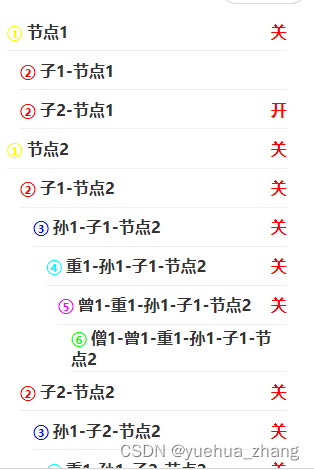
树状数据展示,可以点击item 将点击数据给父组件 ,满足自己需求。不喜勿喷,很简单可以根据自己需求改哈,不要问,点赞收藏就好。其实可以和上一篇文章uni app 自定义 带popup弹窗的input组件-CSDN博客结合使用,做成输入框带popup展示树状结构数据
<template>
<view>
<view v-for="(node, index) in treeData" :key="node.id">
<view v-if="!node.ishow">
<view v-if="uselast">
<view v-if="node.children.length > 0">
<view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name_ef"
@tap.stop.prevent="item_click" :data-set="node" :id="index">
<view>
<text v-if="node.children"
:style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>
{{ node.name }}
</view>
<text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"
@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text>
</view>
</view>
<view v-else>
<view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name"
@tap.stop.preventclick="item_click" :data-set="node" :id="index">
<view>
<text v-if="node.children"
:style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>{{ node.name}}
</view>
<text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"
@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text>
</view>
</view>
</view>
<view v-else>
<view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name" @tap.stop.prevent="item_click"
:data-set="node" :id="index">
<view>
<text v-if="node.children"
:style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>{{ node.name }}
</view>
<text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"
@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text>
</view>
</view>
</view>
<view v-if="node.isopen">
<TreeData v-if="node.children && node.children.length > 0" :tree-data="node.children"
@callBack="mycallback" :uselast="uselast" :zjflag="zjflag+1" />
</view>
</view>
</view>
</template>
<script>
import TreeData from './TreeData.vue';
export default {
components: {
TreeData
},
name: 'TreeData',
props: {
treeData: {
type: Array,
required: true,
},
uselast: {
type: Boolean,
default: false
},
callback: {
type: String,
default: ''
},
showkey: {
type: String,
default: ''
},
zjflag: {
type: Number,
default: 0
}
},
data() {
return {
title: ["①", "②", "③", "④", "⑤", "⑥", "⑦", "⑧", "⑨", "⑩"],
// image: ["🔺", "🔻"]
image: ["关", "开"],
colors: ['#ff0', '#f00', '#00f', '#0ff', '#f0f', '#0f0'],
}
},
methods: {
item_click: function(e) {
// console.log("item_click", JSON.stringify(item.currentTarget.dataset.set))
let id = e.currentTarget.id
let item = e.currentTarget.dataset.set
if (this.uselast) {
if (item.children.length == 0) {
this.$emit('callBack', {
mydetail: item
});
} else {
this.treeData[id].isopen = !this.treeData[id].isopen
}
} else {
this.$emit('callBack', {
mydetail: item
});
}
// if (item.isopen) {
// this.treeData[id].isopen = false
// } else {
// this.treeData[id].isopen = true
// }
this.$forceUpdate()
},
open_item: function(id) {
this.treeData[id].isopen = !this.treeData[id].isopen
this.$forceUpdate()
},
mycallback: function(item) {
this.$emit('callBack', {
mydetail: item
});
}
},
};
</script>
<style lang="scss" scoped>
@function tovmin($rpx) {
//$rpx为需要转换的字号
@return #{$rpx * 100 / 750}vmin;
}
.item_name {
display: flex;
justify-content: space-between;
font-size: 28;
padding-top: 5rpx;
padding-bottom: 5rpx;
flex: 1;
min-height: tovmin(80);
align-items: center;
text-align: left;
margin-right: tovmin(64);
color: #333;
font-weight: 600;
overflow-y: auto;
overflow-x: scroll;
border-bottom: solid #efefef 2rpx;
white-space: normal;
word-break: break-all;
word-wrap: break-word;
}
.item_name_ef {
font-size: 28;
padding-top: 5rpx;
padding-bottom: 5rpx;
flex: 1;
min-height: tovmin(80);
display: flex;
justify-content: space-between;
align-items: center;
text-align: left;
margin-right: tovmin(64);
color: #999;
font-weight: 600;
overflow-y: auto;
overflow-x: scroll;
border-bottom: solid #efefef 2rpx;
white-space: normal;
word-break: break-all;
word-wrap: break-word;
}
</style>讲一下
treeData 树状数据
uselast 只能使用末级
showkey 列表要展示的字段
zjflag 树状结构第几层默认0开始
使用 在父组件
引用组件
import TreeNode from './TreeNode.vue';
components: {
TreeNode
},
<tree-node :tree-data="treeData" uselast="true" @callBack="tree_node_back"></tree-node>
treeData: [{
id: 1,
name: '节点1',
ishow: false,
isopen: true,
children: [{
id: 2,
name: '子1-节点1',
ishow: false,
isopen: true,
children: []
},
{
id: 3,
name: '子2-节点1',
ishow: false,
isopen: true,
children: [{
id: 4,
name: '孙1-子2-节点1',
ishow: false,
isopen: true,
children: []
}]
},
],
},
{
id: 5,
name: '节点2',
ishow: false,
isopen: true,
children: [{
id: 6,
name: '子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '曾1-重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '僧1-曾1-重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: []
}]
}]
}]
}]
},
{
id: 7,
name: '子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '曾1-重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '僧1-曾1-重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: []
}]
}]
}]
}]
},
],
},
],
tree_node_back: function(e) {
if (e.mydetail) {
this.tree_node_back(e.mydetail)
} else {
console.log("tree_node_back=222==", JSON.stringify(e))
}
},
注意 treedata 中 isshow 是翻着的 false 展示 true 隐藏 isopen 是正常 false 关闭 true 展开