1.5、安装数据库和数据库管理工具
目前作者所有毕设源码数据库都用 MySQL5.7版本,强烈建议初学者跟作者保持一致,避免出现其他错误,待运行成功后再根据需要调整数据库版本。
MySQL5.7安装教程请看作者另一篇文章:《MySQL绿色版安装与卸载教程》
数据库管理工具作者用 Navicat,并没有版本要求,自己在百度搜索,傻瓜式安装即可,也可以用其他数据库管理工具。
做完以上工作后,接下来就将项目源码导入到开发工具中,修改配置运行了。
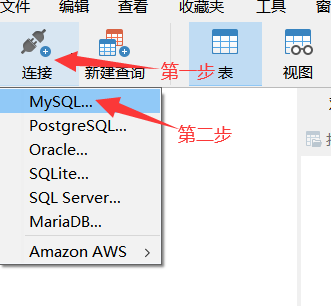
1、打开安装好的Navicat(数据库管理工具)–》连接 --》MySQL

2、输入相关信息
连接名:自定义(随便起)
主机:使用默认localhost或127.0.0.1
端口:使用默认3306
用户名:填写自己数据库的用户名
密码:填写自己数据库的密码
注意:使用了上面作者提供的数据库安装方式的,密码默认为空!

3、输入以上信息后,先点击“连接测试”看看信息是否正确,正确后点击“确定”即可。
4、test 右击–》新建数据库
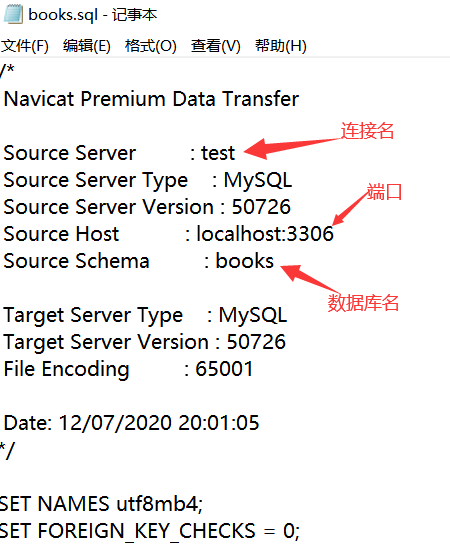
数据库名:查看解压好的文件,进入到 sql(数据库文件)文件夹,用记事本工具打开 .sql 文件
下载好的源码包解压后:


字符集:utf8
排序规则:utf8_general_ci

5、双击新建的数据库 --》待数据库名由灰变量后 --》右击数据库名 --》运行SQL文件 --》选择文件 --》点击开始 --》关闭


注意:SQL文件在下载好的源码包中

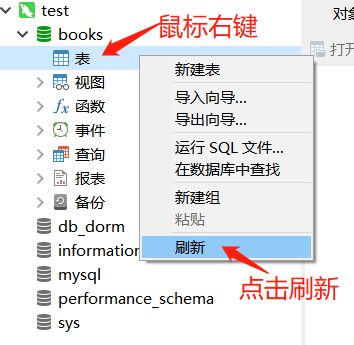
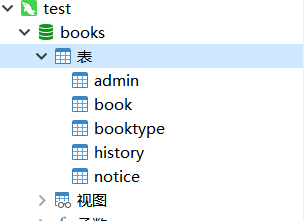
6、刷新数据库表后即可看到导入的文件了


完成以上步骤后,sql文件已成功导入到数据库中了。
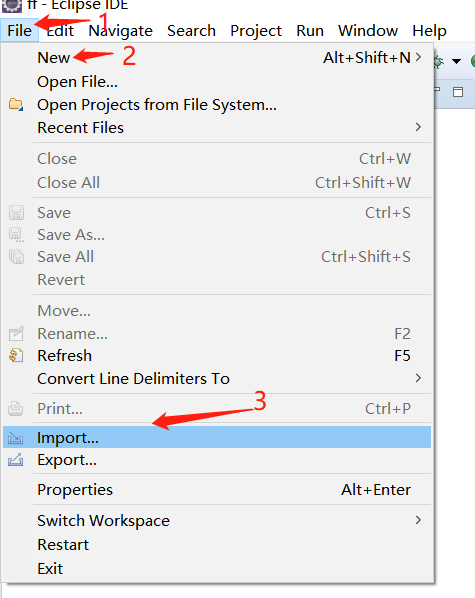
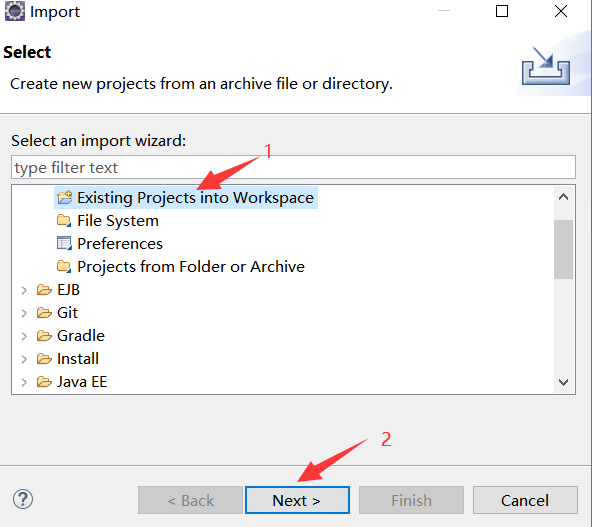
1、打开之前安装好的eclipse开发工具,file --> import -->Existing Projects into Workspace -->Next


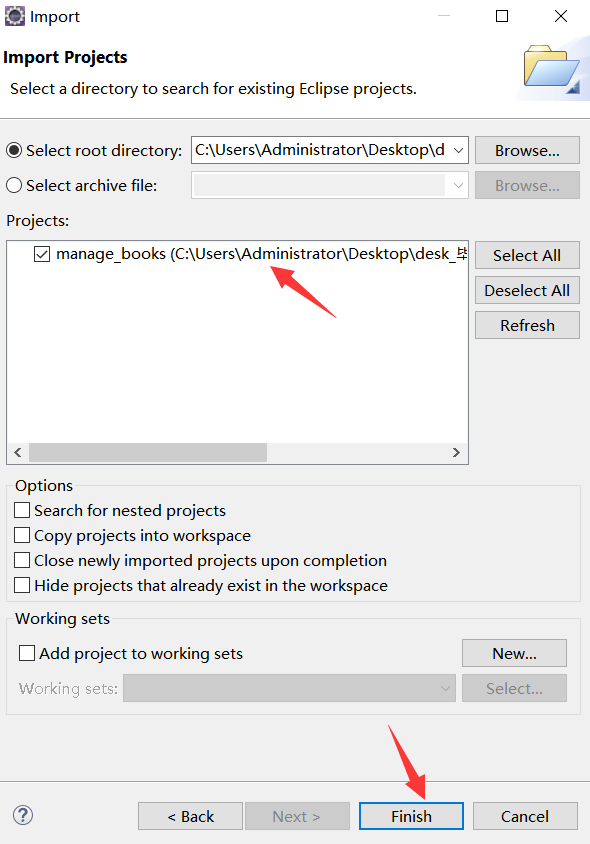
2、选择下载好的 manage_books 即可


3、导入后,如下图所示

4、Java Resources --》src–》com.cya.util --》DBUtil.java --》修改数据库名、数据库用户名、数据库密码 --》保存

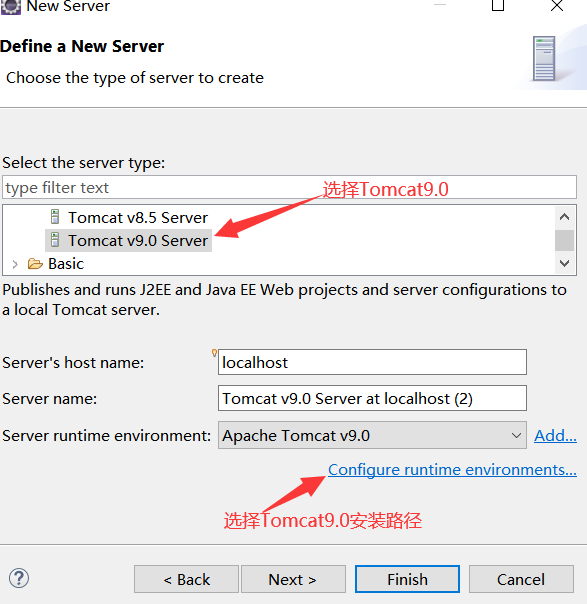
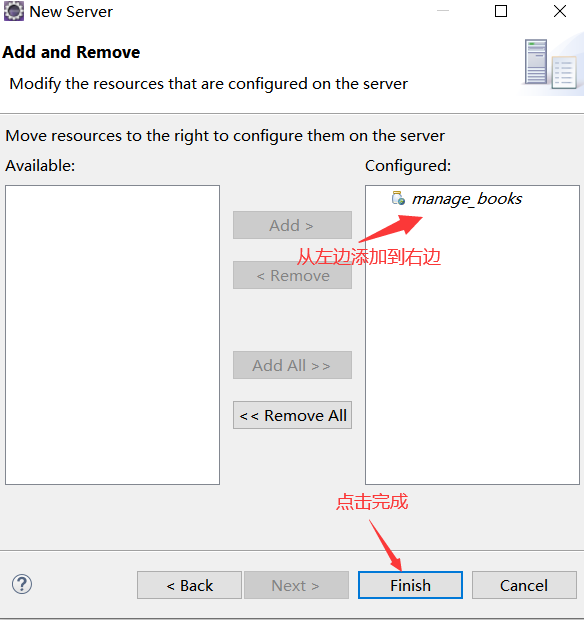
5、File --》New --》Other --》Server --》Next




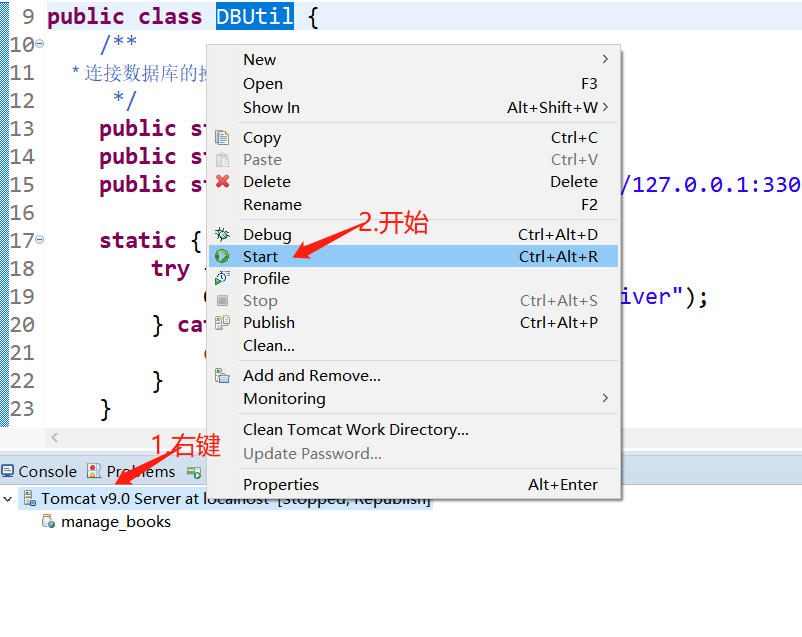
6、开始运行

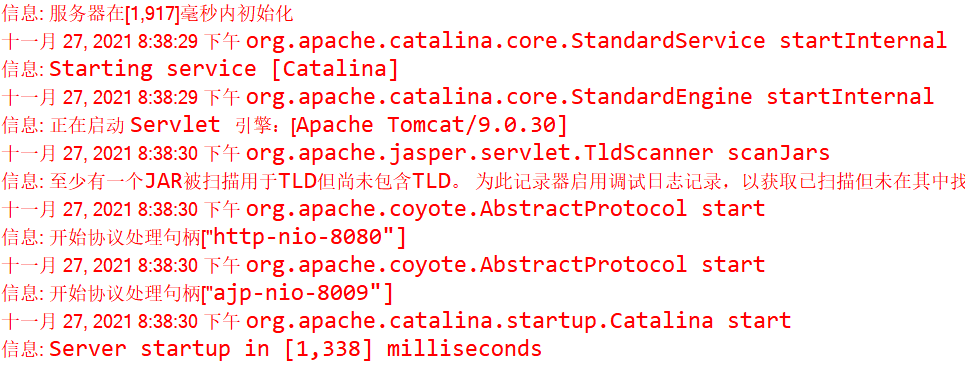
看到下图,说明运行成功了

7、打开浏览器输入:http://localhost:8080//manage_books/,输入对应的用户名,密码
用户名、密码如下图


4.1、导入后项目名称前有可能出现红叉叉,那该怎么解决呢?
导入后项目名称前有可能出现红叉叉,这时候不要着急运行项目(运行会报错),根据以下步骤解决。
1、鼠标放到项目名称上右击 --》Build Path -->Configure Build Path
文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题