一、vue-cli是什么?
1.主要功能
- 统一的目录结构
-
本地调试
-
热部署
-
单元测试
- 集成打包上线
2.需要的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境或者说是一个 JS 语言解释器。
npm
二、搭建步骤
1.下载node.js
下载地址:https://nodejs.org/en/download
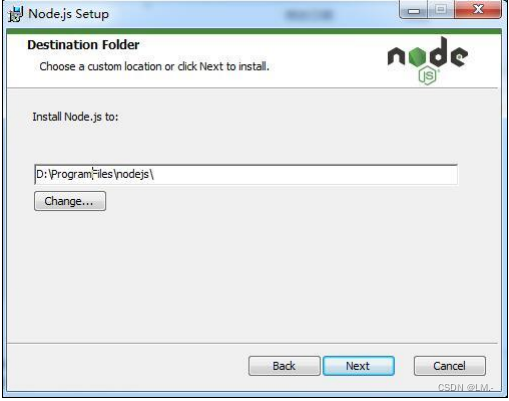
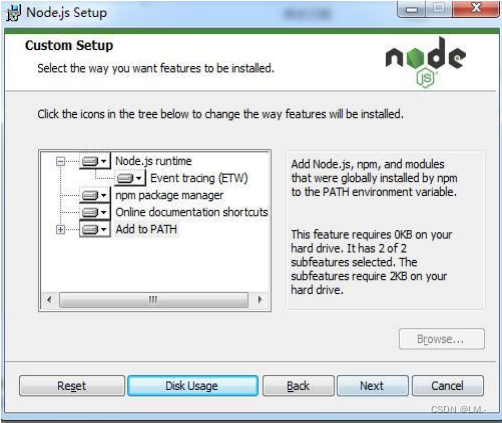
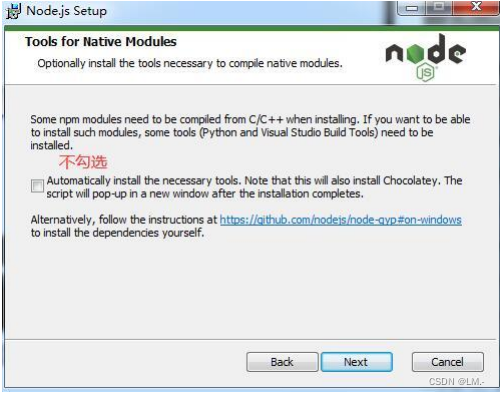
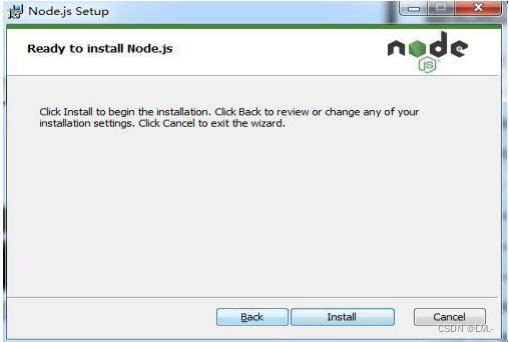
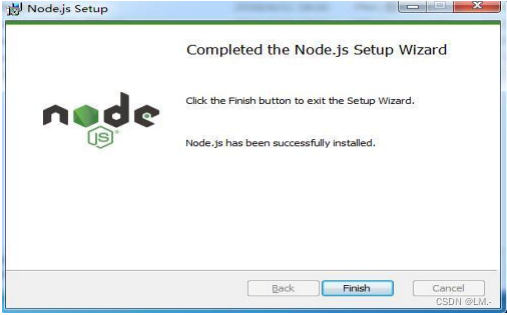
2.安装






通过以上步骤即可成功安装node.js
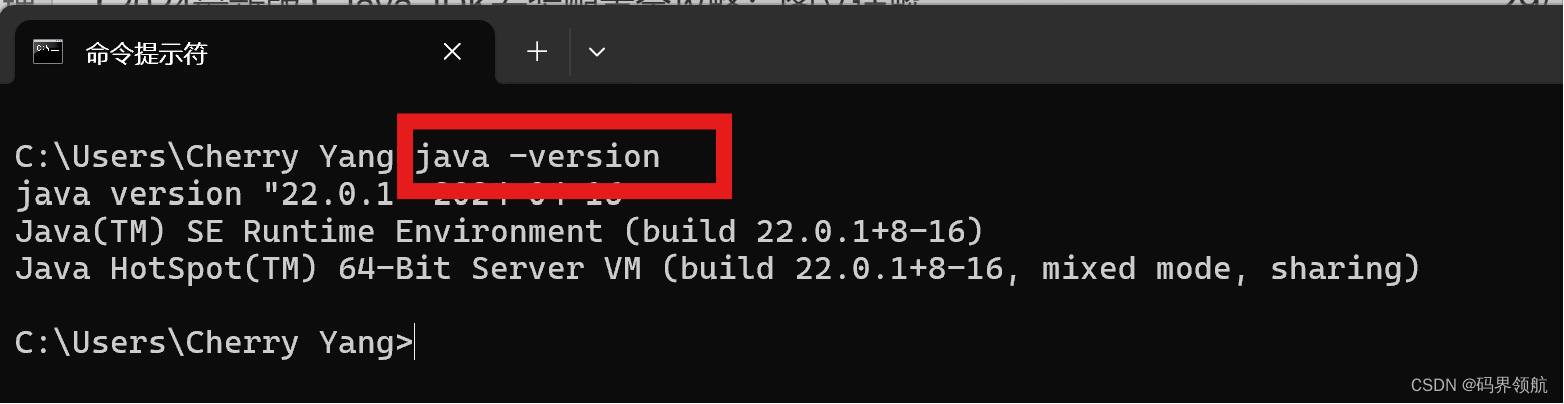
接下来我们可以通过在cmd窗口输入命令来检查我们是否安装成功

