背景:
《web程序设计》课程大作业要求
一、课程目标:课程教学目的是让学生能够全面了解和掌握目前国内比较流行的交互式网页制作的理论知识与开发技术,能开发制作出有一定实用性的交互式网站,为将来继续学习和就业打下坚实基础。
根据课程特点和对毕业要求的贡献度,设定课程目标为:
CO1:能够应用所学的知识,制作一个有一定实用性的交互式网站;
CO2:掌握动态网页设计和编程的工具和技术等;
CO3:能够撰写动态网站分析设计等相关文档;
二、知识要求:掌握网站分析设计和制作的原理、工具、技术和方法,能熟练地为社会企业、机构和单位等,分析其对网站的需求,并设计和制作出其需要的动态网站,为今后从事网站设计制作工作奠定基础。
三、能力要求:通过学习,使学生具有运用所学的专业知识进行分析、设计并制作出社会企业、机构和单位等需要的网站。
四、作业要求:
1)能综合运用《web程序设计》课程所学知识,结合具体实践进行某个网站的分析、设计,结合JSP技术或ASP.NET等技术,使用IDEA或DreamWeaver或VScode和SQLSEVER等工具实现网站的功能;要求开发的网站功能较完整、运行流畅。
2)要求有课程设计文档,文档写得较详细。
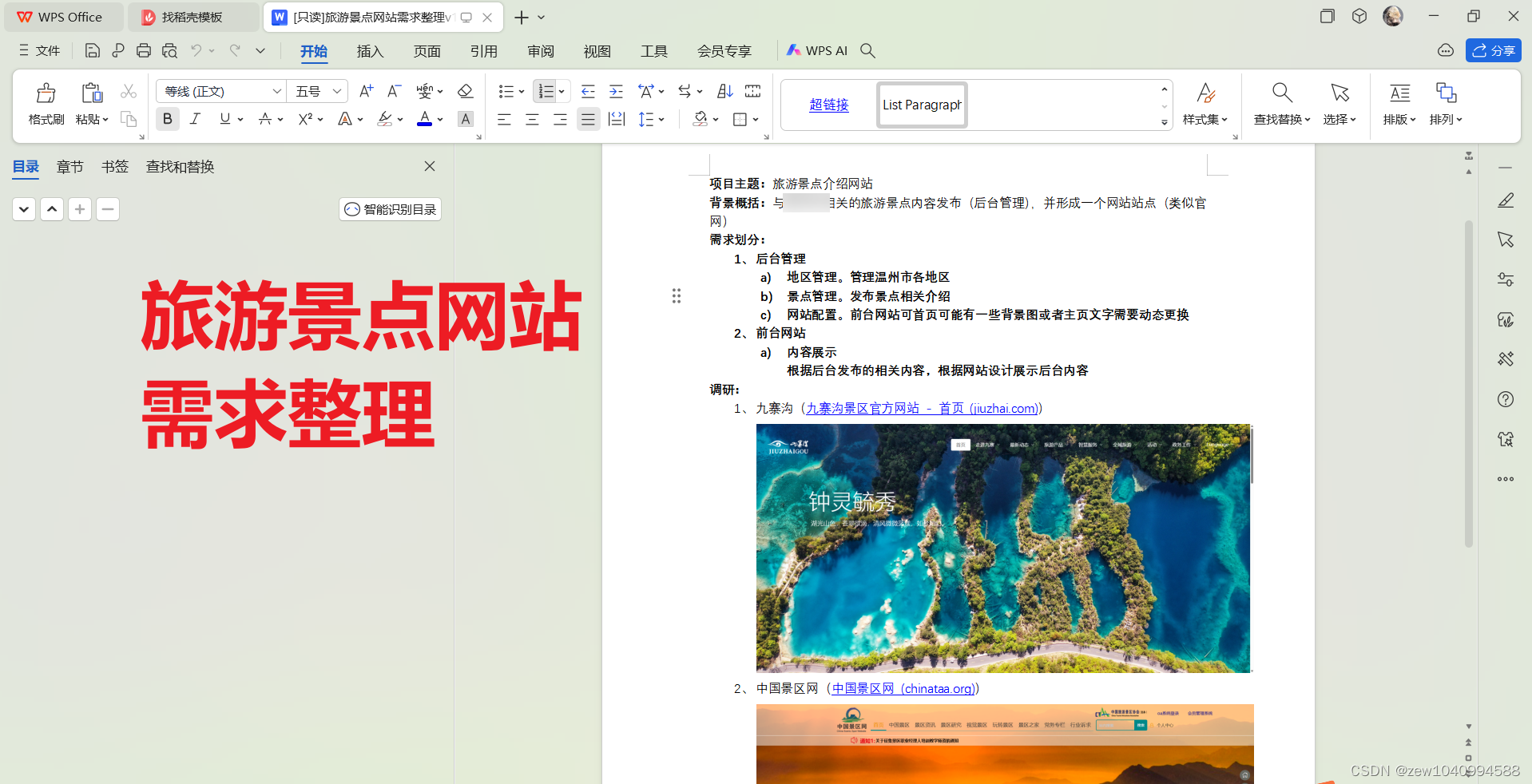
需求沟通与分析:
客户先开始想使用DreamWeaver这个软件来写页面,但是该软件和技术太老了,没有被技术采用。
后续沟通使用IDEA软件开发一个XX地旅游景点网站【支持用户添加自己地方的景点数据、图片】,采用JSP+MySQL+前端HTML技术方案!!!



