1、安装
1.1、创建一个 React 新项目
如果你正在学习 React 或者考虑将其应用到现有的项目中,你可以 利用 script 标签将 React 添加到任何 HTML 页面 来快速开启学习之旅。如果你的项目需要许多组件和许多文件,那就需要考虑以下方式了!
1.2、选择你自己的冒险方式
React 是一个工具库,帮你以组件的方式拆解并组织 UI 代码。React 不负责路由(routing)或数据管理。对于这些功能,你需要使用第三方工具库或实现你自己的解决方案。这意味着创建一个新的 React 项目有多种方式可以选择:使用 最小设置的工具链, 根据需要为项目添加功能。使用 功能完备的框架,常用功能都已内置。无论你是刚入门,想要构建一个大项目,还是想要建立自己的工具链,本指南都能为你指明道路。
1.3、React 工具链入门
如果你是刚刚开始接触 React,我们建议你使用 Create React App,这是尝试 React 功能的最流行的方式,也是构建新的单页客户端应用的最好方法。Create React App 是一个专为 React 配置的功能齐备的工具链。工具链有助于:
创建大量的文件和组件
使用来自 npm 的第三方工具库
及早检测到常见错误
开发时能实时编辑 CSS 和 JS
针对生产环境优化输出的文件
你仅需一条命令就可以在终端(命令行)中利用 Create React App 创建一个新项目!(前提是确保安装了 Node.js!)
npx create-react-app my-app
现在就可以通过以下命令运行你的应用程序了:
cd my-app
npm start
欲了解更多信息,请 [查看官方指南(https://create-react-app.dev/docs/getting-started)。
Create React App 并不处理后端逻辑或数据库操作,它只是创建了一个针对前端的构建管道。这意味着你可以为其对接任何后端。但是,如果你寻找的是对类似路由(routing)以及服务器端业务逻辑功能的支持的话,请接着往下看!
1.4、同时使用 React 和框架
如果你希望创建一个更大的、可用于生产环境的项目的话,Next.js 是一个非常好的起点。Next.js 是一个流行的、基于 React 构建的轻量级框架,用于构建静态和服务器端渲染的应用程序。该框架自带了路由(routing)、样式表( styling)和服务器端渲染(server-side rendering)等功能,可以让你的项目快速开始并运行起来。
请查看 Next.js 的官方指导:使用 Next.js 构建项目 。
1.5、其他选项
Gatsby 能帮你基于 React 和 GraphQL 生成静态网站。
Razzle 是一个支持服务器端渲染(server-rendering)的框架,无需任何配置,但比 Next.js 提供了更多的灵活性。
1.6、自定义工具链
你可能更喜欢创建并配置自己的工具链。一个 JavaScript 构建工具链通常包含以下部分:
一个 软件包管理器—用于安装、更新和管理第三方软件包。Yarn 和 npm 就是两个比较流行的软件包管理器。
一个 打包工具(bundler)—将您编写的模块化代码打成小包以优化加载时间。Webpack、Snowpack、Parcel 就是几个比较流行的打包工具。
一个 编译器—将你使用新语法编写的 JavaScript 代码转换成能被老版本的浏览器执行的代码。Babel 就是这类工具中的一个代表。
在较大的项目中,你可能还需要一个工具来管理单一仓库中的多个软件包。Nx 就是此类工具中的一个代表。
如果你喜欢葱头开始创建自己的 JavaScript 工具链的话,请 查看这份指南 来了解如何自行实现 Create React App 中的功能。
2、为网站添加 React
React 从一开始就被设计为支持渐进式采用,你可以根据需要或多或少地使用 React。无论是微前端(micro-frontends)、现有系统,还是只是尝试一下 React,都可以通过添加几行代码就能为页面添加交互式的 React 组件,并且无需使用构建工具!
2.1、第一步:在页面中添加一个 HTML 元素
在要编辑的 HTML 页面中添加一个 HTML 元素,例如带有唯一 id 属性的空的 <div> 标签,该标签用于 React 定位内容显示的位置。
你可以在 <body> 标签内的任何位置放置一个类似 <div> 的“容器”元素。React 将把该 HTML 元素内的任何内容替换掉,因此一个空标签即可。你可以根据需要在页面上放置任意多个类似的 HTML 元素。
<!-- ... existing HTML ... -->
<div id="component-goes-here"></div>
<!-- ... existing HTML ... -->2.2、第二部:添加 script 标签
在 HTML 页面中,将以下三个文件通过 <script> 标签添加到 </body> 标签前:
react.development.js 加载 React 核心代码
react-dom.development.js 让 React 渲染 HTML 元素到 DOM 中。
like_button.js 这将是你在第三步中编写组件的地方!
