注意建QT工程项目用的是MSVC,如果选成MinGW,则会报错

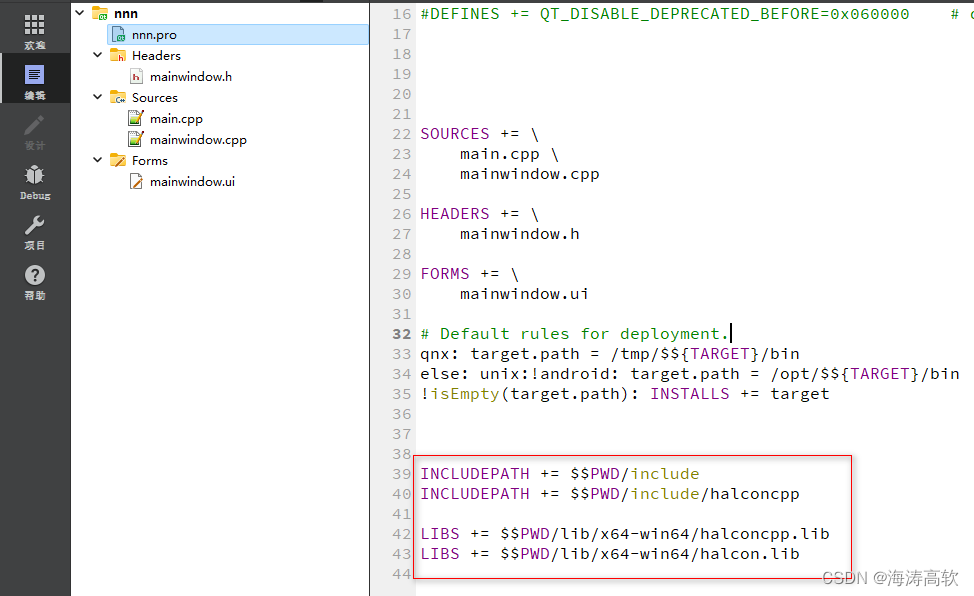
INCLUDEPATH += $$PWD/include
INCLUDEPATH += $$PWD/include/halconcpp
LIBS += $$PWD/lib/x64-win64/halconcpp.lib
LIBS += $$PWD/lib/x64-win64/halcon.lib
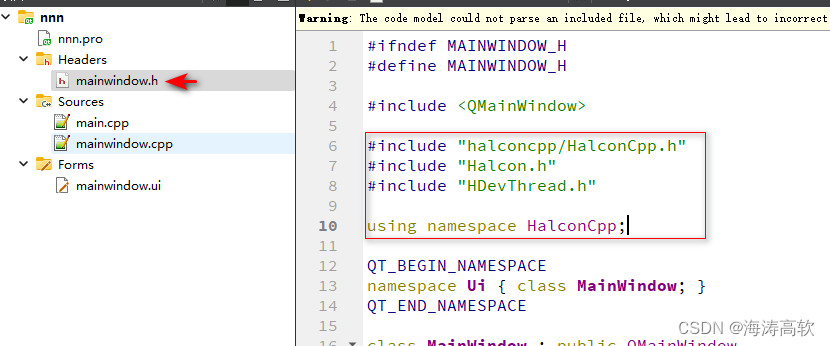
#include "halconcpp/HalconCpp.h"
#include "Halcon.h"
#include "HDevThread.h"
using namespace HalconCpp;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QFileDialog"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Hlong windID=(Hlong)this->ui->graphicsView->winId();
qDebug()<<ui->graphicsView->width()<< " : "<<ui->graphicsView->height();
HalconCpp::OpenWindow(0,0,ui->graphicsView->width(),ui->graphicsView->height() ,windID, "visible" , "red",&hv_WindowHandle);
SetPart(hv_WindowHandle,0,0,960,1280);
SetDraw(hv_WindowHandle,"margin");
SetColor(hv_WindowHandle,"red");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QString path=QFileDialog::getOpenFileName(this,"Select Imagee","","(*.png *.bmp)");
qDebug()<<path;
if(path=="")
return;
HTuple h01=HTuple(path.toLatin1().data());
// Local iconic variables
HObject ho_Image, ho_Region, ho_ConnectedRegions;
HObject ho_SelectedConnectedRegions, ho_ImageReduced, ho_DerivGaussImage;
HObject ho_DerivGaussRegion, ho_DerivGaussConnectedRegions;
HObject ho_SelectedDerivGaussConnectedRegions, ho_RegionFillUp;
HObject ho_RegionDifference, ho_ResultConnectedRegions;
HObject ho_DefectResult;
// Local control variables
HTuple hv_ImageFiles, hv_Index;
//关闭程序计数器,图形变量,窗口图形更新
// dev_update_off();
//Image Acquisition 01: Code generated by Image Acquisition 01
hv_ImageFiles = HTuple();
hv_ImageFiles[0] = "1.bmp";
HTuple end_val8 = (hv_ImageFiles.TupleLength())-1;
HTuple step_val8 = 1;
for (hv_Index=0; hv_Index.Continue(end_val8, step_val8); hv_Index += step_val8)
{
qDebug()<<"hhhhh 001";
//读取一张图像
