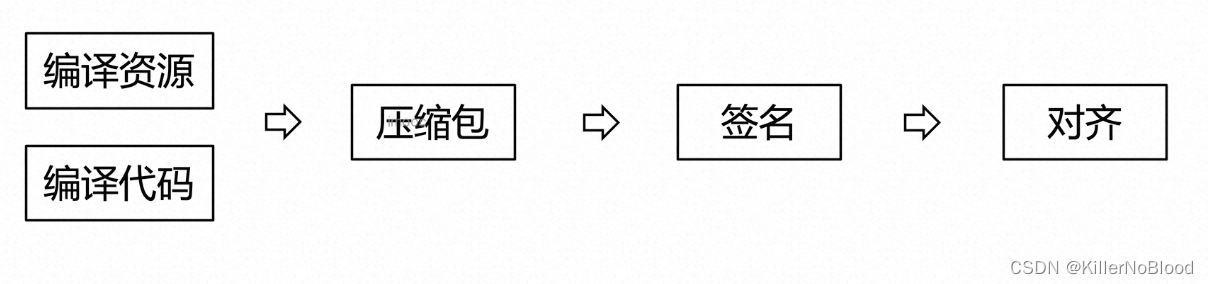
1、APK构建流程

2、Gradle的安装
(1)安装Java JDK
- JAVA JDK 下载地址
- 下载安装后需要配置环境变量
- gradle是运行在Java虚拟机上的,所以需要配置Java JDK
(2)安装 Gradle
- Gradle下载官网
- 下载安装后需要配置环境变量
cd Gradle压缩包下载目录
#查看目录内文件
ls
#解压
unzip gradle-6.4.1-bin.zip
#查看目录内文件,看是否解压成功
ls
#在 .zshrc(或.bash_profile)中配置环境变量
#Gradle
export GRADLE_HOME_PATH=/Users/leon/gradle/gradle-6.4.1
export PATH=$PATH:$GRADLE_HOME_PATH/bin
#关闭 .zshrc(或.bash_profile)文件
#刷新
source .zshrc
source .bash_profile
#查看 Gradle版本
gradle -v
(3)Gradle安装方式
【第1种】系统全局安装Gradle(如上面步骤)
【第2种】生成Gradle Wrapper(Gradle Wrapper会运行一个指定版本的Gradle,如果发现本地没有配置Gradle,会远程下载对应版本Gradle)
#命令行生成 Gradle Wrapper
gradle wrapper
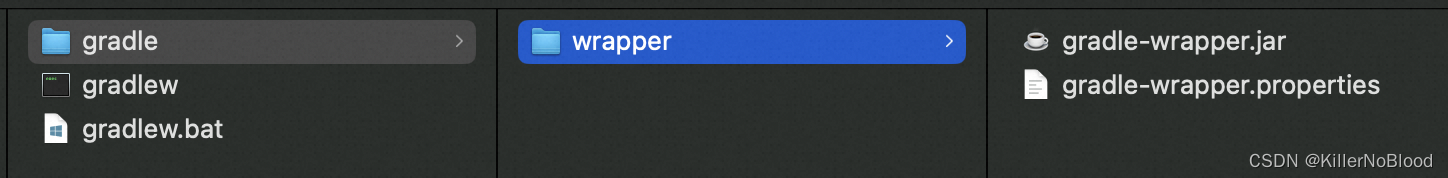
如下是在test文件夹中执行 gradle wrapper 命令,生成的 wrapper

注:只要团队中有一个人生成了 Gradle Wrapper并push到远端,其他人pull代码后,即使本地没有配置Gradle(会自动下载对应版本Gradle),也能运行项目
3、Gradle 常用命令
(1)常见问题
【问题1】执行gradle命令没有权限,报错 “permission denied: ./gradlew”
【解决】执行 “chmod +x ./gradlew”
(2)常用命令行
- 创建 gradle wrapper
gradle wrapper
- 格式
./gradlew [task-name] [-option-name]
- 清除
./gradlew clean
- 查看所有子工程
./gradlew projects
- 查看所有任务
./gradlew tasks
- 升级/降级 gradle
./gradlew wrapper --gradle-version x.x.x
示例
#查看gradle版本
leon@U-64CQH26R-1739 test % cat gradle/wrapper/gradle-wrapper.properties
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-6.4.1-bin.zip
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
#对gradle降级
leon@U-64CQH26R-1739 test % ./gradlew wrapper --gradle-version 6.4
#再次查看gradle版本
leon@U-64CQH26R-1739 test % cat gradle/wrapper/gradle-wrapper.properties
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-6.4-bin.zip
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists