一、介绍
1.1 Vant介绍
Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
使用文档:快速上手 - Vant 4 (vant-ui.github.io)
1.2 Rsbuild介绍
Rsbuild 是基于 Rspack 的构建工具,由 Vant 作者开发,具备一流的构建速度和开发体验,对 Vant 提供第一优先级支持。
使用文档: 快速上手 - Rsbuild
你可以通过以下命令创建一个 Rsbuild 项目:
npm create rsbuild@latest1.3 Vue介绍
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
使用文档:快速上手 - Vant 4 (vant-ui.github.io)
二、构建应用
此前提是你已经安装了Node.js,并配置了环境。
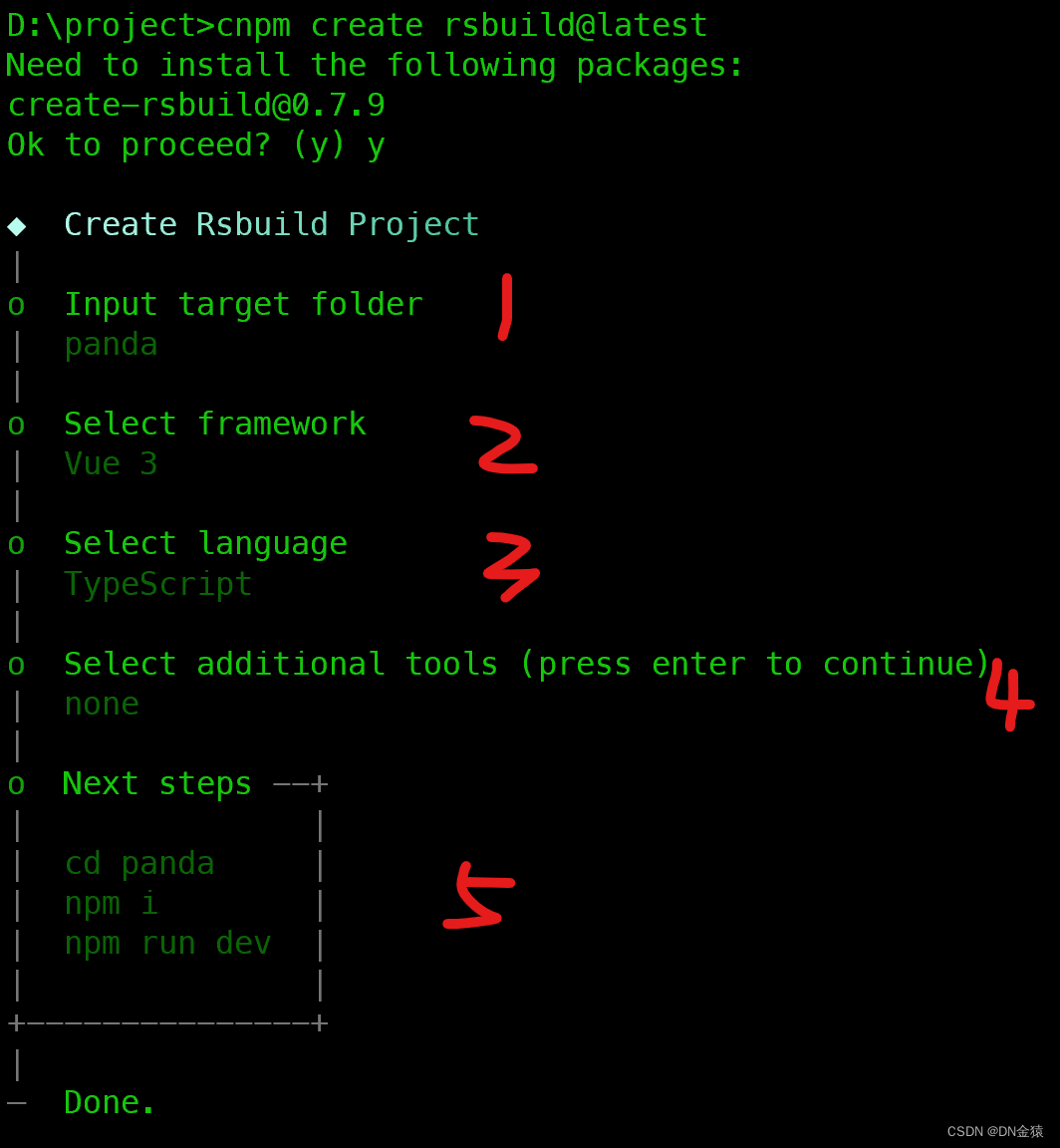
使用命令 cnpm create rsbuild@latest 构建,然后根据提示一步步操作
1.第一步
键入上述命令后,第一步会让你填写创建的项目目录,默认给的是my-project ,按Tab键,再按Enter进入下一步;如果想自定义项目名字,就直接打上项目名字,然后按Enter键进入下一步。
2.第二步
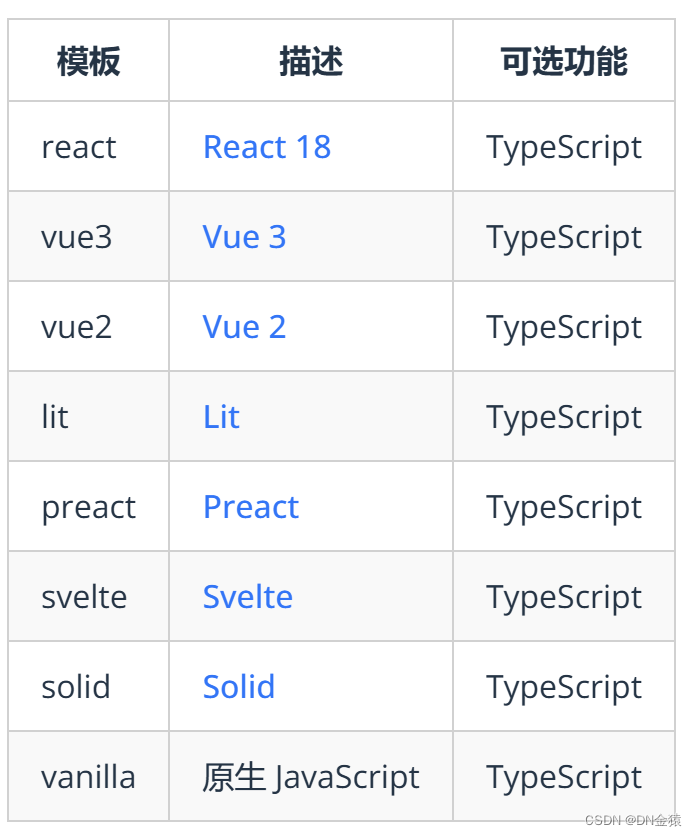
第二步让你选择模板,提供的模板有

按上下键选择,然后按Enter进入下一步。我选择Vue3
3.第三步
第三步让你选择开发语言,有JavaScript、TypeScript,按上下键选择,按Enter进入下一步。
4.第四步
第四步选择可用工具
◆ Select additional tools (press enter to continue)
│ ◻ Add Biome for code linting and formatting
│ ◻ Add ESLint for code linting
│ ◻ Add Prettier for code formatting
└包括 Biome、ESLint 和 prettier,你可以使用上下箭头和空格进行选择。如果你不需要这些工具,可以直接按回车跳过。


5.第五步
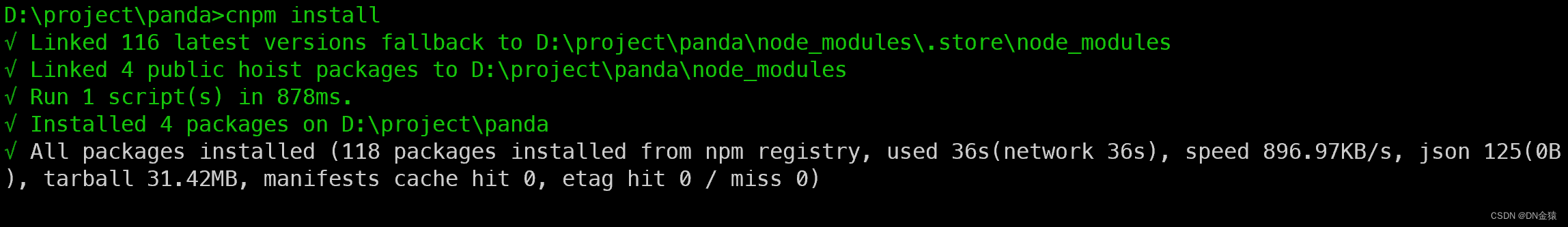
第五步进入项目目录,执行 cnpm install 命令

6.在项目中使用 Vant4 组件
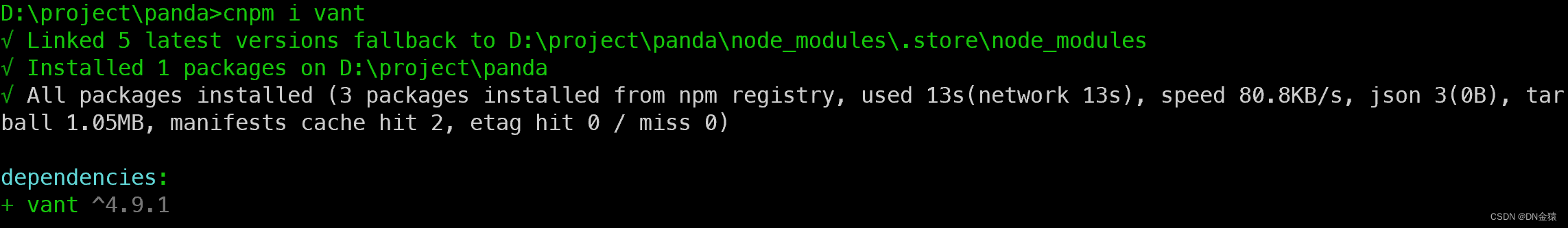
6.1 Vue 3 项目,安装最新版 Vant,执行命令 cnpm i vant

6.2 引入Vant 组件
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册你需要的组件
app.use(Button);
7. 执行 cnpm run dev 启动项目

启动后的项目主页