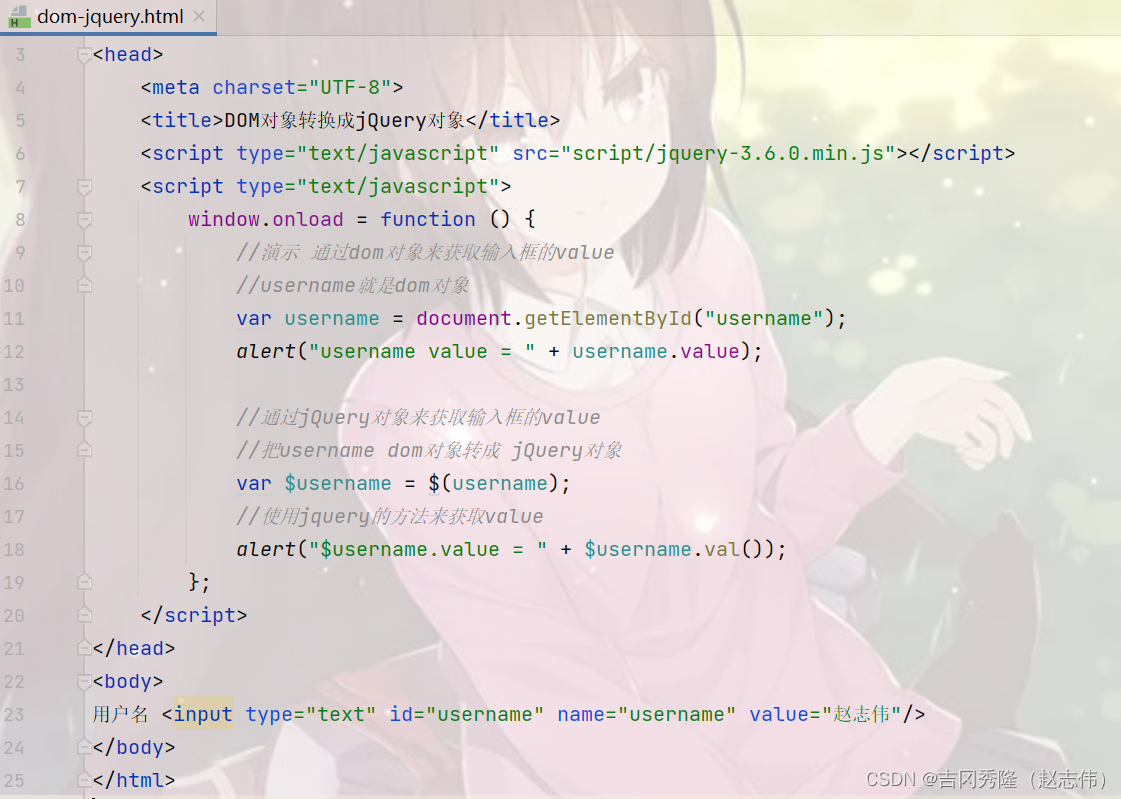
jQuery对象就是对DOM对象进行包装后产生的对象
比如: $(“#test”).html() 意思是指: 获取id为test的元素内的html代码. 其中html()是jQuery里的方法 这段代码等同于用DOM实现代码:
jQuery对象是jQuery独有的. 如果一个对象是jQuery对象, 那么它就可以使用jQuery里的方法: $(“#id”).html(); 约定: 如果获取的是jQuery对象, 那么要在变量前面加上$, 比如: var $variable = jQuery对象; 如果是DOM对象, 则var variable = DOM对象
var $variable : jQuery 对象 var variable : DOM对象
对于一个DOM对象, 只需要用$()把DOM对象包装起来, 就可以获得一个jQuery对象了. $(DOM对象) DOM对象转换成jQuery对象后, 就可以使用jQuery的方法了 应用实例 两种转换方式将一个jQuery对象转换成DOM对象: [index]和.get(index); jQuery对象是一个数组对象, 可以通过[index]的方法, 来得到响应的DOM对象 jQuery本身提供, 通过.get(index)方法, 得到对应的DOM对象
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1856885.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!