介绍

什么是 Vue DevTools?
Vue DevTools 是一款旨在增强 Vue 开发者体验的工具,它是一款功能强大且用途广泛的工具,可以在使用 Vue 应用程序时显着提高您的生产力和调试能力。它的实时编辑、时间旅行调试和全面检查功能使其成为任何Vue.js开发人员的必备工具。
为什么要使用 Vue DevTools?
Vue DevTools 提供了几个优势,可以显著增强您的开发过程和Vue.js应用程序的调试体验:
- 实时编辑属性:Vue DevTools 允许你直接实时编辑属性并立即看到反映的更改。此功能对于快速测试更改特别有用,而无需重新启动应用程序或手动更新代码。
- 时间旅行调试:最强大的功能之一是它能够执行时间旅行调试。这意味着您可以在任何时间点检查商店的状态,从而跟踪错误并了解应用程序的状态如何随时间变化。
- Vue Router 集成:查看路由列表及其详细信息。
- Pinia 集成:该工具将所有发出的事件收集到一个位置,允许您监控和跟踪应用程序的自定义事件,包括每个事件的源组件、名称、大小和有效负载。此功能可用于识别性能瓶颈和优化应用程序。
和其他有用的功能。
安装方式
有多种选项可以将此工具添加到您的项目中,确保它无缝地融入您的开发工作流程。无论你是在使用 Vite 处理Vue.js项目、独立的 Vue.js 应用程序还是 Web 应用程序,Vue DevTools 都能提供符合你需求的解决方案:

兼容性说明
DevTools 仅与 Vue 3 兼容。如果你还在使用 Vue2,请改用 vue-devtools。
建议
如果您使用的是Nuxt,请使用nuxt-devtools以获得更强大的开发人员体验。
图形界面
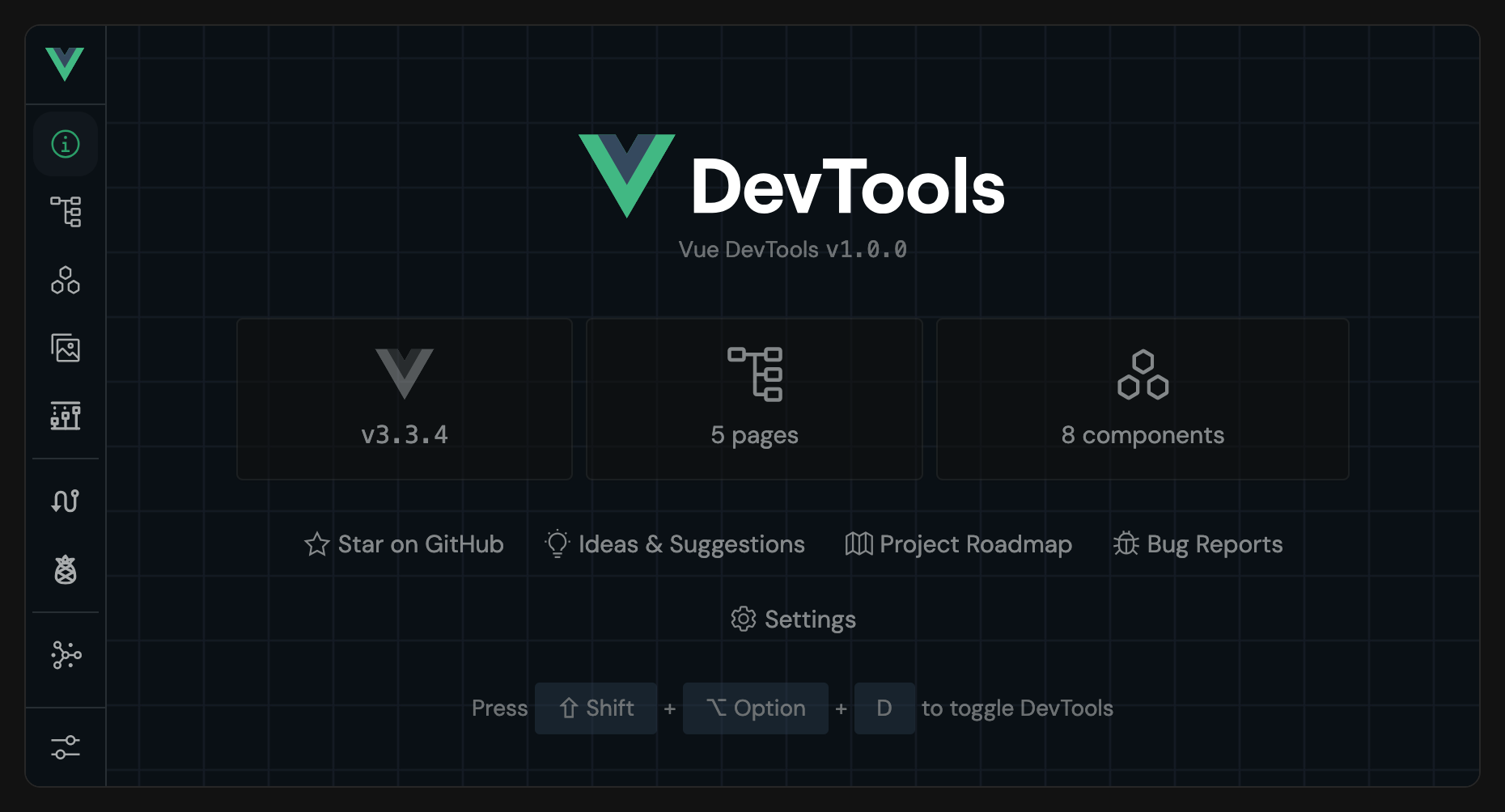
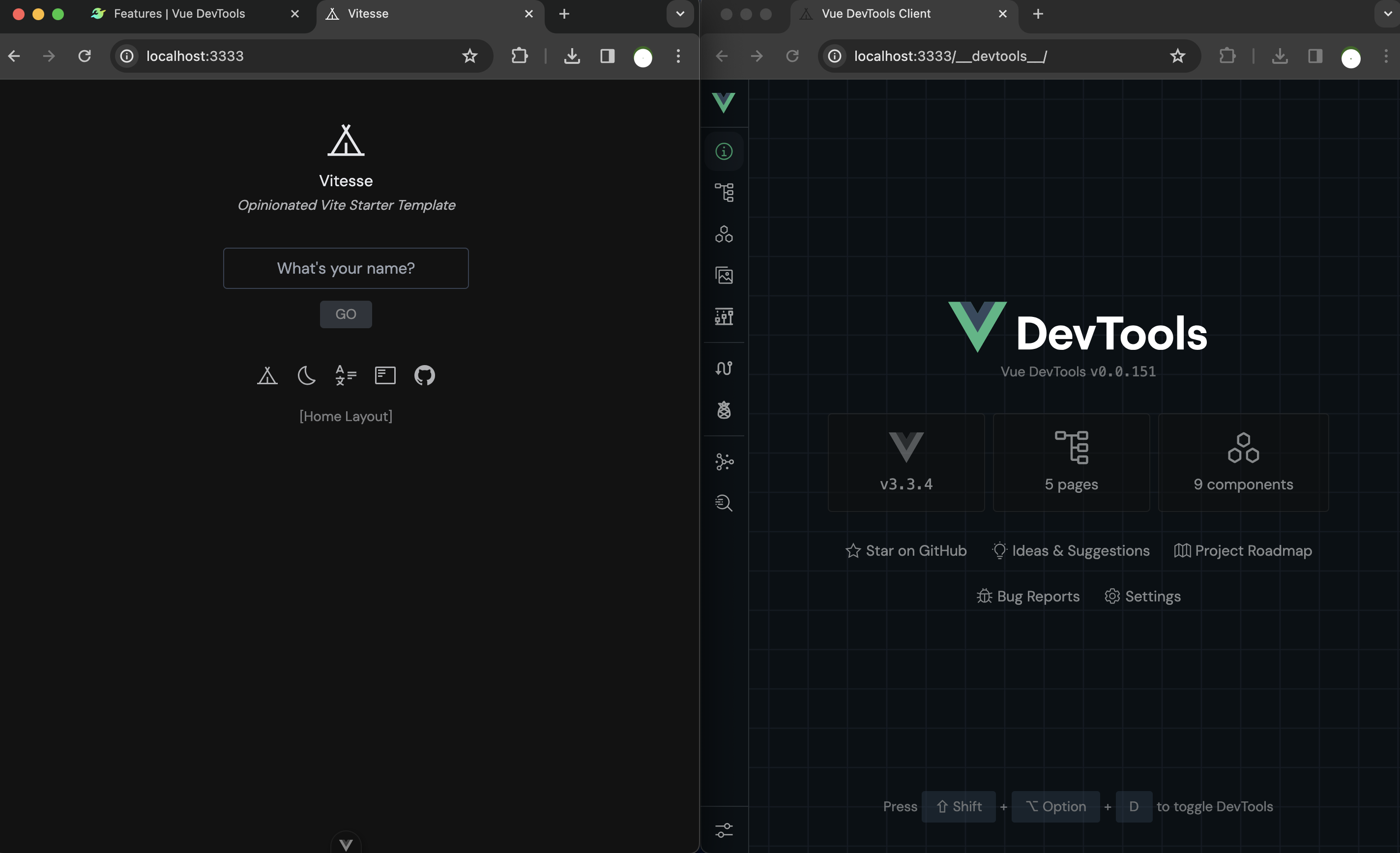
概述
显示应用的快速概览,包括 Vue 版本、页面和组件。

