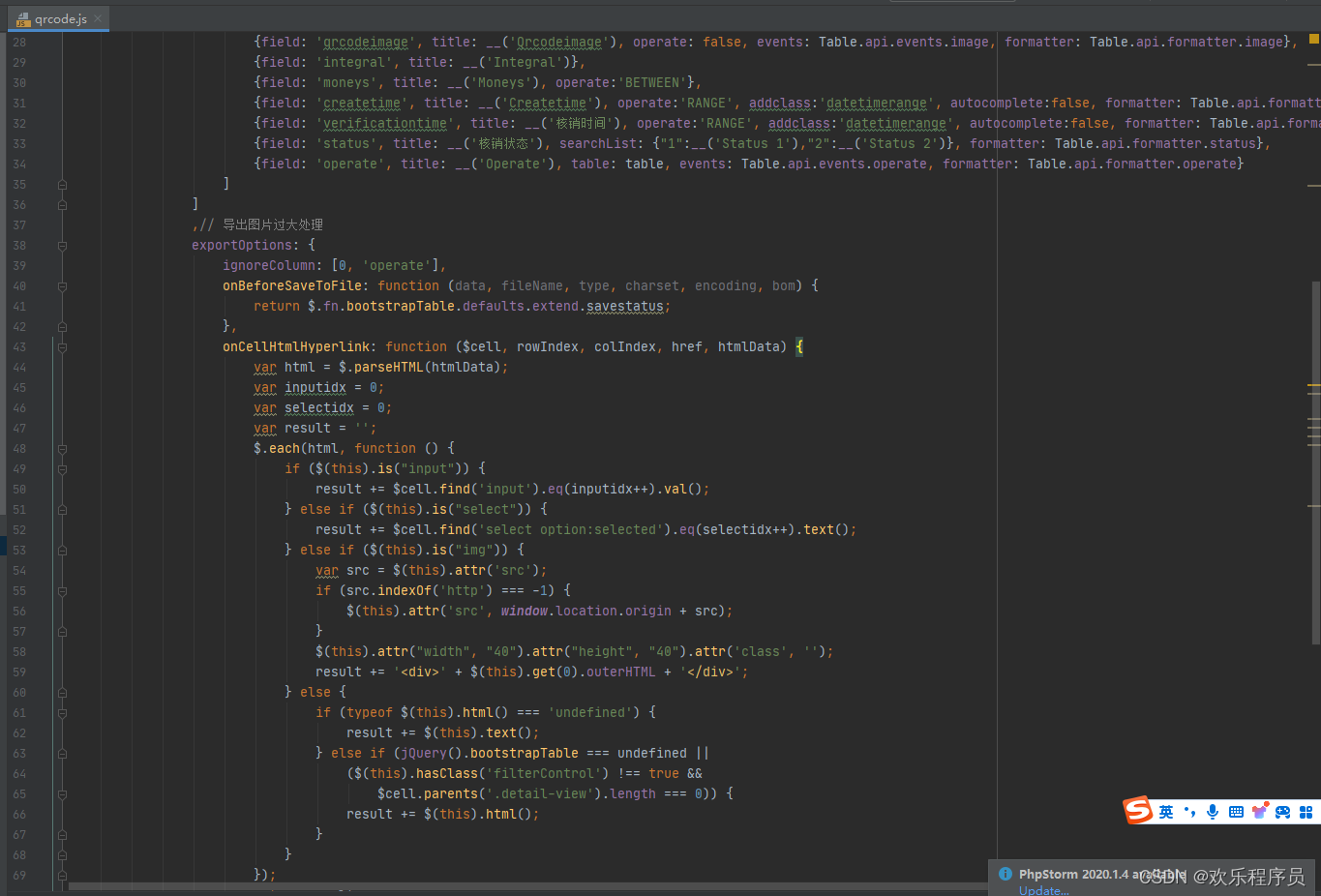
// 导出图片过大处理
exportOptions: {
ignoreColumn: [0, 'operate'],
onBeforeSaveToFile: function (data, fileName, type, charset, encoding, bom) {
return $.fn.bootstrapTable.defaults.extend.savestatus;
},
onCellHtmlHyperlink: function ($cell, rowIndex, colIndex, href, htmlData) {
var html = $.parseHTML(htmlData);
var inputidx = 0;
var selectidx = 0;
var result = '';
$.each(html, function () {
if ($(this).is("input")) {
result += $cell.find('input').eq(inputidx++).val();
} else if ($(this).is("select")) {
result += $cell.find('select option:selected').eq(selectidx++).text();