效果展示:
游客-主页面【支持添加自己想要的图片、文字】

游客-趣味周边【支持添加自己想要的图片、文字】

游客-舌尖美食【支持添加自己想要的图片、文字】

游客-特色景区【支持添加自己想要的图片、文字】

游客-周边一览与美食推荐【支持添加自己想要的图片、文字】

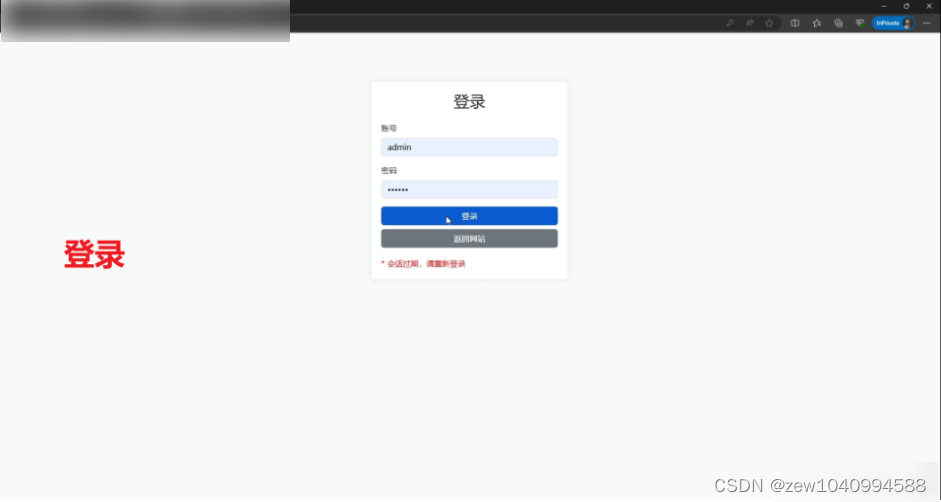