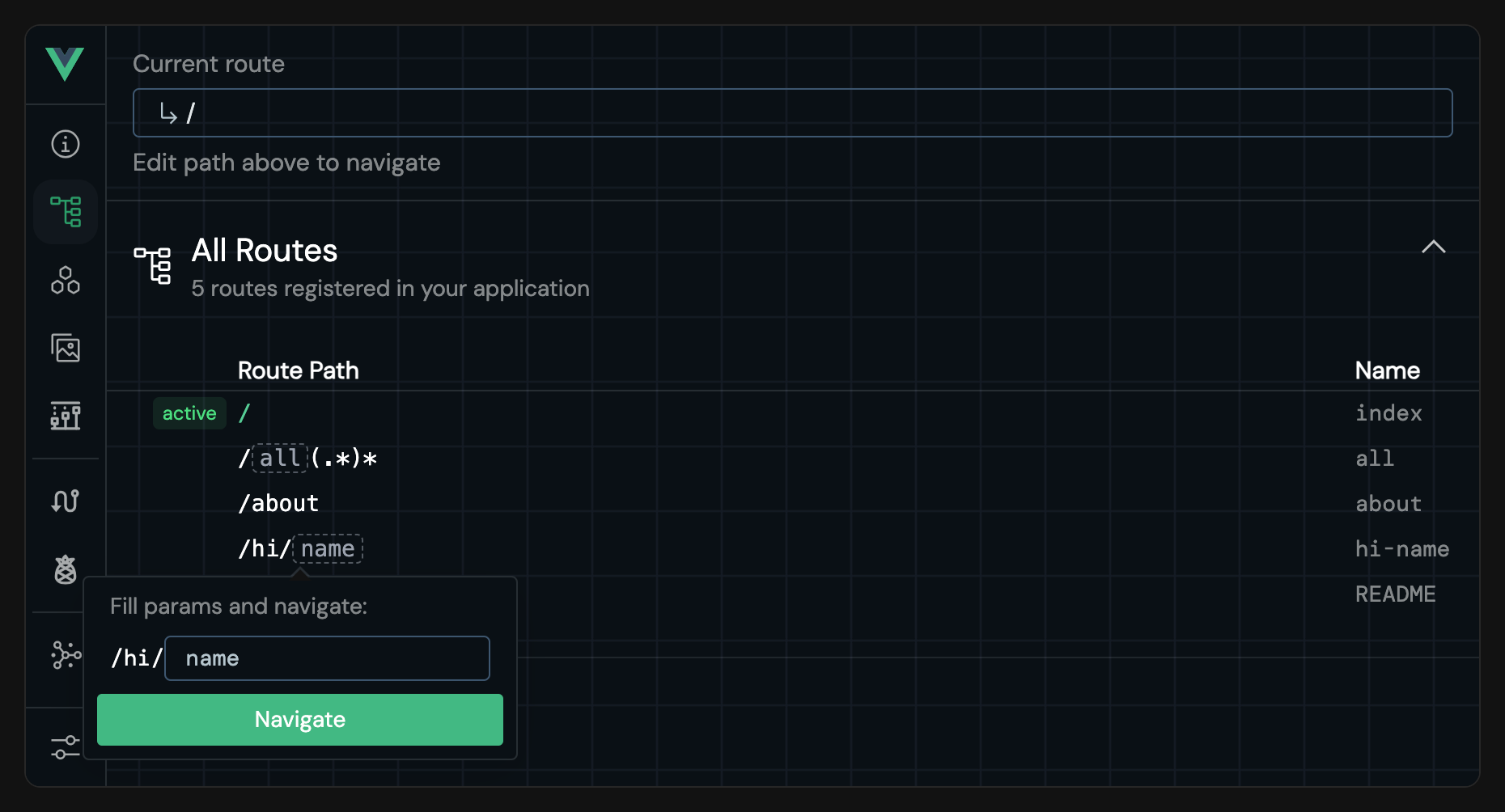
页面
“页面”选项卡显示您当前的路线以及一些有用的信息,并提供在页面之间导航的快速方法。您还可以使用文本框查看每个路由的匹配方式。