//ReadImage(&ho_Image, HTuple(hv_ImageFiles[hv_Index]));
ReadImage(&ho_Image, h01);
qDebug()<<"hhhhh 002";
//分割出环形区域
Threshold(ho_Image, &ho_Region, 100, 255);
qDebug()<<"hhhhh 003";
//对区域进行连通处理
Connection(ho_Region, &ho_ConnectedRegions);
qDebug()<<"hhhhh 004";
//过滤出圆环区域
SelectShape(ho_ConnectedRegions, &ho_SelectedConnectedRegions, (HTuple("area").Append("circularity")),
"and", (HTuple(40000).Append(0.6)), (HTuple(99999).Append(1)));
qDebug()<<"hhhhh 005";
//将圆环区域中的图像剪切出来
ReduceDomain(ho_Image, ho_SelectedConnectedRegions, &ho_ImageReduced);
qDebug()<<"hhhhh 006";
//将图像和高斯导数进行卷积运算
DerivateGauss(ho_ImageReduced, &ho_DerivGaussImage, 1.5, "gradient");
qDebug()<<"hhhhh 007";
//分割出图像中的轮廓
Threshold(ho_DerivGaussImage, &ho_DerivGaussRegion, 9, 50);
qDebug()<<"hhhhh 008";
//对轮廓区域进行连通处理
Connection(ho_DerivGaussRegion, &ho_DerivGaussConnectedRegions);
qDebug()<<"hhhhh 009";
//获取的轮廓区域
SelectShapeStd(ho_DerivGaussConnectedRegions, &ho_SelectedDerivGaussConnectedRegions,
"max_area", 70);
qDebug()<<"hhhhh 010";
//填充该轮廓区域
FillUp(ho_SelectedDerivGaussConnectedRegions, &ho_RegionFillUp);
qDebug()<<"hhhhh 011";
//求轮廓区域和填充的轮廓区域之间的补集区域
Difference(ho_RegionFillUp, ho_SelectedDerivGaussConnectedRegions, &ho_RegionDifference
);
//对补集区域进行连通处理
Connection(ho_RegionDifference, &ho_ResultConnectedRegions);
qDebug()<<"hhhhh 012";
//获取缺陷区域
SelectShape(ho_ResultConnectedRegions, &ho_DefectResult, "area", "and", 50, 999);
qDebug()<<"hhhhh 013";
//显示图像
if (HDevWindowStack::IsOpen())
{
DispObj(ho_Image, HDevWindowStack::GetActive());
qDebug()<<"hhhhh 014";
}
DispObj(ho_Image, hv_WindowHandle);
//显示缺陷区域
DispObj(ho_DefectResult, hv_WindowHandle);
qDebug()<<"hhhhh 0 66666";
// stop(); only in hdevelop
}
}
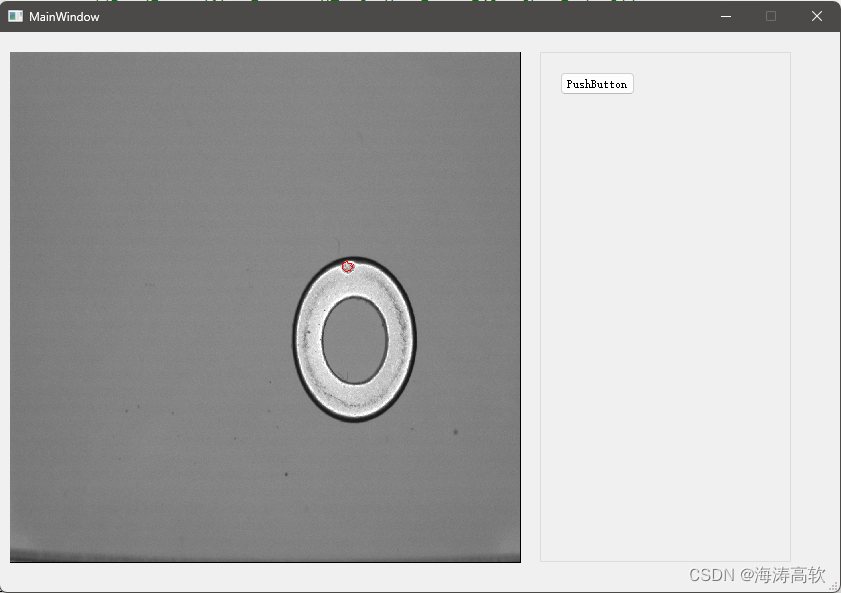
运行结果:

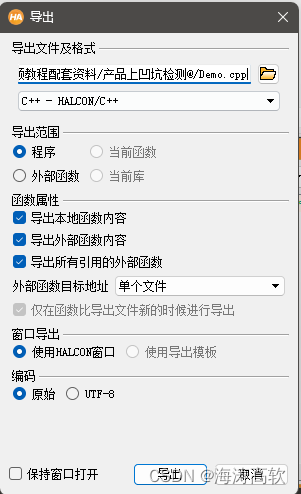
下面是Halcon导出QT可以使用的c++脚本


FR:徐海涛(hunkxu)