前言
根据网上分享的安装方法以及自己遇到的问题解决方法
一、mysql是什么?
mysql 是一个开放源码的小型关联式数据库管理系统
二、安装过程
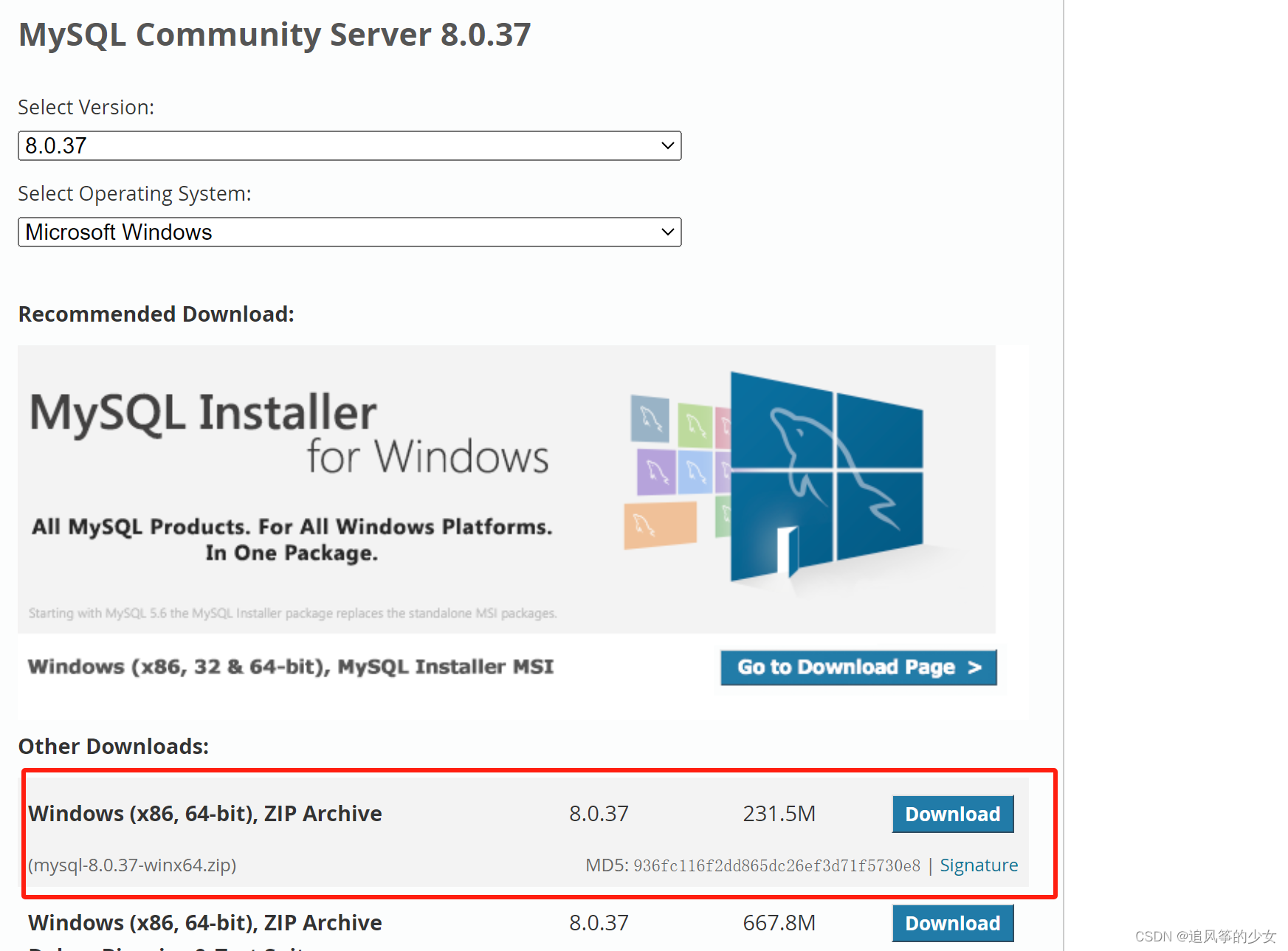
1.下载安装包
下载地址:MySQL :: Download MySQL Community Server

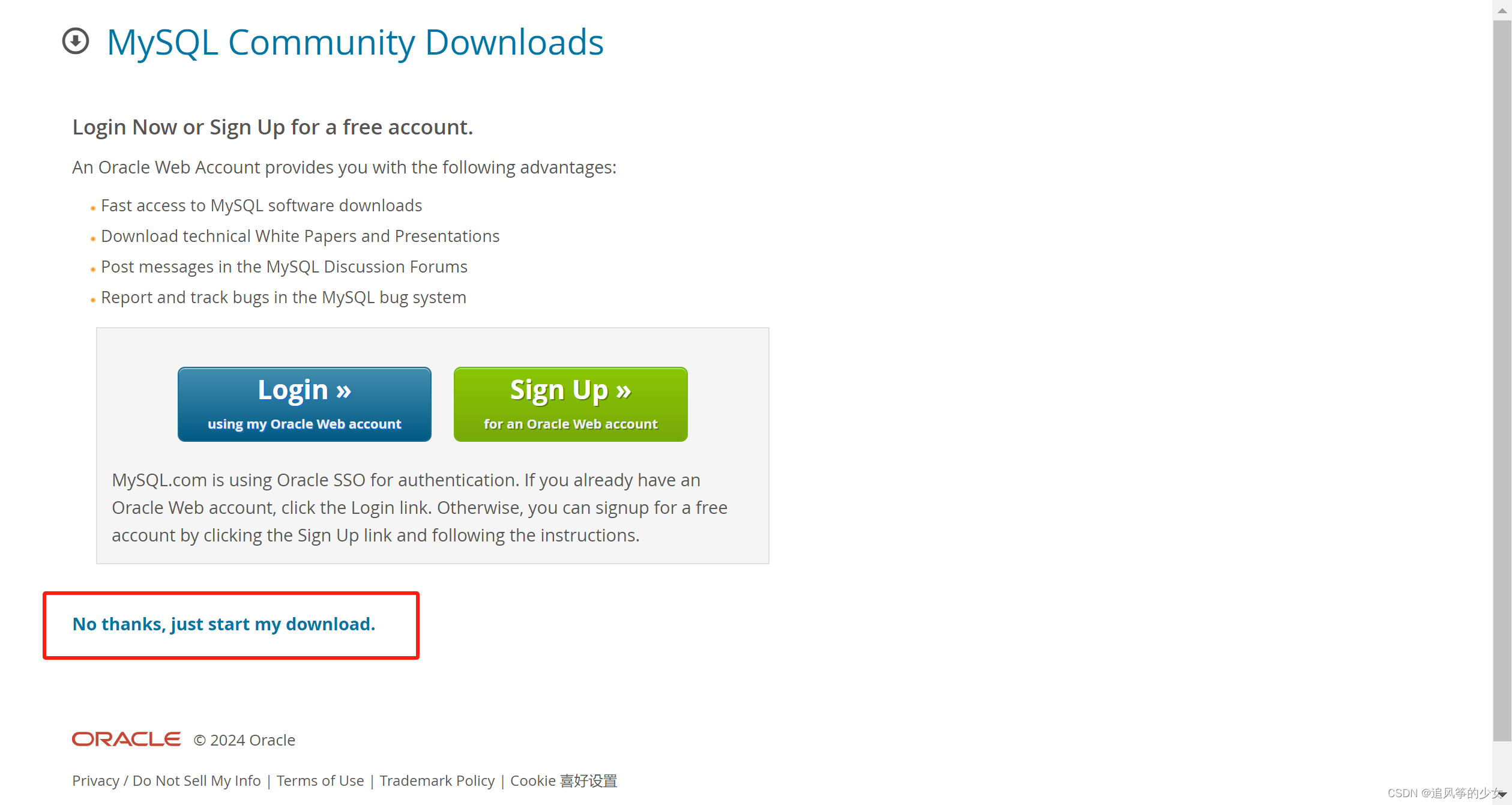
 跳过直接下载,解压即可
跳过直接下载,解压即可
2.配置环境
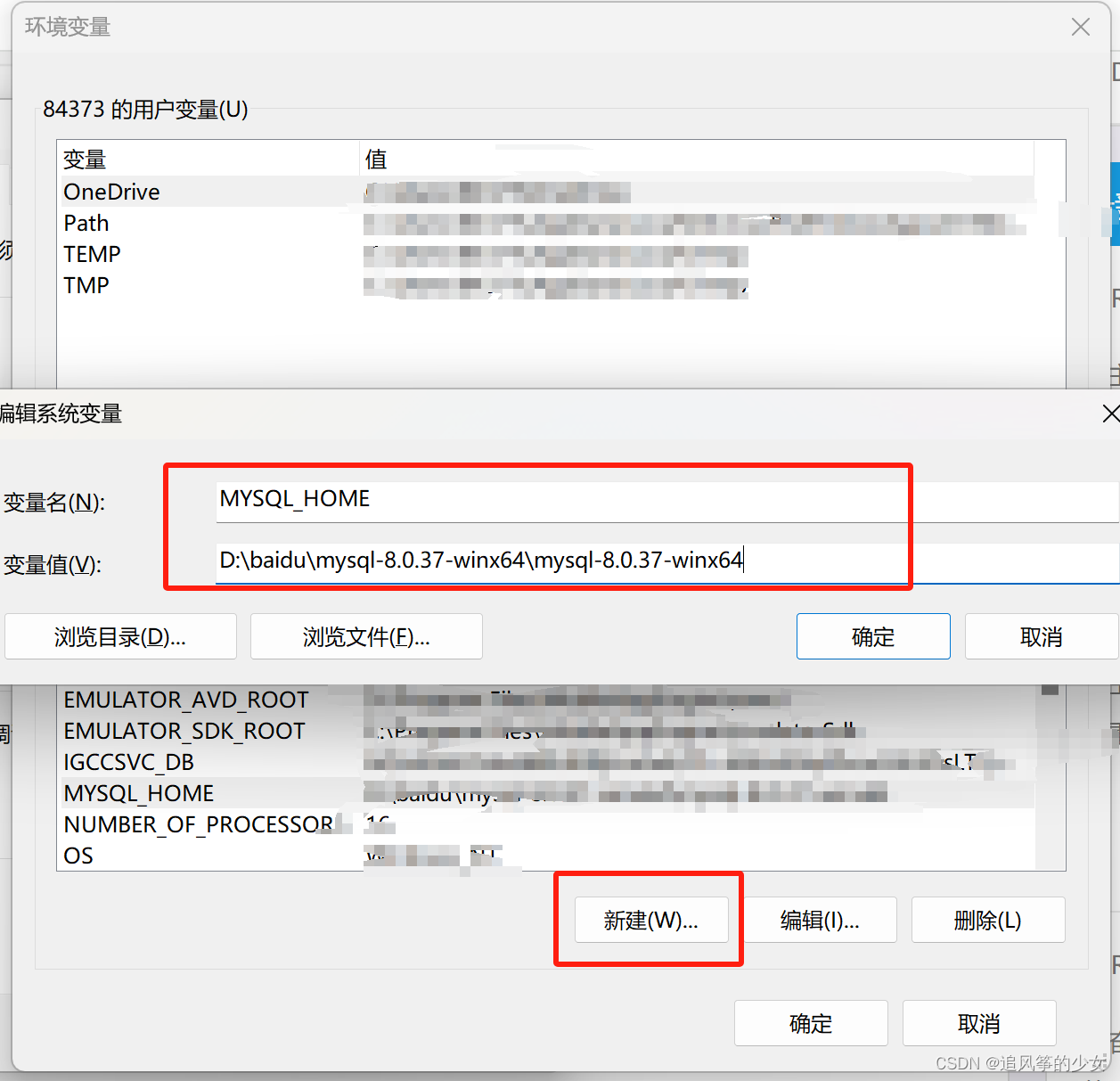