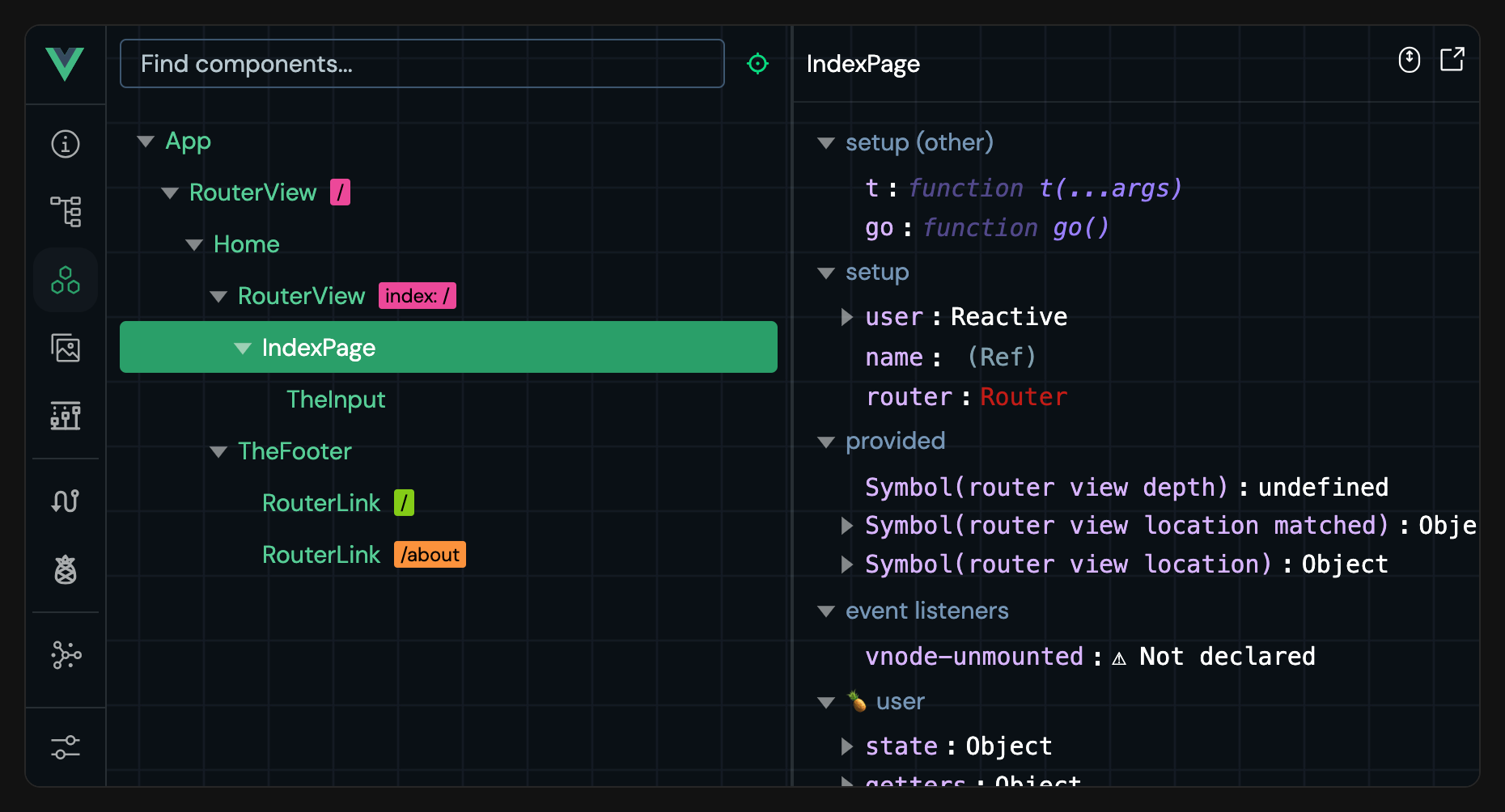
组件
“组件”选项卡显示组件信息,包括节点树、状态等。并提供一些交互功能,例如编辑状态、滚动到组件等。

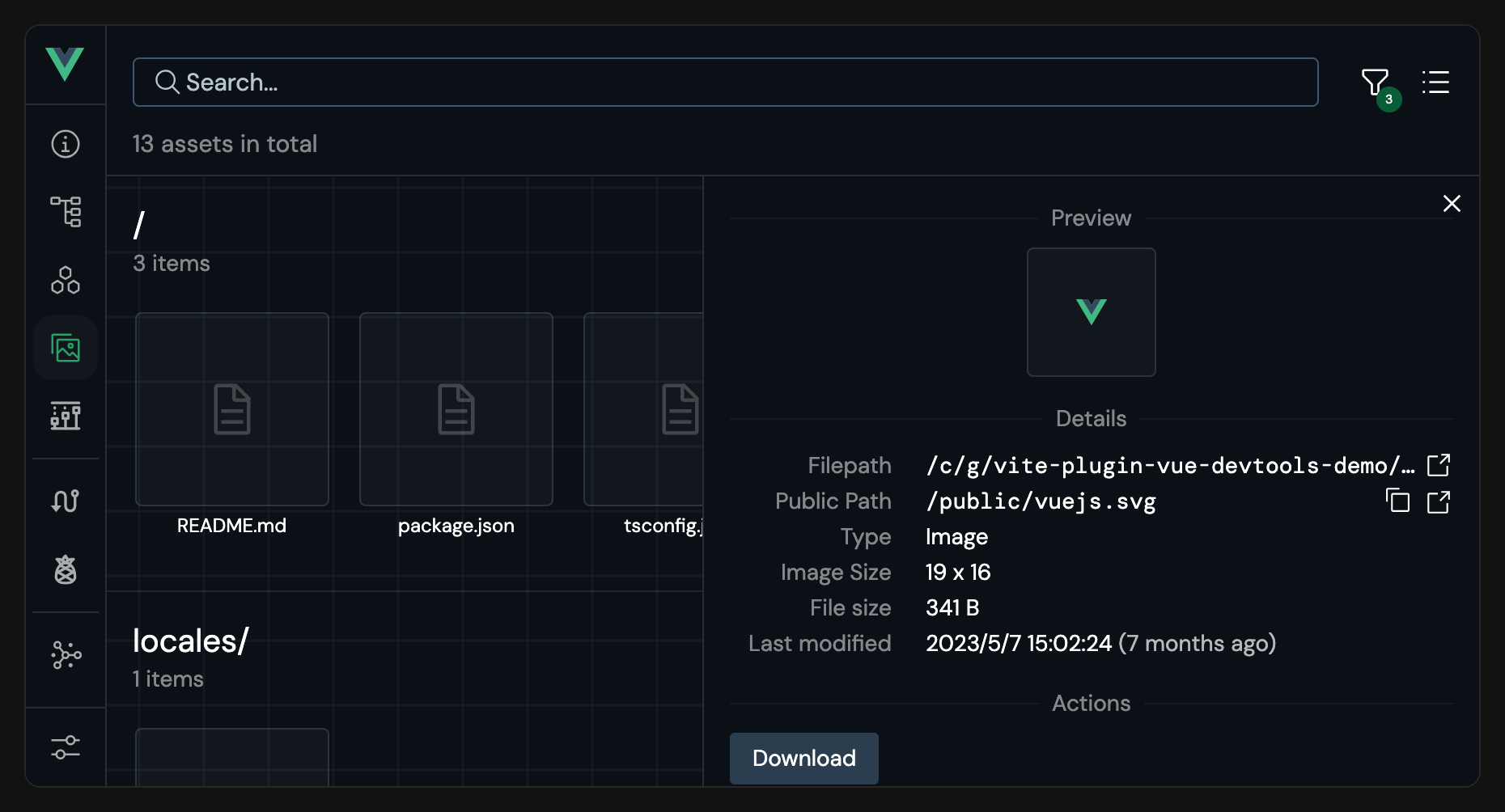
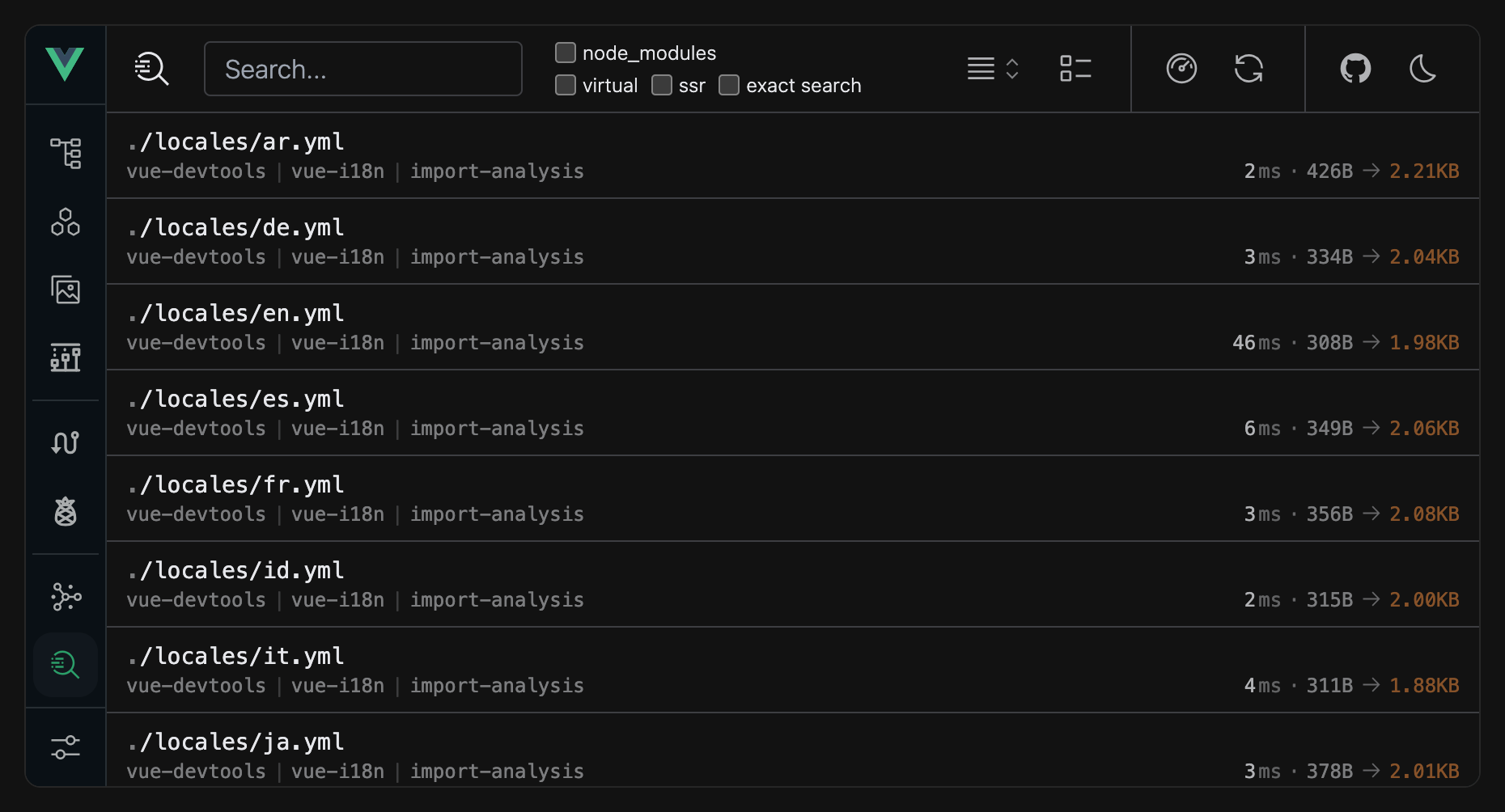
资产
“资产”选项卡显示项目目录中的文件,您可以通过一些有用的操作查看所选文件的信息。

