
本文由ScriptEcho平台提供技术支持
项目地址:传送门
Cytoscape.js集成到Vue应用中
应用场景介绍
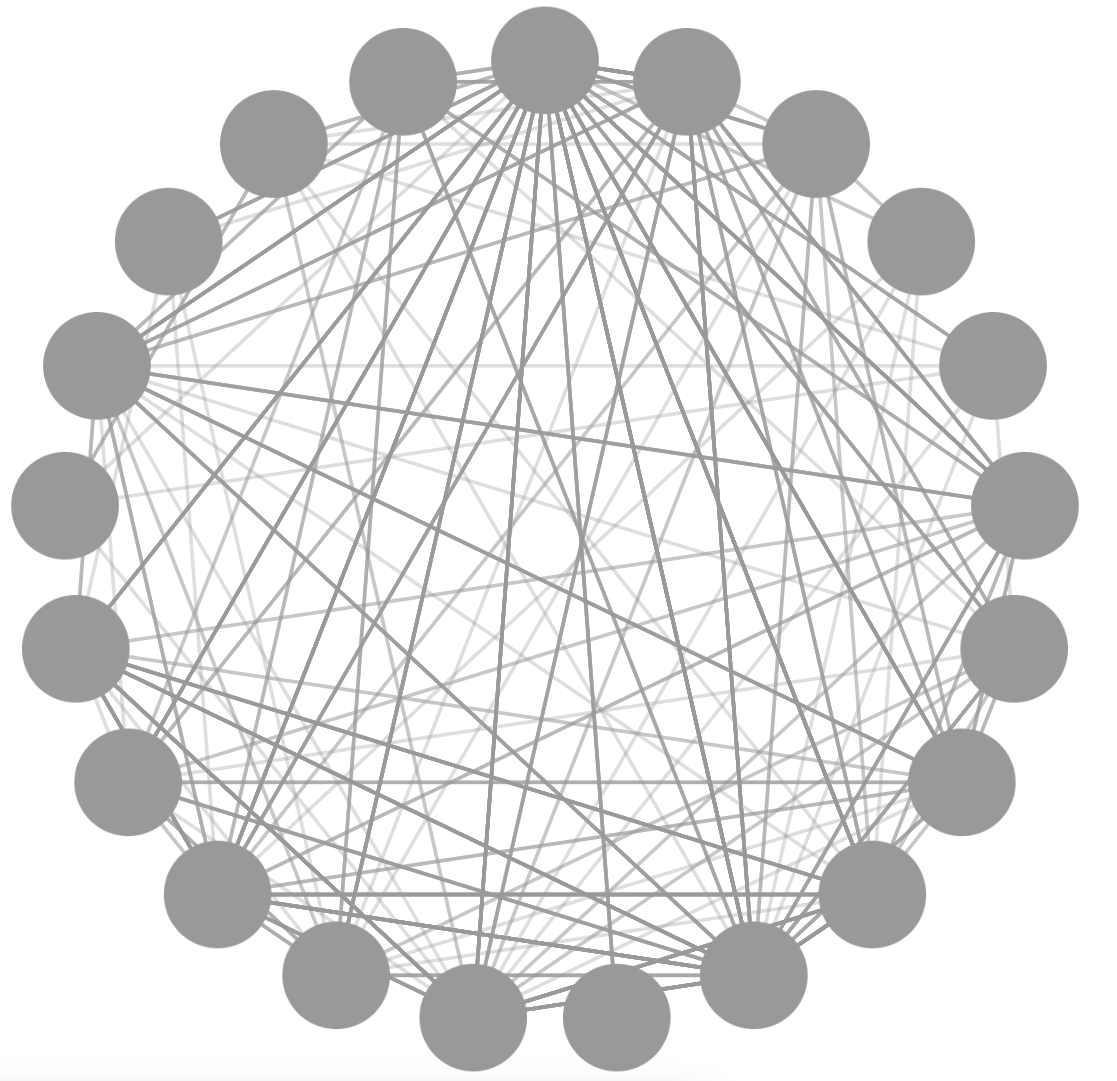
Cytoscape.js是一个用于可视化复杂网络数据的JavaScript库。它提供了丰富的功能,包括节点和边的创建、布局算法、交互式操作等。本文将介绍如何在Vue应用程序中集成Cytoscape.js,以创建交互式网络可视化。
代码基本功能介绍
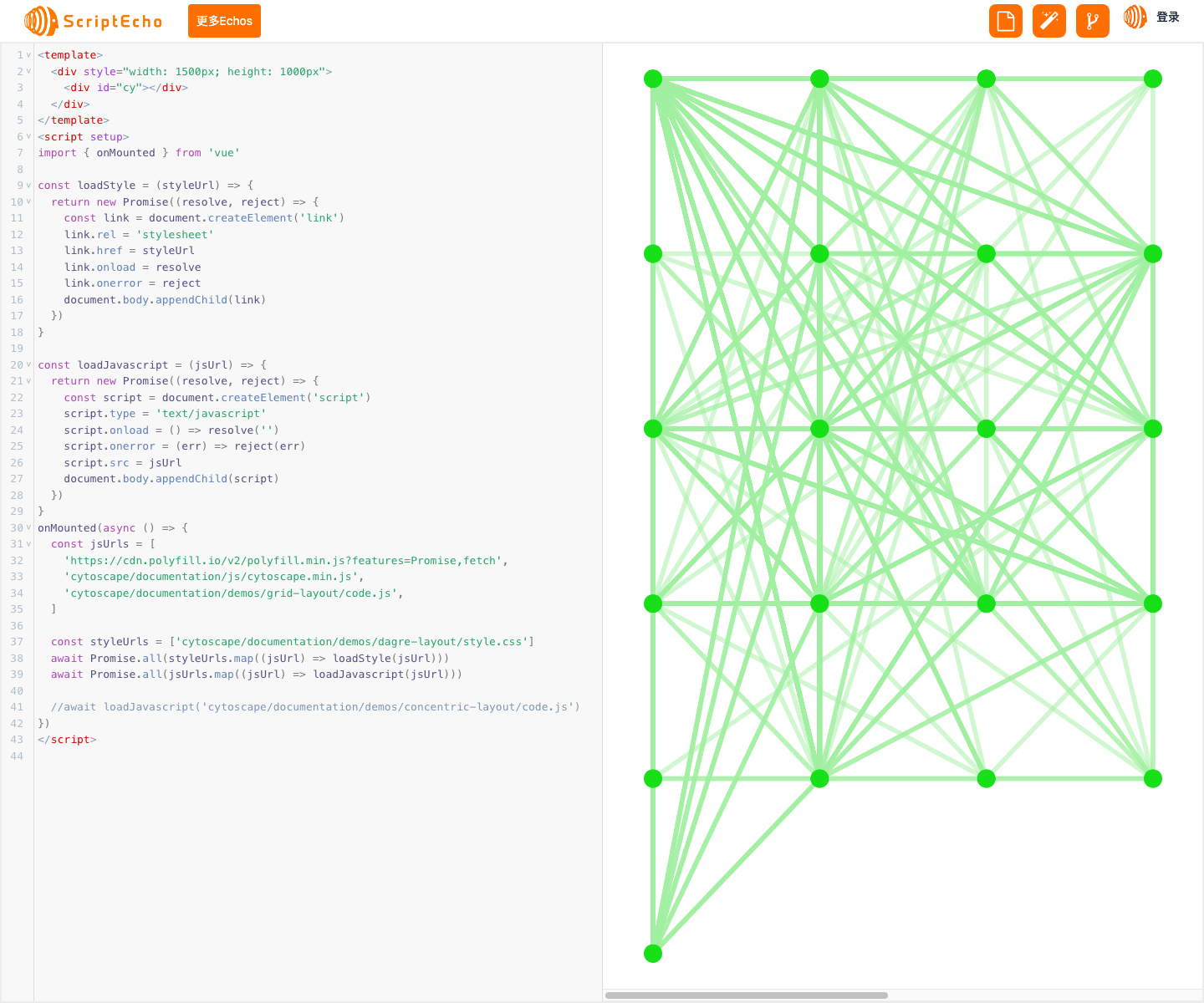
此代码的主要功能是将Cytoscape.js集成到Vue应用程序中。它加载了Cytoscape.js库及其依赖项,并在Vue组件中初始化了Cytoscape实例。
功能实现步骤及关键代码分析说明
1. 加载Cytoscape.js库和依赖项
const jsUrls = [
'https://cdn.polyfill.io/v2/polyfill.min.js?features=Promise,fetch',
'cytoscape/documentation/js/cytoscape.min.js',
'cytoscape/documentation/demos/grid-layout/code.js',
]
const styleUrls = ['cytoscape/documentation/demos/dagre-layout/style.css']
await Promise.all(styleUrls.map((jsUrl) => loadStyle(jsUrl)))
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
这段代码使用loadStyle和loadJavascript函数加载了Cytoscape.js库、其依赖项和示例代码。它首先加载了必要的polyfill和Cytoscape.js库,然后加载了布局算法示例代码。
2. 初始化Cytoscape实例
onMounted(async () => {