当我们输入这两个命令之后出现上面图片内的内容就代表我们的环境已经搭建成功
3.使用HbuilderX快速搭建一个vue-cli项目

在HbuilderX中新建项目并选择上图红框所框的类型即可快速生成一个vue-cli项目
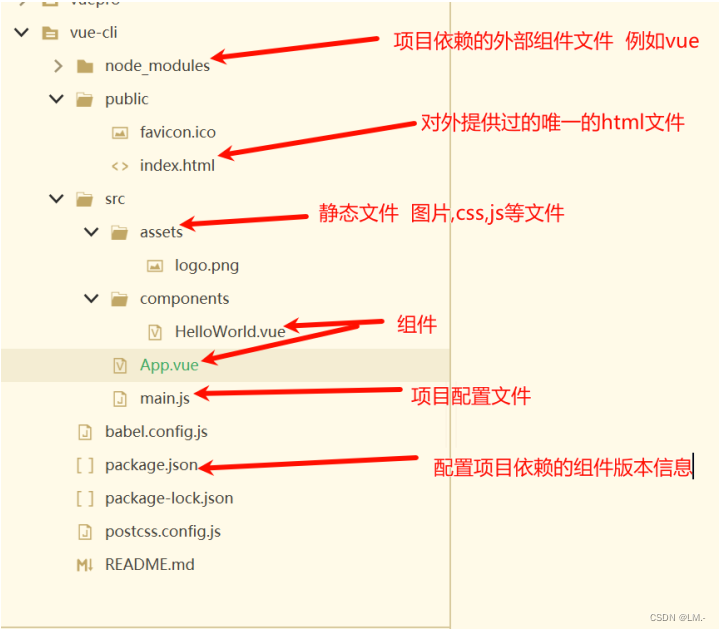
生成的项目文件目录和我们传统创建的HTML文件项目结构会有很大的区别下图则说明了各个文件的含义

4.组件路由
安装vue-router
vue-router也是一个插件包,所以我们还需要用npm来进行安装
打开命令工具,进入项目目录,输入如下命令:npm i vue-router@3.5.3

接下来就是搭建组件路由的过程:
1.创建router目录
在src目录下创建router目录

在该目录下创建index.js文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入组件 */
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';
/* 定义组件访问地址 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});
/* 到处路由对象 */
export default rout2.使用路由
<div>
首页
<router-link to="/login">登录</router-link>
<router-link to="/reg">注册</router-link>
</div>并且在文件App.vue 中需要显示其他组件
<div id="app">
<!-- 显示其他组件 -->
<router-view></router-view>
</div>3.在main.js中配置路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//导入组件路由
import router from './router/index.js'
Vue.use(router);
new Vue({
render: h => h(App),
router,
}).$mount('#app')
5.运行项目
创建成功后有两种方法启动项目一种是在命令窗口启动项目
打开命令行窗口后输入npm run serve 即可运行
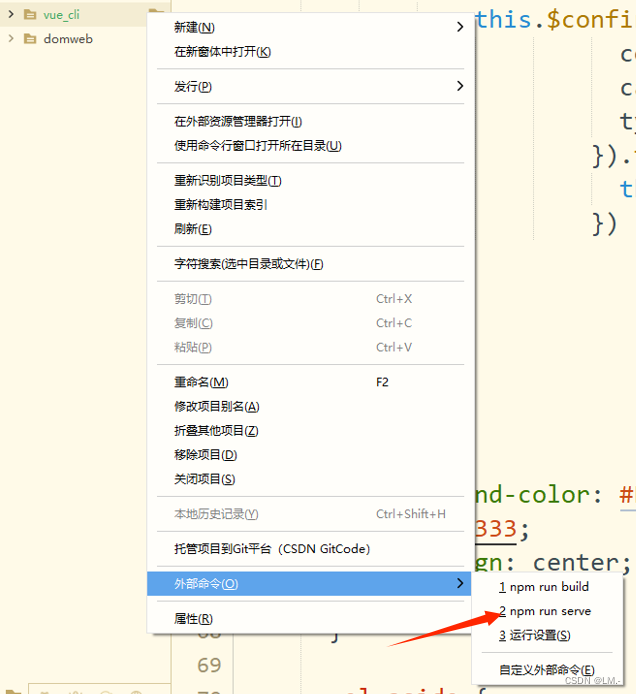
另一种则是鼠标右击项目选择外部命令执行。

总结
通过vue-cli工具搭建Vue.js项目,并结合router设置路由,可以快速构建单页面的网页。这样的项目结构清晰,易于维护和扩展,同时也提供了良好的开发体验。