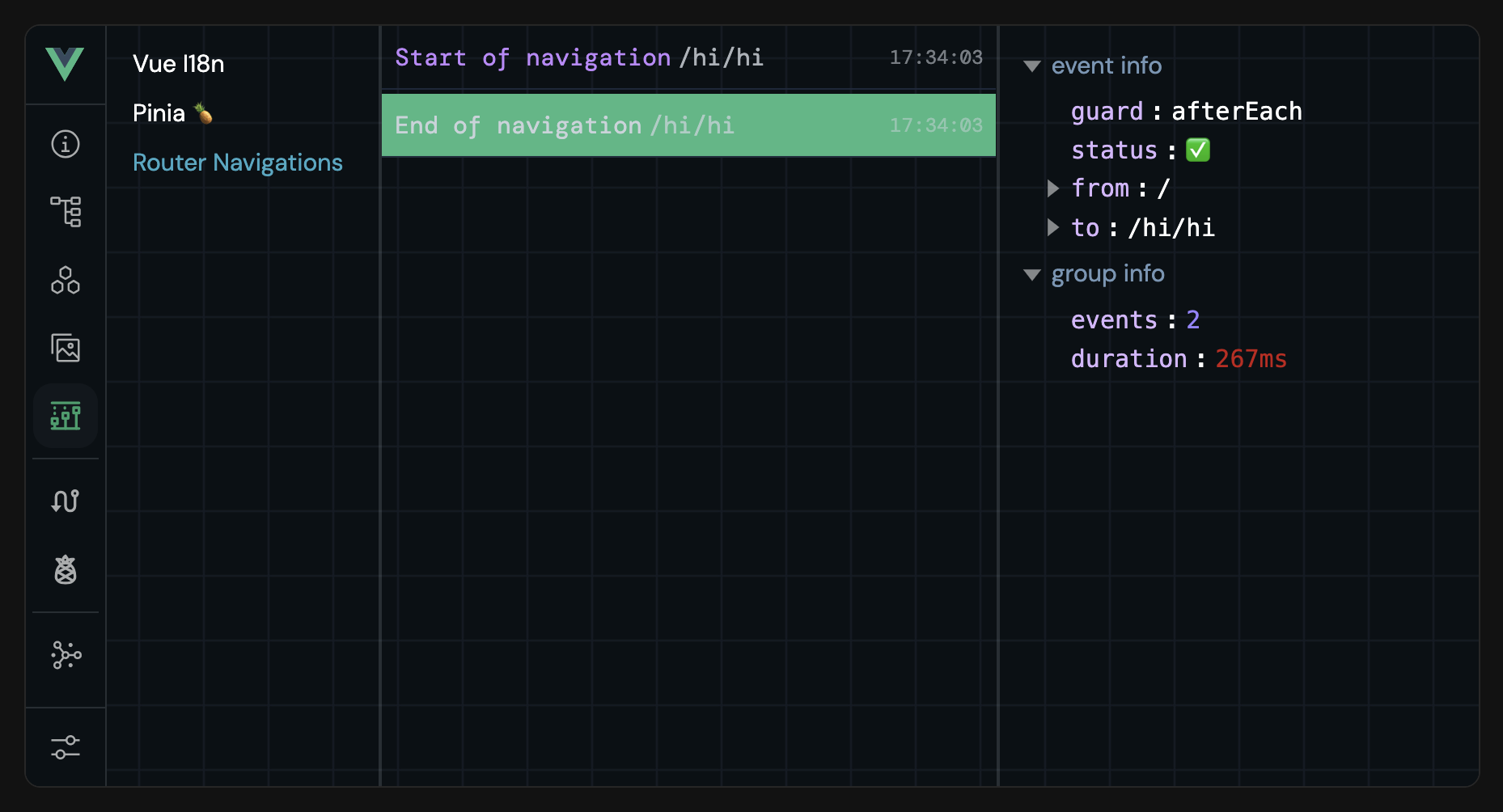
时间线
“时间轴”选项卡允许您浏览状态或事件的先前版本。

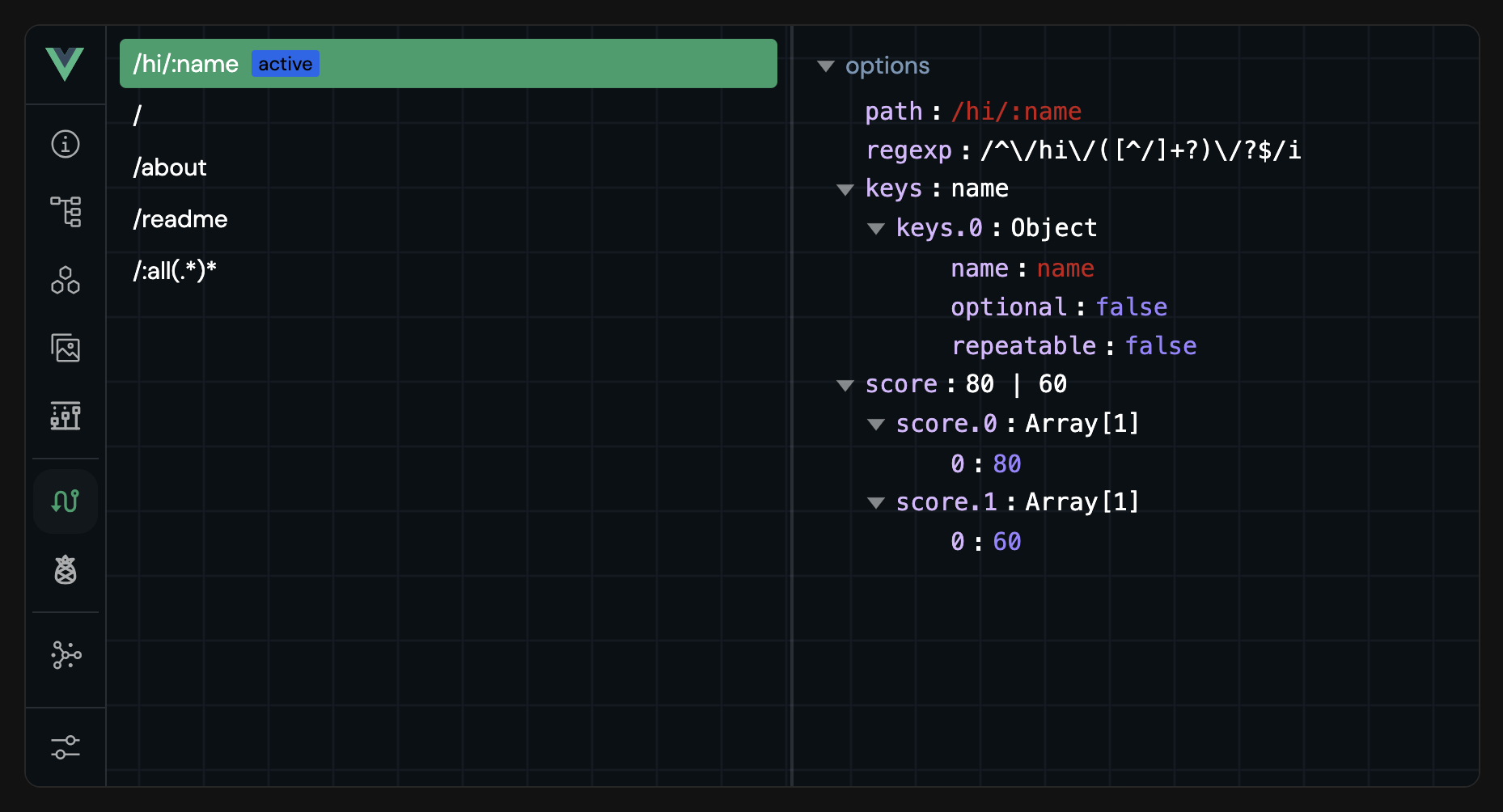
路由器
