前言:
Maven是一个强大的构建自动化工具,主要用于Java项目。它解决了软件开发中的两个方面:
-
构建和依赖管理:Maven通过在项目对象模型(POM)文件中指定依赖关系,简化了项目构建和依赖管理的过程。这个文件是一个XML配置文件,包含项目的信息、Maven用来构建项目的配置细节以及关于依赖、插件和目标的信息。
-
项目管理:Maven提供了一个统一的构建系统,这意味着它可以从一个中心信息片段来管理构建、报告和文档。
一.Maven的主要特性
- 依赖管理:自动下载和管理库及其他项目依赖。
- 构建生命周期:定义了一个用于构建项目的生命周期模型(例如,编译、测试、打包、部署)。
- 插件:通过插件扩展功能,这些插件在构建过程中添加额外的功能。
- 仓库:使用远程仓库下载项目依赖和插件,并允许创建本地仓库来存储项目工件。
- 一致的项目结构:提倡标准的目录布局和构建结构。
二.基本概念
- POM(项目对象模型):Maven的核心,包含项目的配置信息。
- 仓库:存储项目所有依赖(库、插件)的目录。分为本地仓库、中央仓库和远程仓库。
- 阶段和目标:构建生命周期分为多个阶段,每个阶段由多个目标组成。目标按特定顺序执行。
三.常用Maven命令
mvn clean:清理项目,删除target目录。mvn compile:编译项目的源代码。mvn test:使用测试框架运行测试。mvn package:将编译后的代码打包成一个分发格式(例如JAR文件)。mvn install:将打包的项目安装到本地仓库中,以供其他项目使用。mvn deploy:将项目发布到远程仓库,以供共享和使用。
四.Maven的工作流程
Maven通过解析POM文件,确定项目的依赖关系、插件和构建目标,然后根据生命周期和阶段,按顺序执行目标,最终完成项目的构建、测试、打包和部署。
五.使用Maven的好处
- 简化依赖管理:自动处理项目依赖,避免手动下载和管理库文件。
- 一致性:提供标准的项目结构和构建流程,增强团队协作效率。
- 可扩展性:通过插件扩展功能,满足不同项目的需求。
- 自动化:自动执行构建、测试、打包和部署,提升开发效率。
六.maven的安装及配置
1. Maven软件的下载
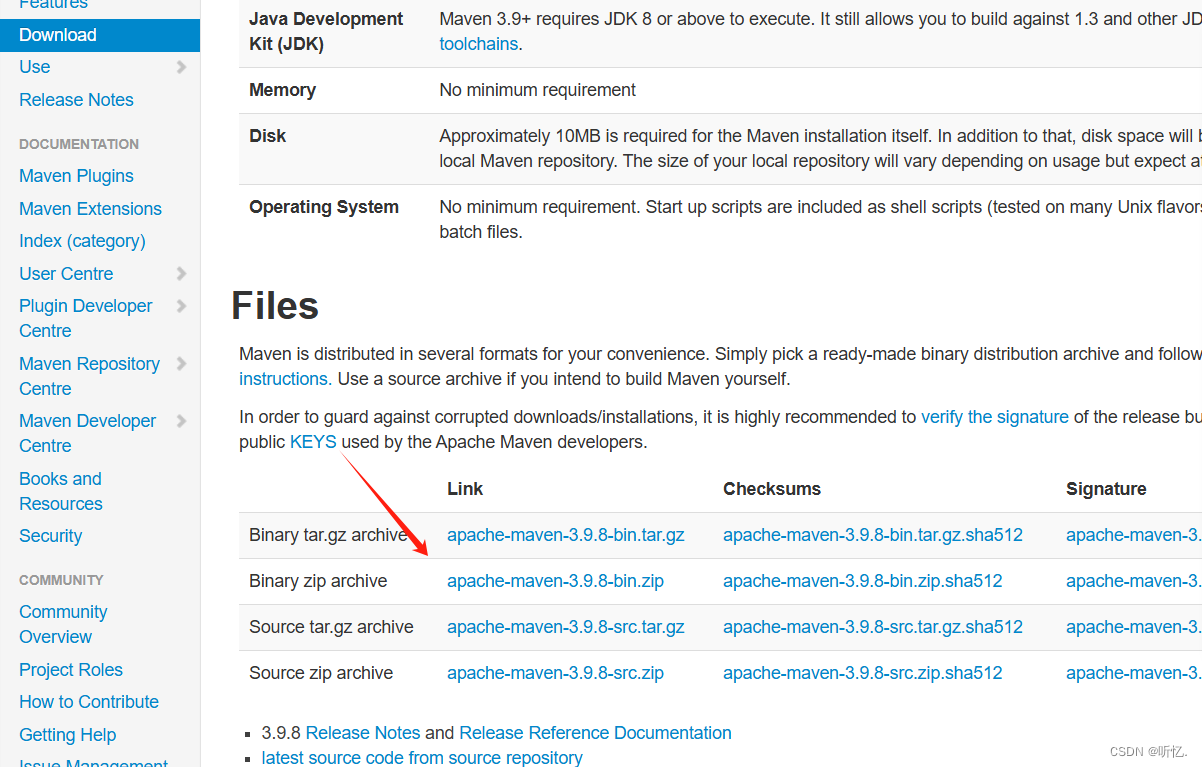
使用 Maven 管理工具,我们首先要到官网去下载它的安装软件。
http://maven.apache.org/download.cgi