1.配置环境变量

2.生成data文件
在解压后的文件夹中bin目录下用管理员身份执行cmd,执行下面这条命令
mysqld --initialize-insecure --user=mysql 注意:我的电脑是window11家庭版执行这个命令的时候会报虽然有mysql,但是不能执行,需将命令改成下面这条(这个是我遇到的问题)
./mysqld --initialize-insecure --user=mysql 3.安装mysql(同上,我的需要改成./mysqld)
mysqld -install4.启动mysql
net start MySQL5.登录mysql(第一次登陆不需要密码,直接回车即可)
mysql -u root -p6.修改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY '你的登录密码'
7.保存
FLUSH PRIVILEGES;
8.退出
quit三.navicat for MySQL安装包
链接: https://pan.baidu.com/s/1tbiEPHCjosybM_cdnO4nYQ 提取码: 8yaw
解压之后是这三个文件
 进入Navicat for MySQL文件夹中点击exe
进入Navicat for MySQL文件夹中点击exe

点击之后点击注册然后输入key.txt中的内容即可正常使用


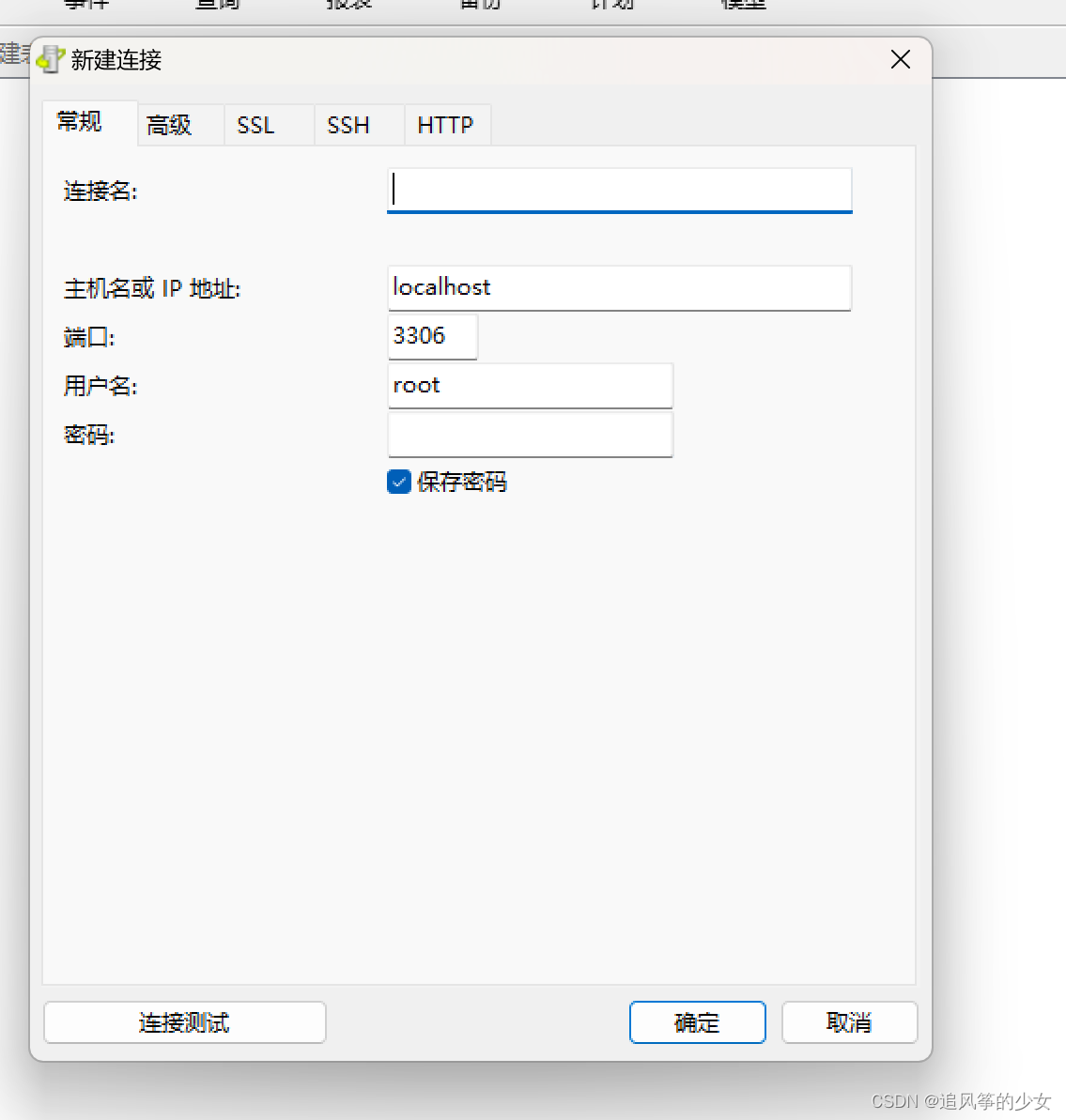
连接数据库,可能因为navicat版本和mysql版本不一致导致连接时报1251,我找到的解决办法时修改mysql的认证方法,可以自行查询其他方法
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '你的登录密码'
总结
以上内容都是我结合他人经验完成的,如果其他疑惑请自行解决