Router tab 是与 vue-router 集成的一个功能,允许你查看路由列表及其详细信息。

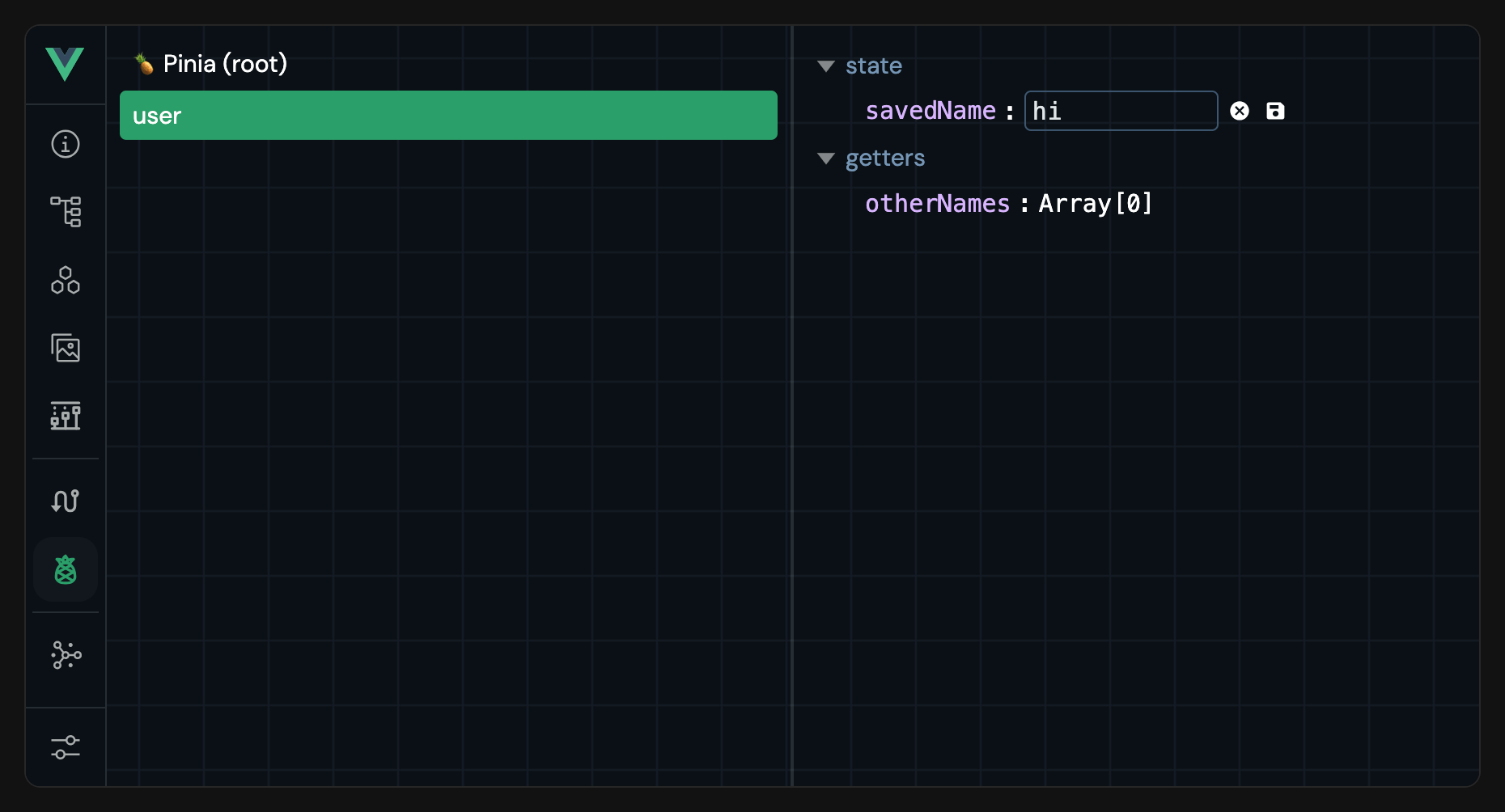
pinia
Pinia 选项卡是与 pinia 集成的一项功能,允许您查看商店列表及其详细信息,并编辑状态。