管理员-登录

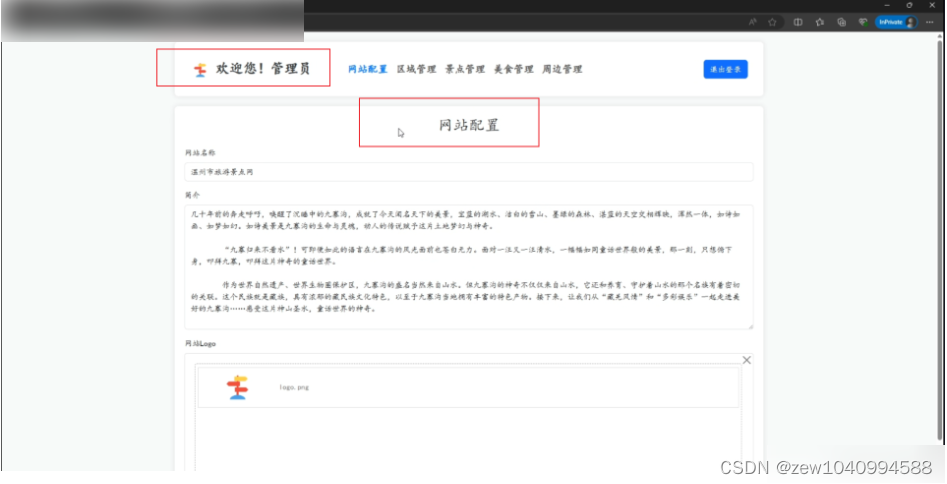
管理员-配置网页

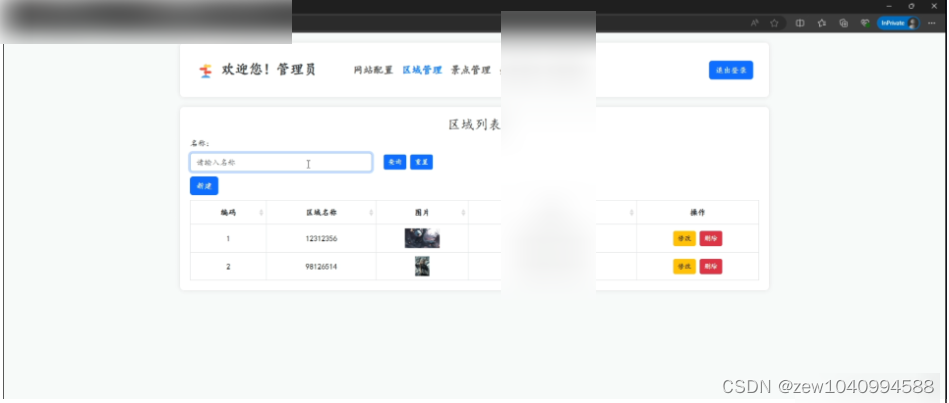
管理员-区域管理

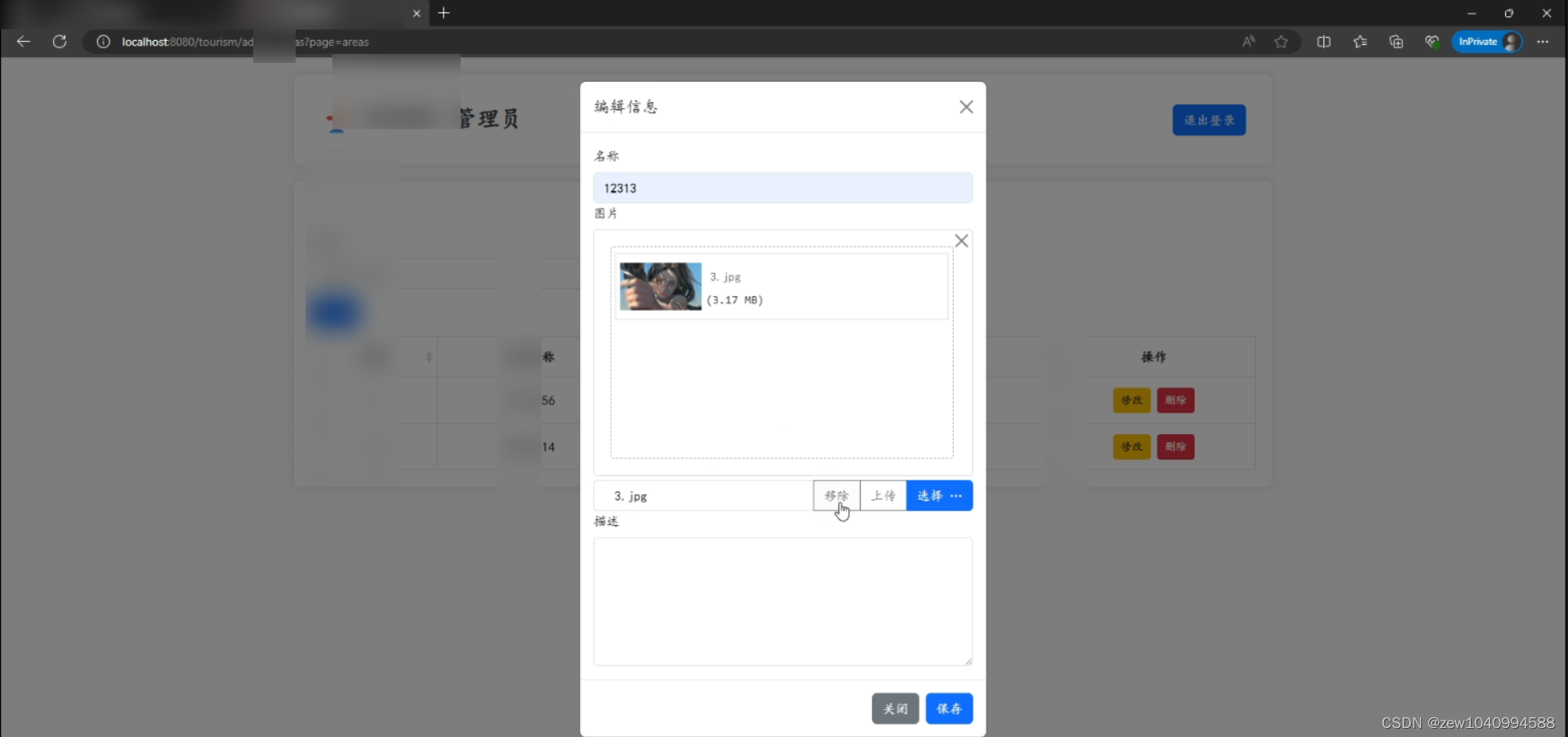