// ...加载Cytoscape.js库和依赖项
// 创建Cytoscape实例
const cy = cytoscape({
container: document.getElementById('cy'),
elements: [
// ...节点和边的定义
],
style: [
// ...样式定义
],
layout: {
name: 'grid'
}
})
})
这段代码在Vue组件的onMounted钩子中初始化了Cytoscape实例。它指定了Cytoscape容器(一个HTML元素),并定义了初始网络元素(节点和边)及其样式。它还指定了网格布局算法。
3. 自定义网络交互
// ...初始化Cytoscape实例
// 添加节点点击事件监听器
cy.on('tap', 'node', (event) => {
// ...处理节点点击事件
})
// 添加边点击事件监听器
cy.on('tap', 'edge', (event) => {
// ...处理边点击事件
})
这段代码添加了节点和边点击事件监听器。当用户点击节点或边时,它将触发相应的事件处理程序。
总结与展望
通过将Cytoscape.js集成到Vue应用程序中,我们可以创建交互式网络可视化,以探索和分析复杂数据。
开发过程中的经验与收获:
- 了解了Cytoscape.js库的基本功能和使用方式。
- 掌握了在Vue组件中集成外部JavaScript库的技术。
- 学会了如何使用布局算法和事件监听器来增强网络的可视化和交互性。
未来拓展与优化:
-
支持更多的布局算法,以适应不同的网络类型。
-
实现网络数据的动态加载和更新。
-
集成其他Cytoscape.js插件,以增强网络的可视化和分析功能。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:













![[java]集合类stream的相关操作](https://img-blog.csdnimg.cn/direct/8200a877ecb24482bb0dfa4aec843ddb.png)