部署到生产环境时,将 “development.js” 文件替换为 “production.min.js” 文件。
<!-- end of the page -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="like_button.js"></script>
</body>React without JSX
最初引入 JSX 是为了让使用 React 编写组件的感觉就像写 HTML 一样。从那时起,改语法变得流行起来。但是,在某些情况下,你可能不想使用或无法使用 JSX。那么你有两个选择:
使用类似 htm 之类的 JSX 替代方案,htm 不需要编译器,而是使用 JavaScript 内置的标记模板(Tagged Templates)语法。
使用 React.createElement() 函数,该函数具有特殊结构,后面有详解。
通过使用 JSX,你可以像这样编写组件:
function Hello(props) {
return <div>Hello {props.toWhat}</div>;
}
ReactDOM.render(<Hello toWhat="World" />, document.getElementById('root'));而使用 React.createElement() 函数的化,你需要像这样编码:
function Hello(props) {
return React.createElement('div', null, `Hello ${props.toWhat}`);
}
ReactDOM.render(
React.createElement(Hello, {toWhat: 'World'}, null),
document.getElementById('root')
);该函数接受三个参数: React.createElement(component, props, children)。以下解释器工作原理:
一个 component 参数,可以实一个代表 HTML 元素的字符串,也可以是一个函数形式的组件
一个对象,可以是任何 你想传入的 props
一个对象,可以是任何 子 组件,例如文本字符串
如果你厌倦了输入 React.createElement(),一个常规的办法是为其赋予一个速记符:
const e = React.createElement;
ReactDOM.render(e('div', null, 'Hello World'), document.getElementById('root'));如果将此速记符来代替 React.createElement(),就能在不使用 JSX 的情况下达成同样的便利。
3、设置编辑器
一个正确配置的编辑器能够让读代码更清晰、写代码更快。它甚至可以帮你在写代码时捕获 bug!如果这是你第一次设置编辑器,或者你希望调整编辑器,以下是我们的一些建议。
3.1、选择你的编辑器
VS Code 是如今最流行的编辑器之一。它拥有一个庞大的插件市场,并集成了 GitHub 等流行的服务。下面列出的功能大部分可以作为插件添加到 VS Code 中,插件让 VS Code 高度可配置!
React 社区中其它常用的编辑器包括:
WebStorm—专为 JavaScript 设计的集成开发环境。
Sublime Text—支持 JSX 和 TypeScript,内置了语法高亮和自动代码补全功能。
Vim—一个高度可配置的文本编辑器,能够高效地创建和修改任何类型的文本。它作为 “vi” 命令存在于大多数 UNIX 系统和 Apple OS X 中。
3.2、推荐功能
某些编辑器内置了这些功能,但其它编辑器可能需要安装插件。请查看你所选择的编辑器是支持以下功能!
代码过滤(Linting)
代码过滤的作用是在你书写代码时发现代码中的错误,并帮助你今早修复错误。ESLint 是一个流行的、开源的 JavaScript 过滤器。
- 安装 ESLint 并使用 React 的推荐配置 (请确保 Node 已安装!)
- 利用官方插件将 ESLint 集成到 VSCode 中
格式化
与其他贡献者共享代码时,最不想做的事情就是讨论用 制表符(tabs)还是空格(spaces)!幸好,有 Prettier 来重新清理代码使其符合预定义的规则。运行 Prettier,所有的制表符(tabs)都将转换为空格(spaces),缩进、引号等也将全部根据配置被修改。理想的设置是当你保存文件时,Prettier 就会运行并帮你完成这些修改。
你可以按如下步骤安装 Prettier extension in VSCode :
- 启动 VS Code
- 按快捷键(
CTRL/CMD + P) - 粘贴
ext install esbenp.prettier-vscode - 按回车键
保存文件时执行格式化
理想情况下,应该是在你每次保存文件时格式化代码。VS Code 已支持此设置!
- 在 VS Code 中,按
CTRL/CMD + SHIFT + P。 - 输入 “settings”
- 按回车键
- 在搜索栏中,输入 “format on save”
- 确保勾选了 “format on save” 选项!