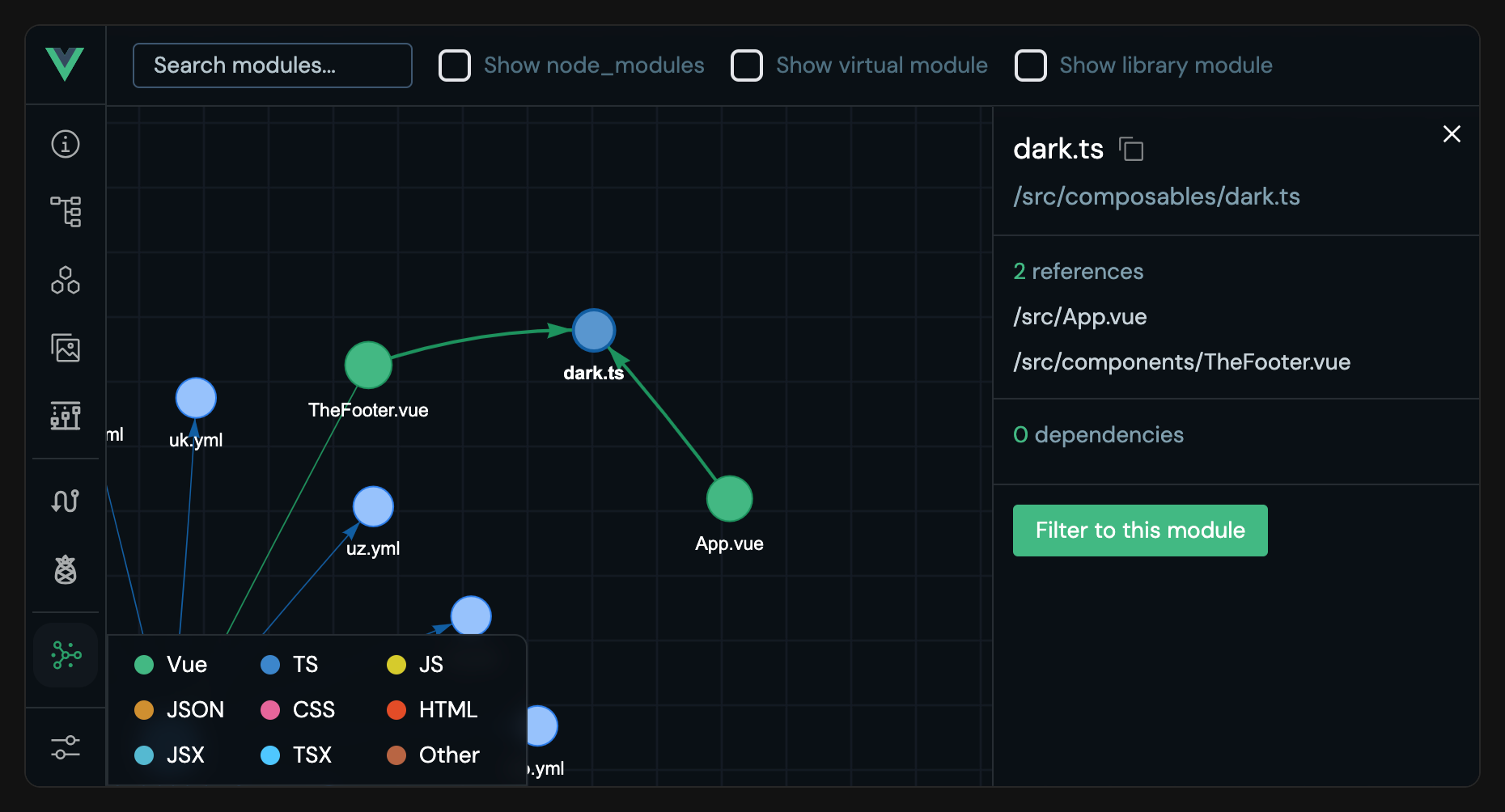
图
“图形”选项卡显示模块之间的关系。

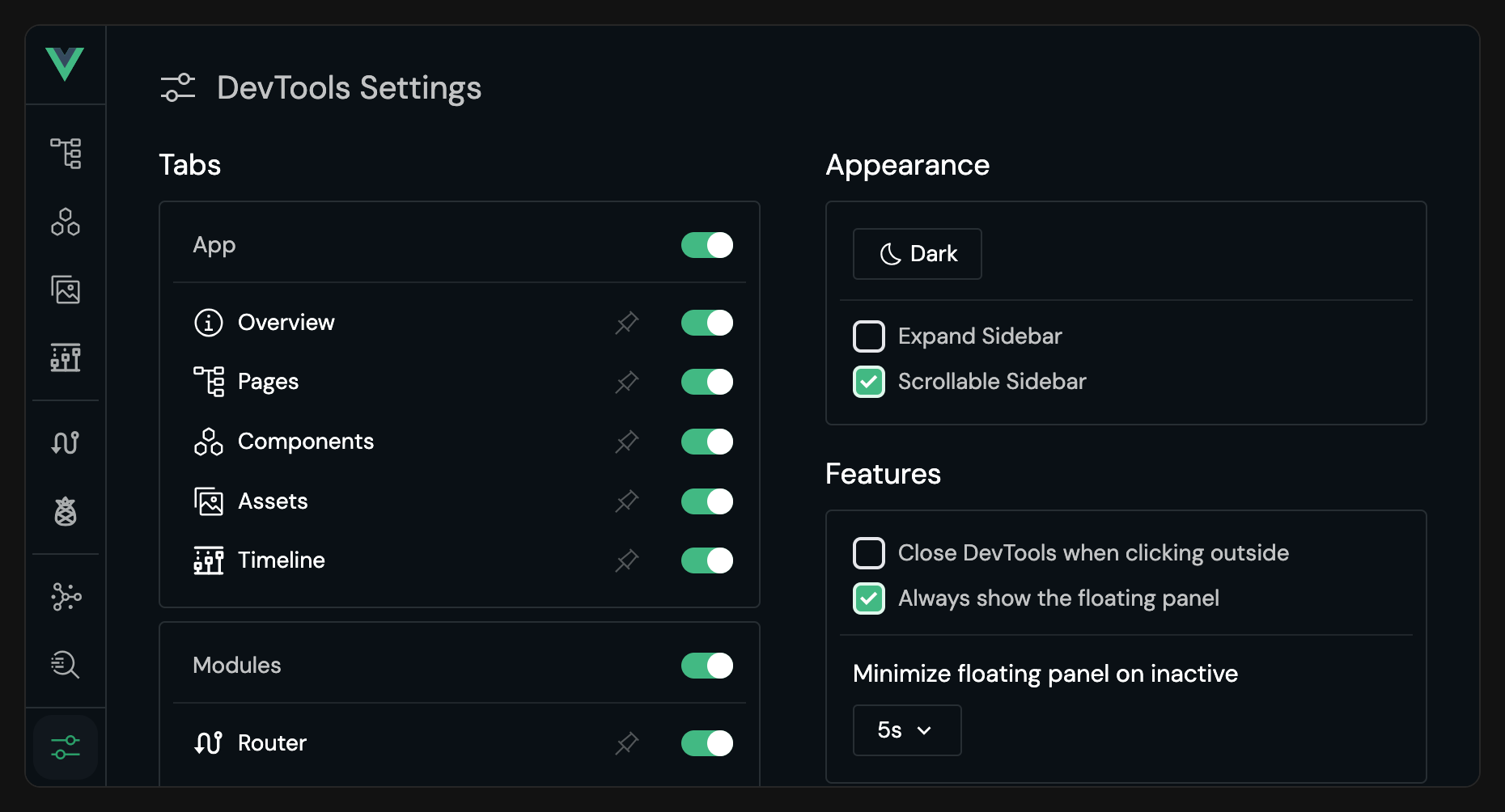
设置
“设置”选项卡提供了一些用于自定义 DevTools 的选项。

检查
Inspect 公开了 vite-plugin-inspect 集成,允许您检查 Vite 的转换步骤。

检查员
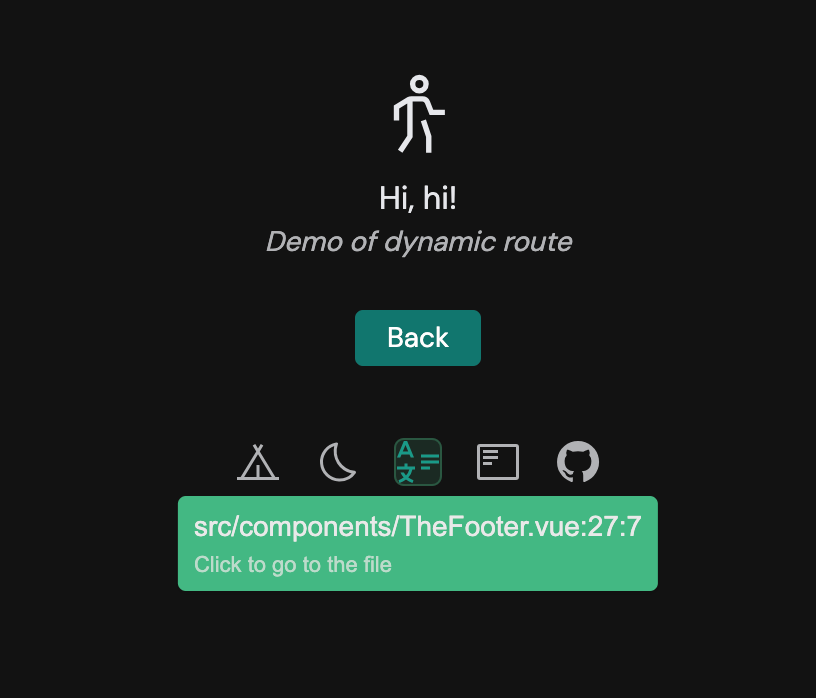
Inspector 公开了 vite-plugin-vue-inspector 集成,你可以检查你的应用的 DOM 树,看看哪个组件在渲染它。找到进行更改的地方要容易得多。