} else if ($(this).is("img")) {
var src = $(this).attr('src');
if (src.indexOf('http') === -1) {
$(this).attr('src', window.location.origin + src);
}
$(this).attr("width", "40").attr("height", "40").attr('class', '');
result += '<div>' + $(this).get(0).outerHTML + '</div>';
} else {
if (typeof $(this).html() === 'undefined') {
result += $(this).text();
} else if (jQuery().bootstrapTable === undefined ||
($(this).hasClass('filterControl') !== true &&
$cell.parents('.detail-view').length === 0)) {
result += $(this).html();
}
}
});
return result;
}
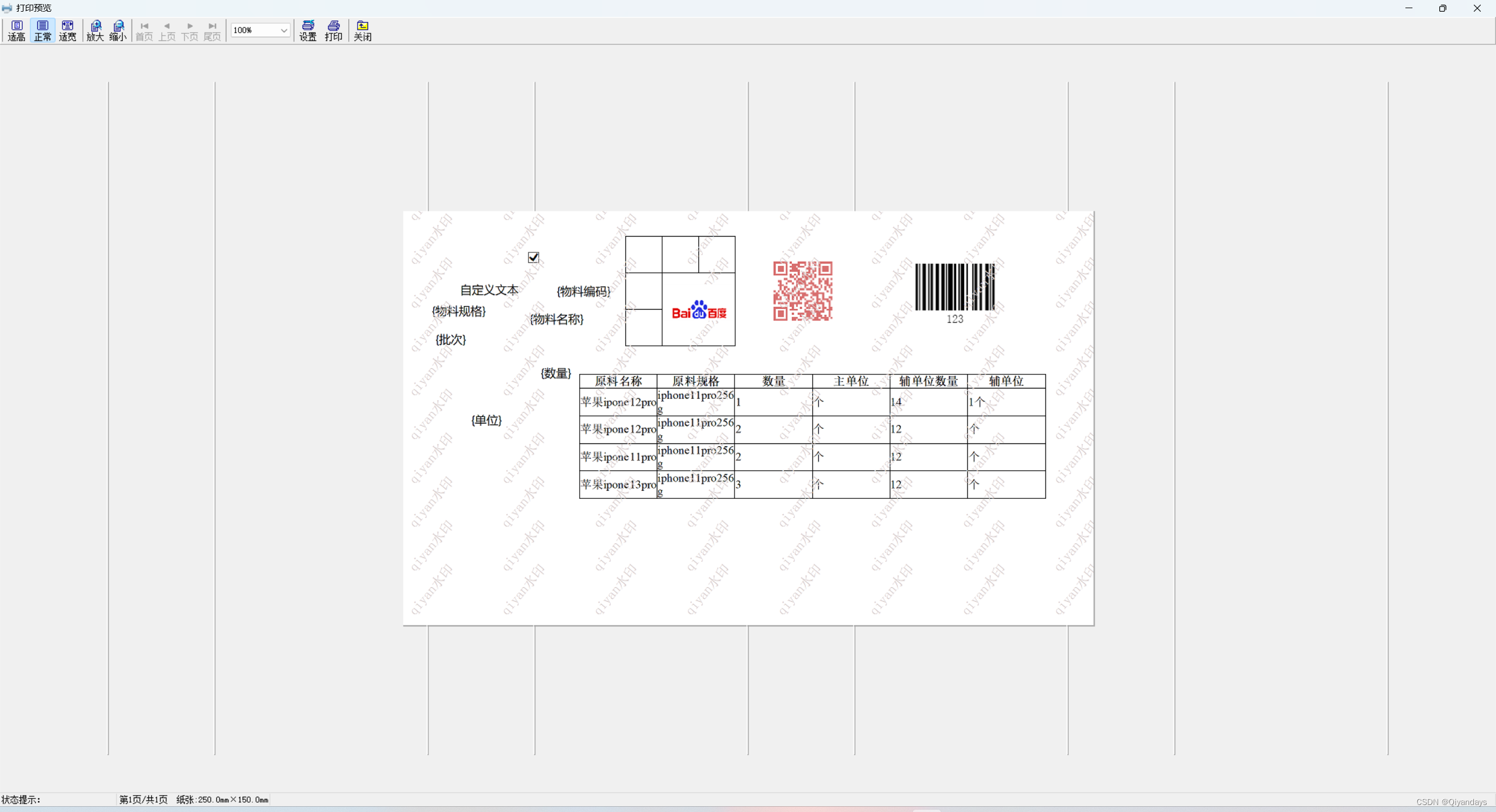
}如图所示