清楚默认样式
很多标签都有默认的样式,往往我们不需要这些样式,就需要清楚默认样式
写法:
- 用通配符选择器,选择所有标签,清除所有内外边距
- 选中所有的选择器清楚
*{
margin:0;
padding:0;
}
盒子模型——元素溢出
作用:控制溢出元素的内容的显示方式
属性名:overflow
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条) |
| auto | 溢出滚动(溢出才显示滚动条) |
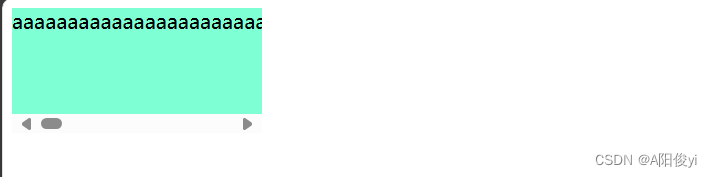
测试:
原网页为:

hidden:

- scroll

auto:

外边距问题
合并现象
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中的较大值生效
示例:
.one{
margin-botton:50px;
}
.two{
margin-top:20px;
}

两个盒子之间为50px
塌陷问题
场景:父子级的标签,子级的添加上外边距会产生塌陷问题
现象:导致父级一起向下移动
示例:
.father{
width:300px;
height:300px;
background-color:pink;
}
.son{
width:100px;
height:100px;
background-color:orange;
margin-top:50px;
}

可见父级盒子由于子盒子的上外边距也跟着塌陷。
解决方法
- 取消子级margin,父级设置padding
- 父级设置overflow:hidden
- 父级设置border-top
行内元素——内外边距问题
场景:行内元素添加margin和padding,只能改变水平位置,无法改变元素垂直位置。
解决办法:给行内元素添加line-height可以改变垂直位置




![[保姆级教程]uniapp小程序获取右上角胶囊位置信息](https://img-blog.csdnimg.cn/direct/a4eee84a04af433eb3b7248bf95e1301.png)