天马学航——智慧教务系统(移动端)开发日志八
日志摘要:完成了对用户主界面的优化,再次优化数据库缓存,使数据库读写分离
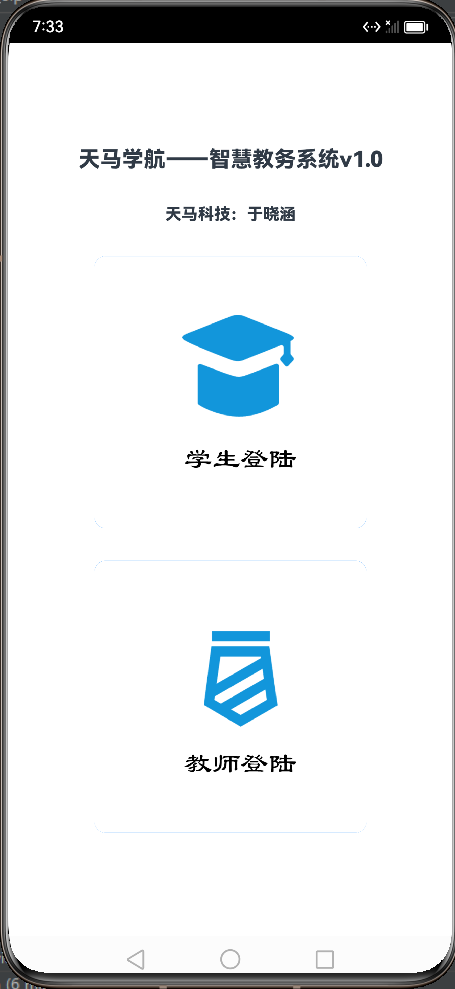
优化主界面
优化用户界面,使界面看起来更加亲切贴合

主要源码
build() {
Row() {
Column({space:30}) {
Text("天马学航——智慧教务系统v1.0")
.fontSize(20)
.fontWeight(FontWeight.Bolder)
Text("天马科技:于晓涵")
.fontSize(15)
.fontWeight(FontWeight.Bolder)
Button(){
Image($r('app.media.tt1'))
.borderRadius(10)
}
.width(250)
.height(250)
.type(ButtonType.Normal)
.borderRadius(10)
.onClick(()=>{
router.pushUrl({
url:"pages/view/Student/StudentLogin",
params:{'id':1}
},
router.RouterMode.Single,
err => {
if(err){
console.log("跳转失败")
}
}
)
})
Button(){
Image($r('app.media.tt2'))
.borderRadius(10)
}
.width(250)
.height(250)
.type(ButtonType.Normal)
.borderRadius(10)
.onClick(()=>{
router.pushUrl({
url:"pages/view/Teacher/TeacherLogin",
params:{'id':1}
},
router.RouterMode.Single,
err => {
if(err){
console.log("跳转失败")
}
}
)
})
}
.width('100%')
}
.height('100%')
}
优化Mybatis二级缓存
主要优化策略如下:
- 启用合适的缓存策略:MyBatis 提供了不同的缓存策略,如 FIFO、LRU 等,你可以根据实际情况选择合适的策略。
- 避免频繁更新操作:如果某个表的数据经常发生更新操作,可以考虑将该表的缓存策略调整为只读,避免频繁的更新操作影响缓存性能。
- 合理设置缓存大小:根据系统的内存情况和数据量大小,合理设置缓存的大小,避免缓存过大导致内存溢出,或者缓存过小导致频繁的缓存失效和加载。
- 考虑缓存的有效期:对于一些静态数据,可以考虑设置较长的缓存有效期,减少缓存的失效和加载次数。
- 结合业务特点优化缓存:根据业务的特点,合理使用 MyBatis 的缓存功能,可以采用局部缓存和全局缓存相结合的方式,以最大限度地提高缓存命中率。
<mapper namespace="com.example.mapper.UserMapper">
<!-- 使用自定义缓存实现 -->
<cache type="com.example.cache.MyCustomCache"/>
<select id="findById" resultType="User">
SELECT * FROM users WHERE id = #{id}
</select>
<insert id="insertUser">
INSERT INTO users (name, email) VALUES (#{name}, #{email})
</insert>
<update id="updateUser">
UPDATE users SET name = #{name}, email = #{email} WHERE id = #{id}
</update>
<delete id="deleteUser">
DELETE FROM users WHERE id = #{id}
</delete>
</mapper>