编辑信息【可上传/删除图片】

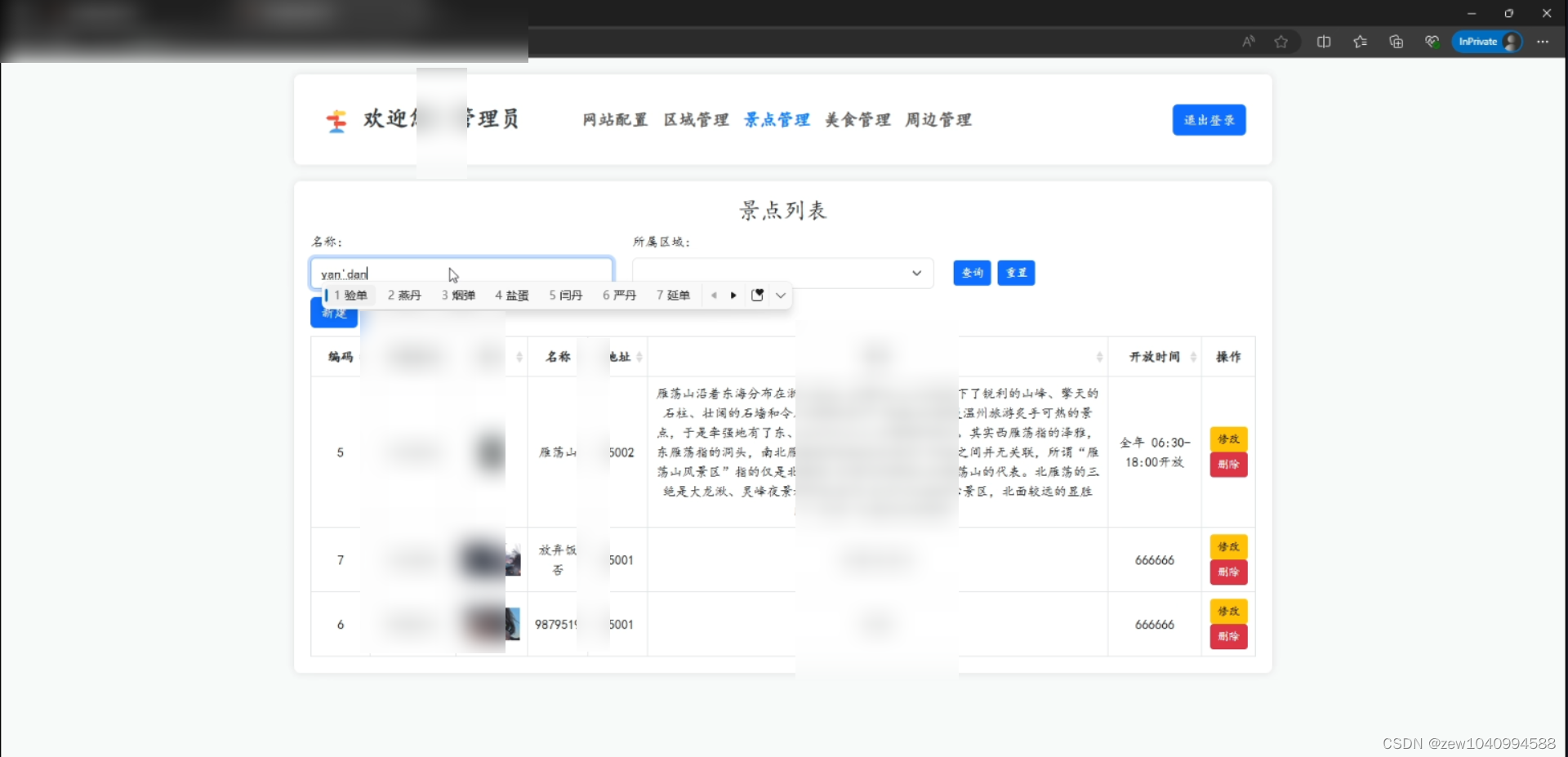
景点管理

其它功能不在此以赘述,功能测试与验证均通过
源码、演示视频、指导手册获取



欢迎大家点赞、收藏、关注、评论、批评啦 、查看👇🏻👇🏻获取联系方式👇🏻👇🏻