独立窗口
Vue DevTools 能够作为一个单独的窗口运行,当你想在小屏幕上调试你的应用程序时,它非常有用。

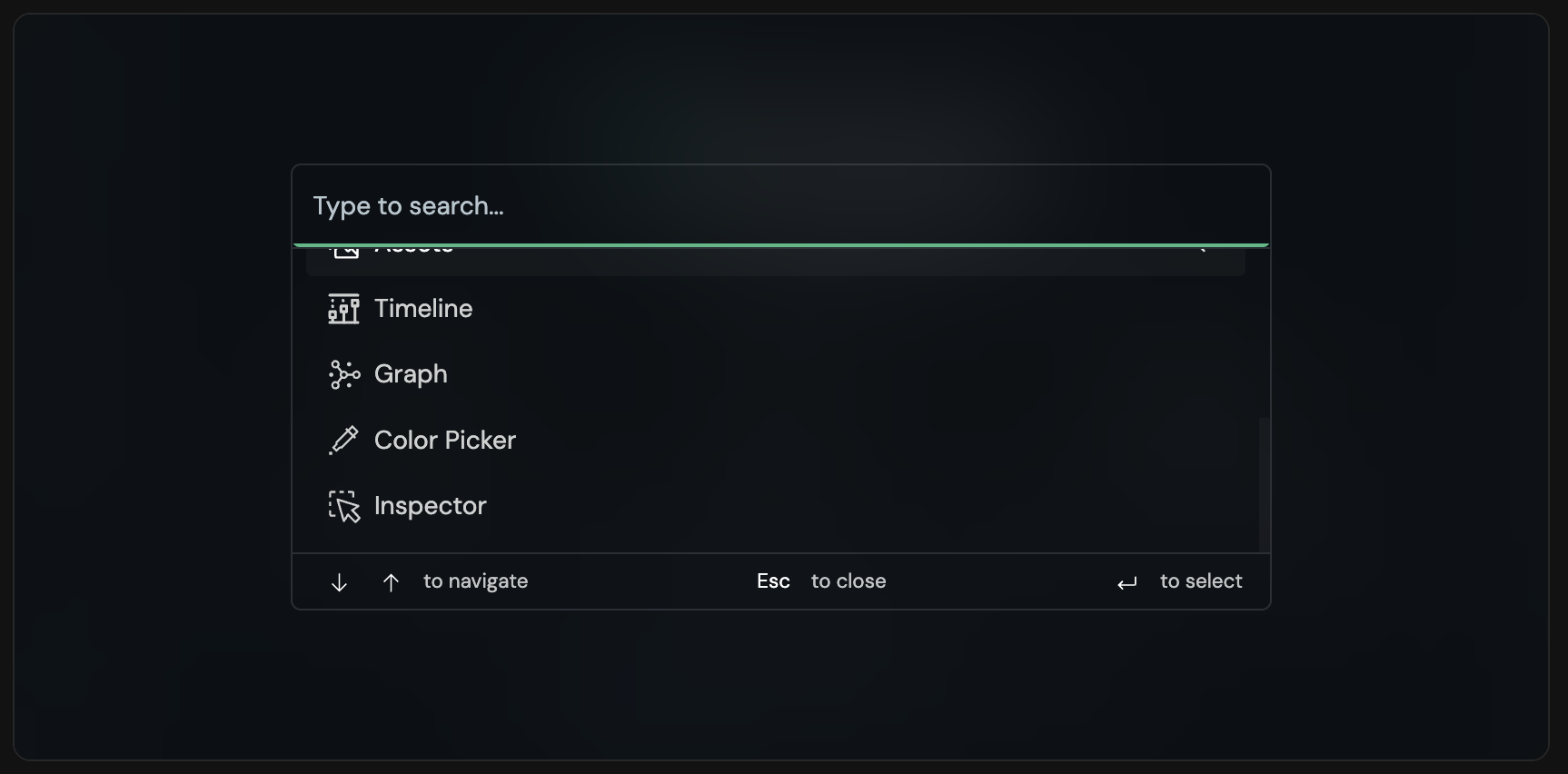
命令面板
命令面板是访问 DevTools 的一些有用功能的快速方法,例如轻松导航、运行命令和 Vue 文档。您可以使用或快捷方式打开它。ALT+K Cmd+K

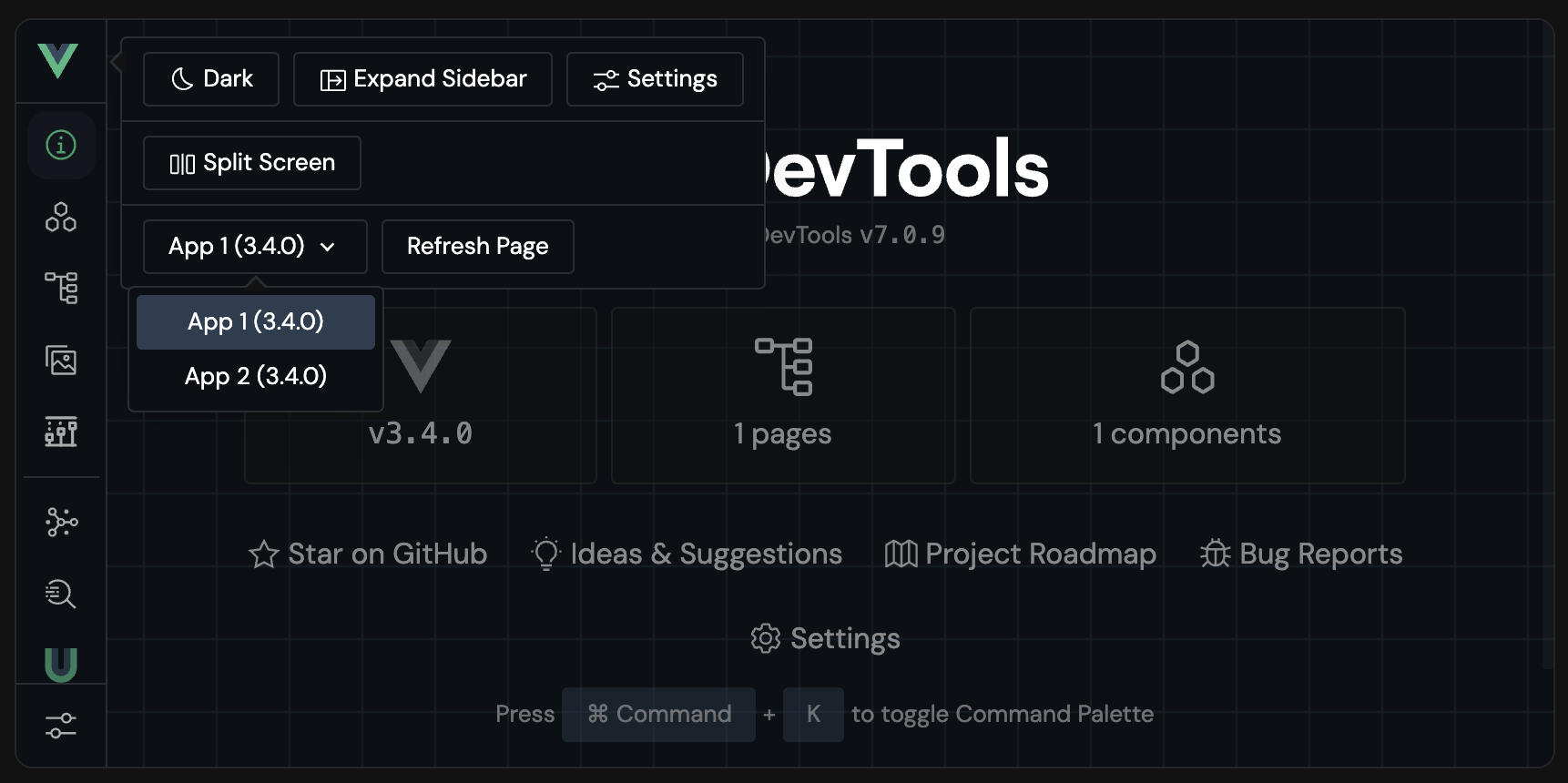
多应用支持
如果你的应用使用多个 Vue 实例,你可以在 DevTools 的左上角在它们之间切换。