2.下载后直接解压放到你想放的盘就ok
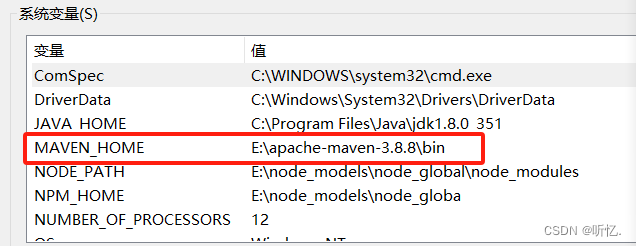
3.配置环境变量

这边是我的,你这边配置你自己的路径就好
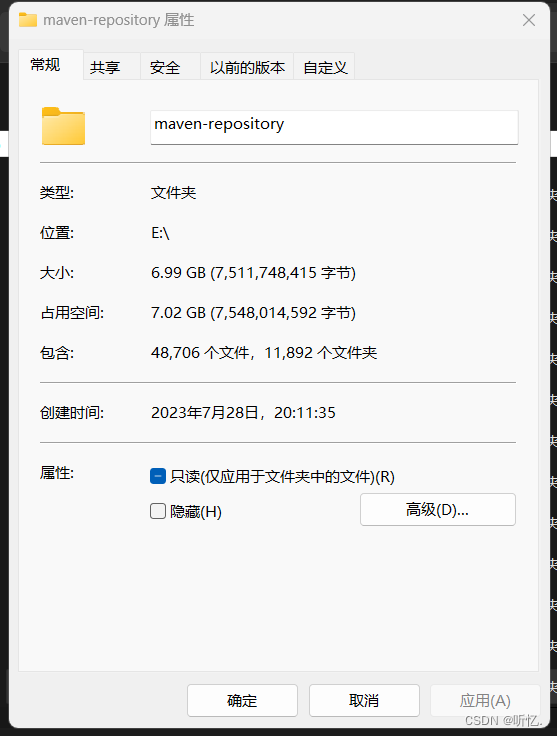
4. 新建一个文件夹maven-repository 作为本地仓库 后期文件还是挺大的 不建议放c盘哈

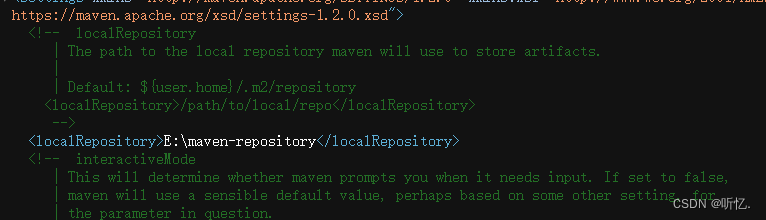
5.配置setting.xml文件
在Maven解压文件中打开conf目录下的settings.xml文件 建议:先复制一份副本作为备份

<localRepository>E:\maven-repository</localRepository> 将刚刚建的本地仓库配置一下
再配置一下阿里云镜像
设置阿里云镜像
Maven默认访问国外服务器下载包,速度很慢。配置阿里云镜像下载包会比较快。
打开conf目录下的settings.xml文件,在<mirrors>标签下添加<mirror>标签:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
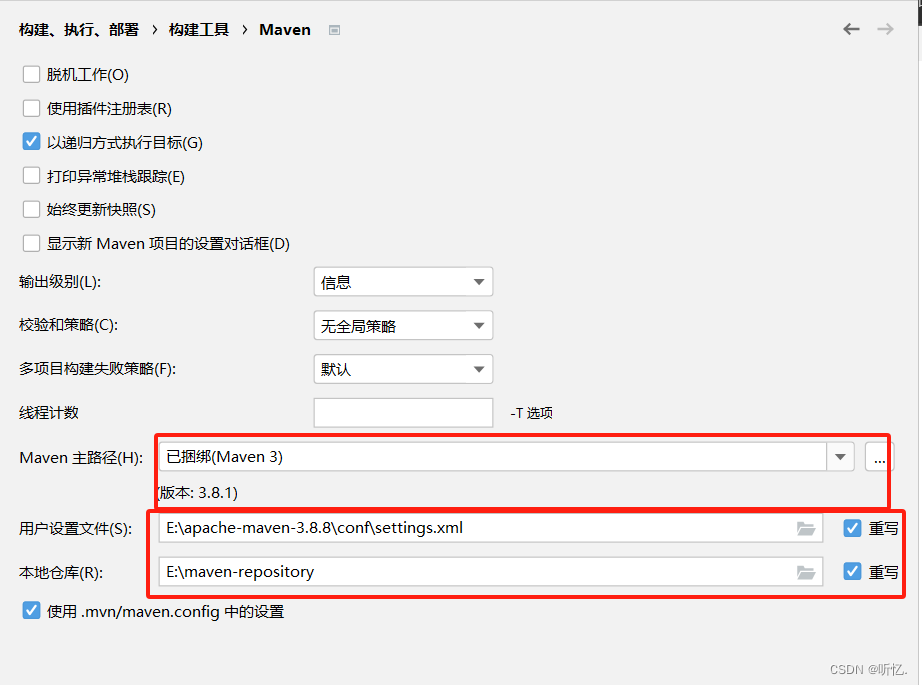
</mirrors> 进入idea将刚刚的本地仓库配置一下
ok咯,完事









![[图解]建模相关的基础知识-16](https://img-blog.csdnimg.cn/direct/a913e98259a04f2cb2b1f1e96e7cfddd.png)