一、问题描述
开发过程中使用List组件,当内容超过一屏时可出现滚动效果,此时按住内容迅速滑动至左边,或者滑动到右边,回弹效果过大
期望:滑动时,不要有那么大的回弹效果
二、目前效果

三、解决方法
3.1、示例代码:
class navArr {
img: Resource
text: string
constructor(img: Resource, text: string) {
this.img = img
this.text = text
}
}
@Entry
@Component
struct navList {
@State navList: Array<navArr> = [
new navArr($r('app.media.navImg'), '1'),
new navArr($r('app.media.navImg'), '2'),
new navArr($r('app.media.navImg'), '3'),
new navArr($r('app.media.navImg'), '4'),
new navArr($r('app.media.navImg'), '5'),
new navArr($r('app.media.navImg'), '6'),
new navArr($r('app.media.navImg'), '7'),
new navArr($r('app.media.navImg'), '8'),
new navArr($r('app.media.navImg'), '9'),
new navArr($r('app.media.navImg'), '10'),
]
build() {
List() {
ForEach(this.navList, (item: navArr) => {
ListItem() {
Column({ space: 5 }) {
Image(item.img).width(60).height(60)
Text(item.text)
.fontSize(12)
.fontWeight(400)
.textAlign(TextAlign.Center)
}.width(100).height(100)
}
.margin({ top: 14 })
})
}
.scrollBar(BarState.Off)
.listDirection(Axis.Horizontal)
.lanes(2)
.height(200)
.backgroundColor(Color.Gray)
.margin({top:20})
}
}
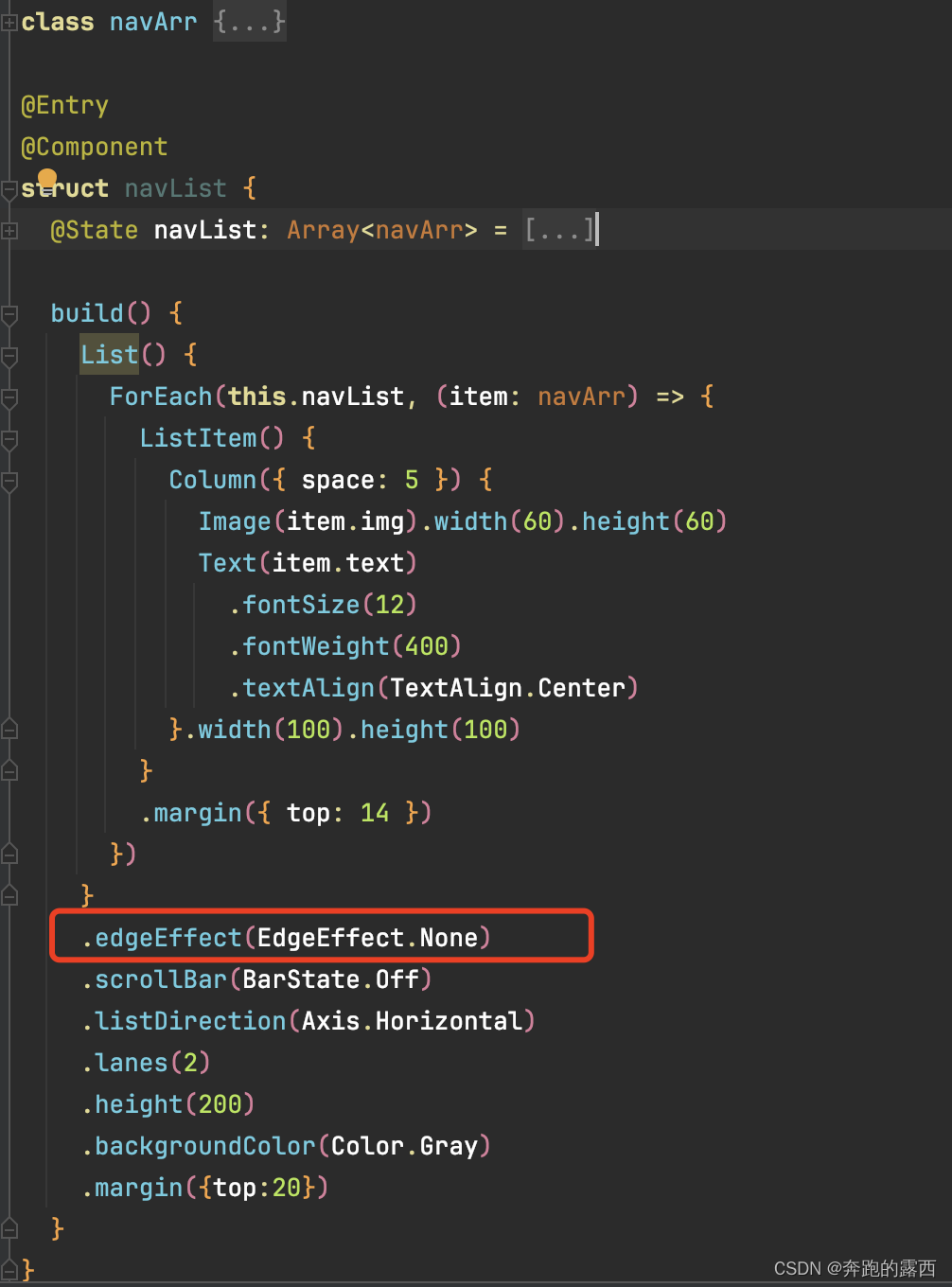
3.2、解决方法:给List组件添加edgeEffect属性
edgeEffect:List组件的边缘滑动效果,支持弹簧效果和阴影效果。
默认值:EdgeEffect.Spring
EdgeEffect的参数介绍:资料来自于官网文档中心

代码里面给list添加edgeEffect(EdgeEffect.None)

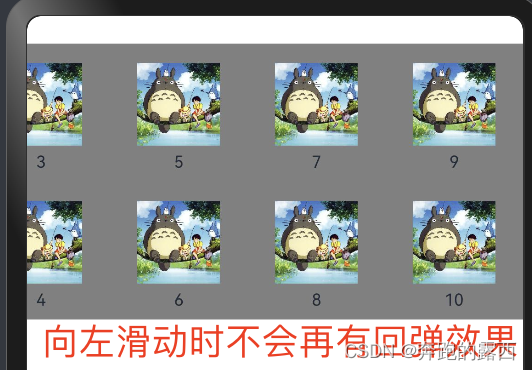
四、最终效果

🚀🚀🚀 踩坑不易,还希望各位大佬支持一下
📃 我的土拨鼠开源项目:
✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system
✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system
📃 我的鸿蒙NEXT轮播图开源组件:https://gitee.com/cheinlu/harmony-os-next-swiper
最后:👏👏😊😊😊👍👍







![【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III](https://img-blog.csdnimg.cn/direct/968be9ca48a64602bbf7d722e01eff28.png)