分屏
分屏是一项有用的功能,可以同时使用多个选项卡。可以从命令面板打开它,也可以单击 DevTools 左上角的 打开它,然后从那里激活它。Vue Icon

安装指南
Vite插件
安装
# npm
npm add -D vite-plugin-vue-devtools
# pnpm
pnpm add -D vite-plugin-vue-devtools
# yarn
yarn add -D vite-plugin-vue-devtools
# bun
bun add -D vite-plugin-vue-devtools
用法
// Configuration Vite
import { defineConfig } from 'vite'
import vueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
vueDevTools(),
],
})
选项
interface VitePluginVueDevToolsOptions {
/**
* append an import to the module id ending with `appendTo` instead of adding a script into body
* useful for projects that do not use html file as an entry
*
* WARNING: only set this if you know exactly what it does.
* @default ''
*/
appendTo?: string | RegExp
/**
* Enable vue component inspector
*
* @default true
*/
componentInspector?: boolean | VitePluginInspectorOptions
/**
* Target editor when open in editor (v7.2.0+)
*
* @default code (Visual Studio Code)
*/
launchEditor?: 'appcode' | 'atom' | 'atom-beta' | 'brackets' | 'clion' | 'code' | 'code-insiders' | 'codium' | 'emacs' | 'idea' | 'notepad++' | 'pycharm' | 'phpstorm' | 'rubymine' | 'sublime' | 'vim' | 'visualstudio' | 'webstorm' | 'rider' | string
/**
* Customize openInEditor host
* @default false
* @deprecated This option is deprecated and removed in 7.1.0. The plugin now automatically detects the correct host.
*/
openInEditorHost?: string | false
/**
* DevTools client host
* useful for projects that use a reverse proxy
* @default false
* @deprecated This option is deprecated and removed in 7.1.0. The plugin now automatically detects the correct host.
*/
clientHost?: string | false
}
浏览器扩展
功能尚在开发中
独立应用程序
如果您使用的是不受支持的浏览器,或者您有其他特定需求(例如您的应用程序在 Electron 中),您可以使用独立应用程序。

安装
全局安装软件包:
# npm
npm add -g @vue/devtools
# pnpm
pnpm add -g @vue/devtools
# yarn
yarn global add @vue/devtools
# bun
bun add -g @vue/devtools
或者本地作为项目依赖项:
# npm
npm add -D @vue/devtools
# pnpm
pnpm add -D @vue/devtools
# yarn
yarn add -D @vue/devtools
# bun
bun add -D @vue/devtools
用法
使用全局包
全局安装包后,运行:
vue-devtools
然后将以下代码添加到应用程序 HTML 文件的部分:
<script src="http://localhost:8098"></script>
或者,如果要远程调试设备:
<script>
window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhost
window.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>
提示
< your-local-ip >通常看起来像这样: .192.168.x.x
注意
在部署到生产环境之前,不要忘记将其删除!
使用依赖包
将包安装为项目依赖项后,运行:
./node_modules/.bin/vue-devtools
提示
还可以使用全局启动应用,但在这种情况下,可能需要检查本地版本是否与全局版本匹配,以避免任何不兼容。vue-devtools
然后直接将其导入到您的应用中:
import { devtools } from '@vue/devtools'
并连接到主机:
if (process.env.NODE_ENV === 'development')
devtools.connect(/* host (the default is "http://localhost"), port (the default is 8090) */)
重要
在创建 Vue App 之前,请确保调用 devtools connect 函数,否则它可能无法按预期工作。
host - 是一个可选参数,它告诉应用程序 DevTools 中间件服务器运行的位置,如果您在计算机上调试应用程序,则不必设置此设置(默认值为 ),但如果要在移动设备上调试应用程序,则可能需要传递本地 IP(例如)。http://localhosthttp://192.168.1.12
port - 是一个可选参数,用于告知应用程序在哪个端口上运行 DevTools 中间件服务器。如果使用代理服务器,则可能需要将其设置为不会将端口添加到连接 URL。null
常见问题
1.如何更改devtools服务器运行的端口?
您可以通过在运行之前设置环境变量来更改它:
PORT=8000 vue-devtools
然后,在您的应用中,您必须设置:
window.__VUE_DEVTOOLS_PORT__ = 8000
或者使用新端口更新连接方法:
devtools.connect(/ host /, 8000)
2. 如何远程检查服务器上的页面?
为此,您可以使用代理。你可以在这里下载它。ngrok
启动 vue-devtools 后,运行:
ngrok http 8098
然后相应地更新主机和端口:
devtools.connect('https://example.ngrok.io', null)
请确保将 port 设置为 或 ,因为主机已经代理到我们在第一个命令中定义的正确端口。null false ngrok
3. 如何检查通过?HTTPS
为此,您还可以使用 ngrok,因为它会自动将 https 请求代理为 http。请查看问题 2 以获取说明。
4. 如何检查 cordova 应用?
确保下面的页面在您的设备/模拟器上返回 javascript 代码。如果没有 - 请务必检查您的防病毒或路由器/防火墙设置。如果有效 - 请按照说明进行操作,并使用您的 IP 连接到 devtools。例如:http://your-ip:8098
import devtools from '@vue/devtools'
import Vue from 'vue'
// ...
function onDeviceReady() {
devtools.connect('http://192.168.xx.yy') // use your IP
}
if (window.location.protocol === 'file:')
document.addEventListener('deviceready', onDeviceReady, false)
else
onDeviceReady()
这仅适用于应用的构建。development
Vue3快捷安装
安装vue3项目
# npm
npm create vue@latest
# pnpm
pnpm create vue@latest
# yarn
yarn create vue@latest
# bun
bun create vue@latest
安装Vue DevTools插件
可选功能提示添加 Vue DevTools
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
Visual Studio Code 中使用
终端输出
在开发工具运行项目 npm run dev,会在控制台输出:
VITE v5.3.1 ready in 2210 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ Vue DevTools: Open http://localhost:5173/__devtools__/ as a separate window
➜ Vue DevTools: Press Alt(⌥)+Shift(⇧)+D in App to toggle the Vue DevTools
独立窗口
http://localhost:5173/__devtools__/

快捷打开方式
浏览器中快捷键打开 DevTools 工具
Shift + Alt + D




![[数据集][目标检测]棉花叶子害虫检测数据集VOC+YOLO格式571张1类别](https://img-blog.csdnimg.cn/direct/02b44bb1e8cf4b6bb2cf8c5dd8f400c7.png)






![[Django学习]前端+后端两种方式处理图片流数据](https://img-blog.csdnimg.cn/direct/8fa3c3879483409c8899a46b63e4198c.png)