Prettier 有时会与其它代码过滤其产生冲突。但是通常都会有办法让它们很好地配合工作。例如,如果需要同时使用 Prettier 和 ESLint,则可以使用 eslint-prettier 插件并通过 ESLint 规则来运行 prettier。
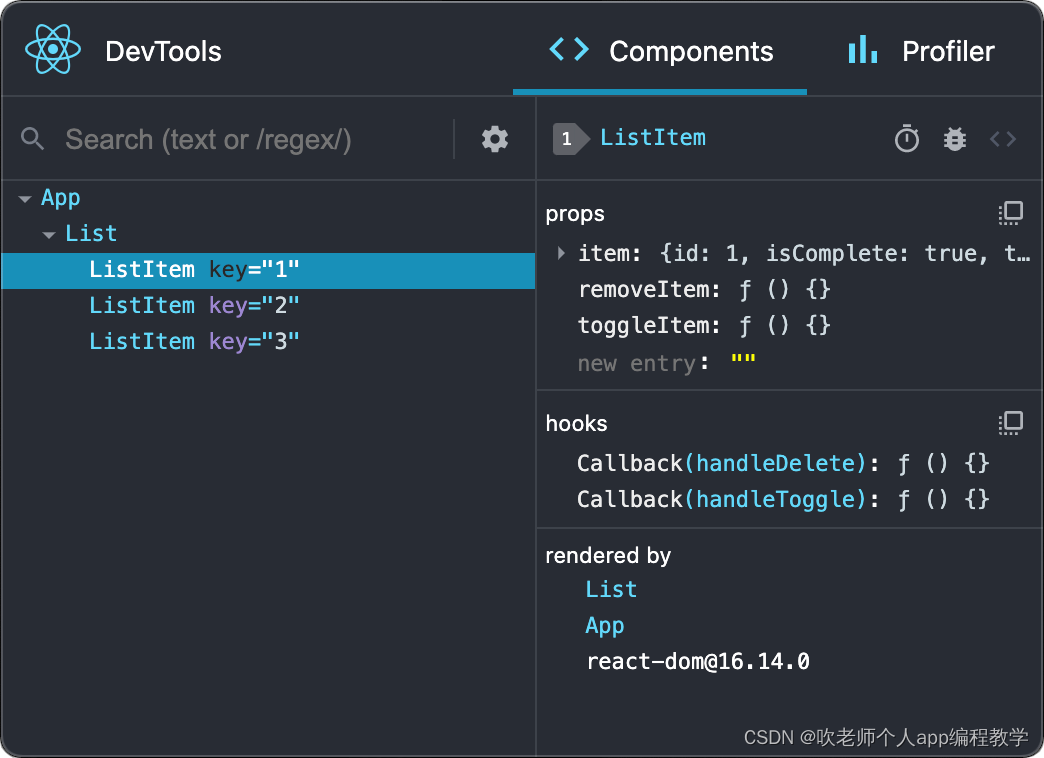
3.4、React 开发者工具
通过 React 开发者工具(React Developer Tools)可以检查 React components、编辑 props 和 state,以及定位性能问题。
浏览器扩展
对使用 React 构建的网站进行调试的最简单方法就是安装并使用 React 开发者工具的浏览器扩展插件。该插件支持几种常简的浏览器:
- 为 Chrome 浏览器安装扩展插件
- 为 Firefox 浏览器安装扩展插件
- 为 Edge 浏览器安装扩展插件
现在,如果你访问 基于 React 构建的网站 时,你将看到 Components 和 Profiler 面板。

Safari 和其它浏览器
对于其它浏览器(例如 Safari),请安装 react-devtools 这一 npm 软件包:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
然后从终端(命令行)中开启开发者工具:
react-devtools
然后,通过在网站的 <head> 标签内添加以下 <script> 标签来连接网站:
<html>
<head>
<script src="http://localhost:8097"></script>
现在,在浏览器中刷新网站,就能使用开发者工具了。

移动端(React Native)
React 开发者工具也可用于检查基于 React Native 构建的应用程序。
将 React 开发者工具安装到全局环境中是最简单的方式:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
接下来打开终端(命令行)就可以使用开发者工具了。
react-devtools
该工具就可以连接到任何运行在本地机器上的 React Native 应用程序了。
如果开发者工具经过几秒后仍无法连接,请尝试重启应用程序。
了解有关调试 React Native 的详细信息。














![[实践篇]13.29 再来聊下Pass Through设备透传](https://img-blog.csdnimg.cn/direct/366e3cedee694a05932e96fff4cbe72f.png)