1.Nginx配置文件


server {
listen 80;
server_name www.gulimall.com;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
proxy_pass http://192.168.232.1:10001;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
让所有的请求都转到,商品服务
2.Nginx 搭建转发网关进行负载均衡
nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
upstream gulimall{
server 192.168.232.1:88;
}
include /etc/nginx/conf.d/*.conf;
}
gulimall.conf
server {
listen 80;
server_name www.gulimall.com;
location / {
proxy_pass http://gulimall;
}
}
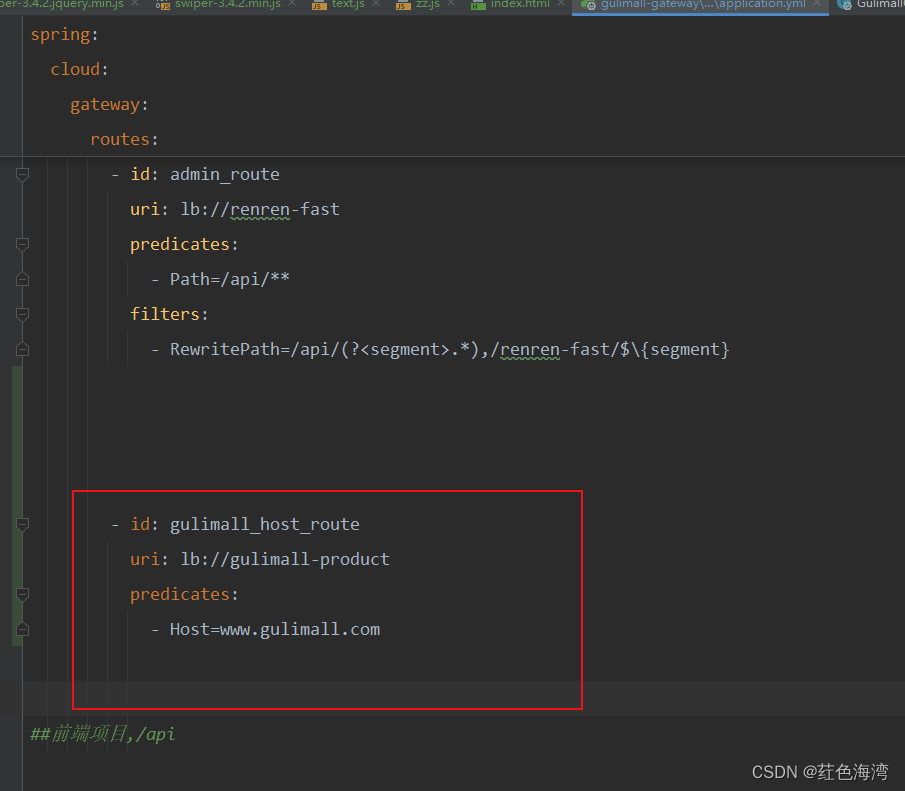
网关 application.yml
- id: gulimall_host_route
uri: lb://gulimall-product
predicates:
- Host=www.gulimall.com
有个坑
因为nginx代理给网关的时候会 丢掉请求头里的host ,所以网关的匹配规则没有匹配上导致404

需要配置Nginx
在gulimall.conf
location / {
proxy_set_header Host $host;
proxy_pass http://gulimall;
}

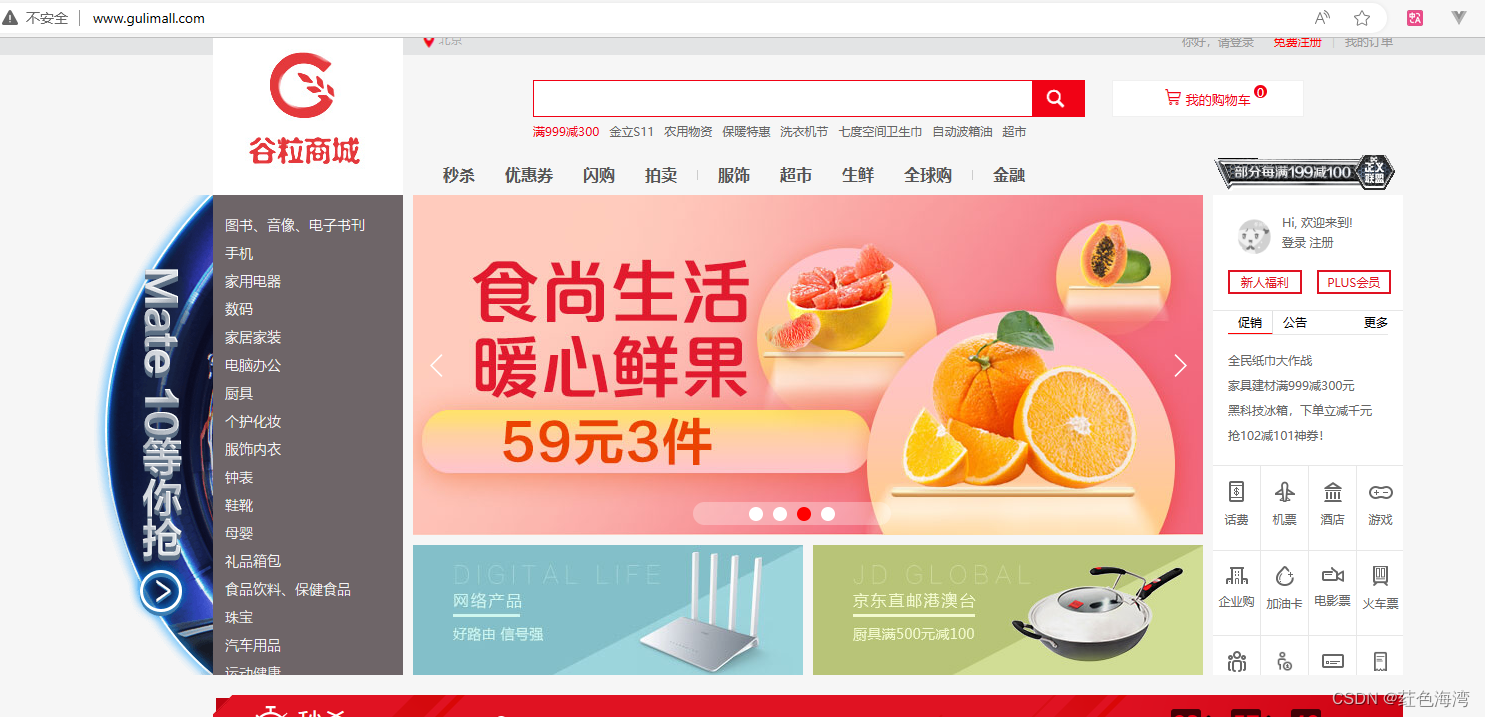
3.实现动静分离
location /static {
root /usr/share/nginx/html;
autoindex on; #开启文件目录结构在网页显示
}
注意路径会拼成, /usr/share/nginx/html/static

4.还有一个坑

这个匹配规则不要放前面,因为这些请求都是从上往下匹配的,匹配到了,就不往下匹配了,然而往nginx发送的域名都是 www.gulimall.com 所以,都会走第一个匹配,下面这些就匹配不上,就找不到那个接口就404了。
做好两点:
1.请求接口 http://域名/api/xxx
2.请求页面 http://域名
转发给网关,通过网关路由到对应的服务 !