目录
- 前言
- 1. Sql查询
- 2. 颜色细节
前言
对于这部分知识,原先有过柱状图实战:Avue-data数据大屏显示柱状图(附Demo讲解)
以下直奔主题,以Sql数据库数据为主
1. Sql查询
以饼图为例,需要返回的形式如下:
[
{
"name": "周口",
"value": 55
},
{
"name": "南阳",
"value": 120
},
{
"name": "西峡",
"value": 78
},
{
"name": "驻马店",
"value": 66
}
]
对应响应的数据需要接收name以及value
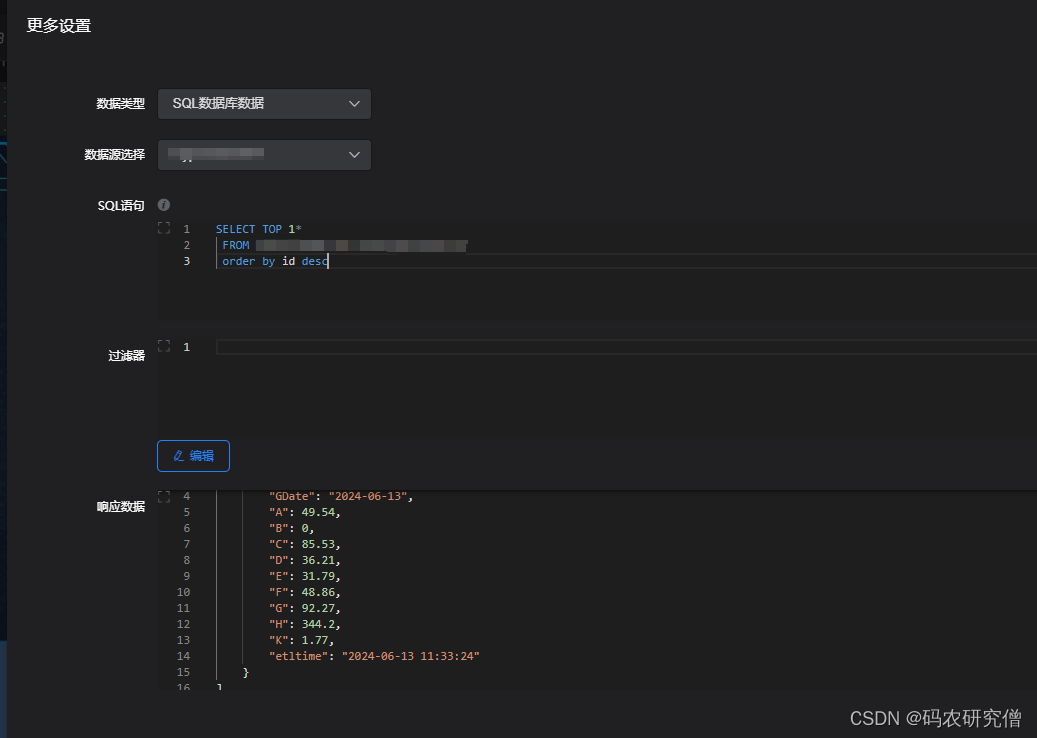
对应查询出来的数据如下:

饼图多数以单值的形式进行存储
对应需要配置成我们需要返回的响应数据
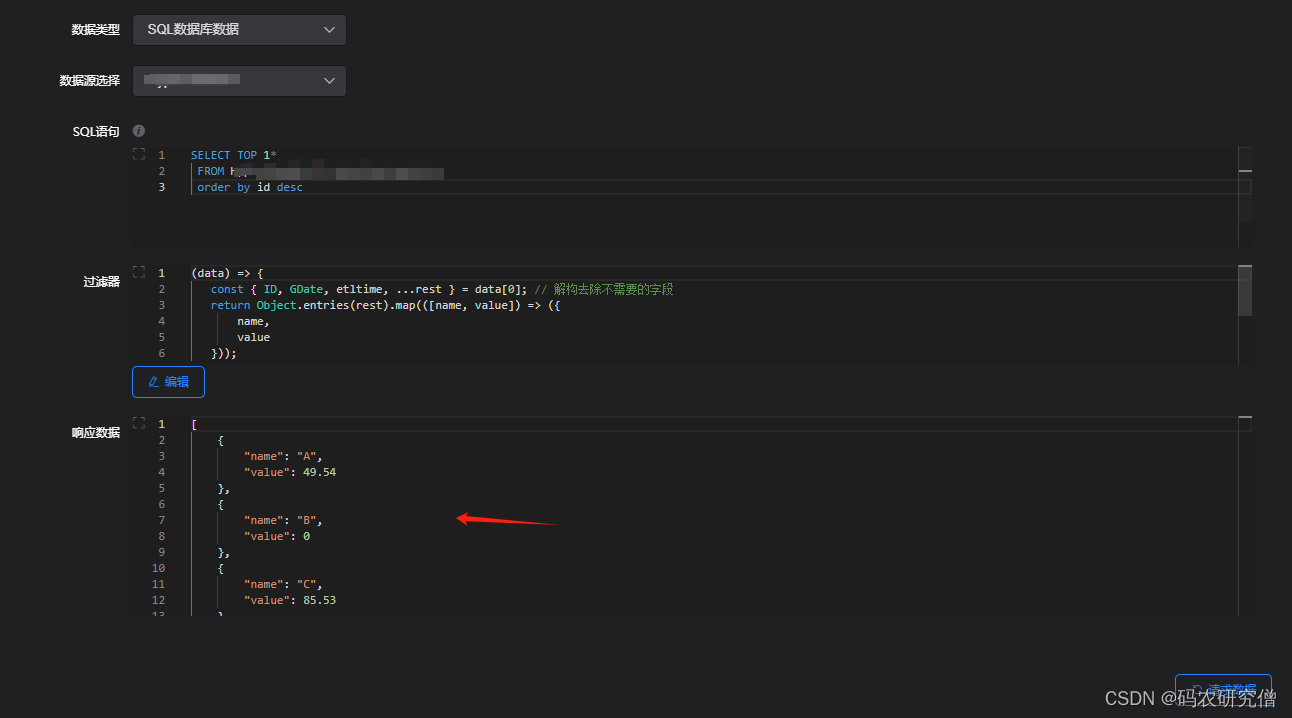
其过滤器规则如下:(根据自身的规则去除不需要的字段值)
(data) => {
const { ID, GDate, etltime, ...rest } = data[0]; // 解构去除不需要的字段
return Object.entries(rest).map(([name, value]) => ({
name,
value
}));
};
截图如下:

最终的成效图如下:(按照设定的时间进行动态跳转)

2. 颜色细节
对于更改颜色等细节变化
不可直接在过滤器中修改,无法生效
下述Demo错误:
(data) => {
const colorMap = {
"A": "red",
"B": "green",
"C": "blue",
"D": "orange",
"E": "purple",
"F": "cyan",
"G": "magenta"
};
// 解构去除不需要的字段
const { ID, GDate, etltime, ...rest } = data[0];
// 创建数据项数组
const formattedData = Object.entries(rest).map(([name, value]) => ({
name,
value
}));
// 创建颜色数组
const colors = Object.keys(rest).map(name => colorMap[name] || "defaultColor");
return {
data: formattedData,
color: colors,
unit: '单位'
};
};
此处的过滤器只有data数值,不应该返回任何颜色的属性
保持原先代码:
(data) => {
const { ID, GDate, etltime, ...rest } = data[0]; // 解构去除不需要的字段
return Object.entries(rest).map(([name, value]) => ({
name,
value
}));
};
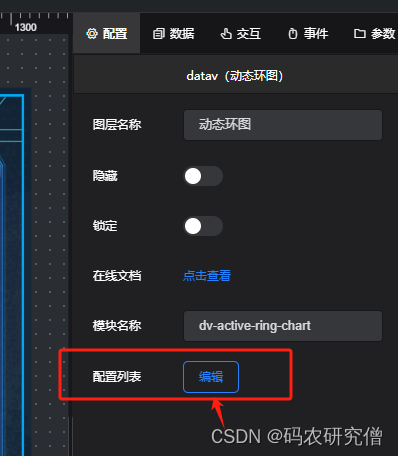
修改颜色的配置位于此处:

对应的颜色配置如下:
(data)=>{
return {
config:{
radius: '40%',
activeRadius: '45%',
data: data,
color : [
'#e062ae', // 粉红色
'#fb7293', // 玫瑰红
'#e690d1', // 浅粉色
'#32c5e9', // 天蓝色
'#96bfff', // 浅蓝色
'#9e62ae', // 紫红色
'#7f62ae' // 紫色
],
digitalFlopStyle: {
fontSize: 20
},
showOriginValue: true
}
}
}
结果如下: