源码链接:https://pan.quark.cn/s/c6fbc31dcb02
这一节,我们来见识React+TS的威力,开始上手开发第一个组件,什么组件呢?
当然是简中简的 HelloWolrd组件啦。
在src下创建一个components,然后新建Hello.tsx

为什么是tsx呢,这个目的就是告诉编译器,我这个文件是支持jsx语法的,如果遇到你看不懂的标签,就当作React Element来处理。
这个组件,我们只有一个要求,就是输入一个属性叫做message,然后展示出来即可。
够简单吧,简直是简中简,弟中弟的组件哈。
但是,依然很有学习的价值。
代码如下:
import React from "react";
const Hello = (props:any) => {
return <h2>{props.message}</h2>
}
export default Hello;
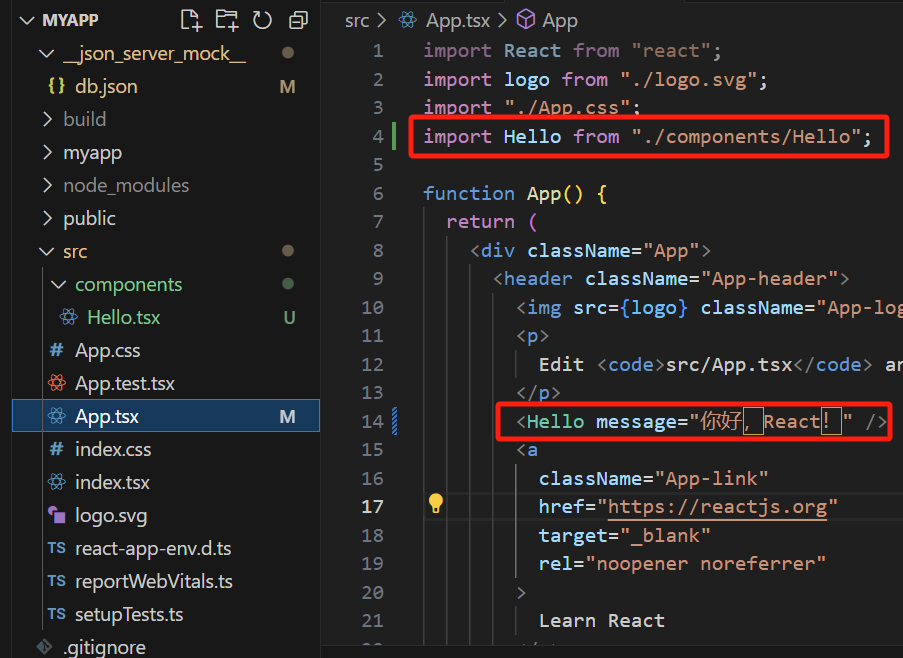
然后,我们在App.tsx中引用这个组件。

效果:

改进1.不要any,改成接口
React大道至简的哲学,一个组件就是一个函数,再导出去就完事,没有什么花花肠子。
但是,我们这个组件过于简单了,any我们不推荐使用,所以改成接口来限制组件的传参。
interface IProps {
message : string
}
const Hello = (props:IProps) => {
return <h2>{props.message}</h2>
}
这样一来,使用组件的地方就不能随便传参了。

看截图,不能传number了,必须string。
改进2.FunctionComponents
interface IProps {
message ?: string
}
const Hello : React.FunctionComponent <IProps> = (props) => {
return <h2>{props.message}</h2>
}
//给属性设置默认值
Hello.defaultProps = {
message: 'Hello world!'
}
export default Hello;
React.FunctionComponent 是一种自定义的类型,表示当前组件是函数组件,也可以简写成React.FC。
message通过?:变成可选的,并通过Hello.defaultProps给属性设置默认值。然后在调用的地方,就允许不传message了。