目录
- 1.接口相关概念
- 2.接口测试流程
- 3.postman基本使用-创建请求
- (1)环境
- (2)新建项目集合Collections
- (3)新建collection
- (4)新建模块
- (5)构建请求
- 请求URL
- header设置
- body设置
- (1)编码方式不同
- (2)支持的内容类型不同
- 4.postman使用-创建server服务端
1.接口相关概念
接口不关注实现细节,只关注输入和输出(数据传输)
接口的本质就说请求,但并不是所有请求
接口一定是实现项目业务功能
接口不需要UI,通过协议即可传输数据(语音电话,视频电话)
2.接口测试流程
(1)研发提供接口文档,测试编写接口测试用例【等价类、边界值设计】
(2)评审接口测试用例
(3)使用工具或代码测试、调试接口
(4)跟踪接口bug,回归测试
3.postman基本使用-创建请求
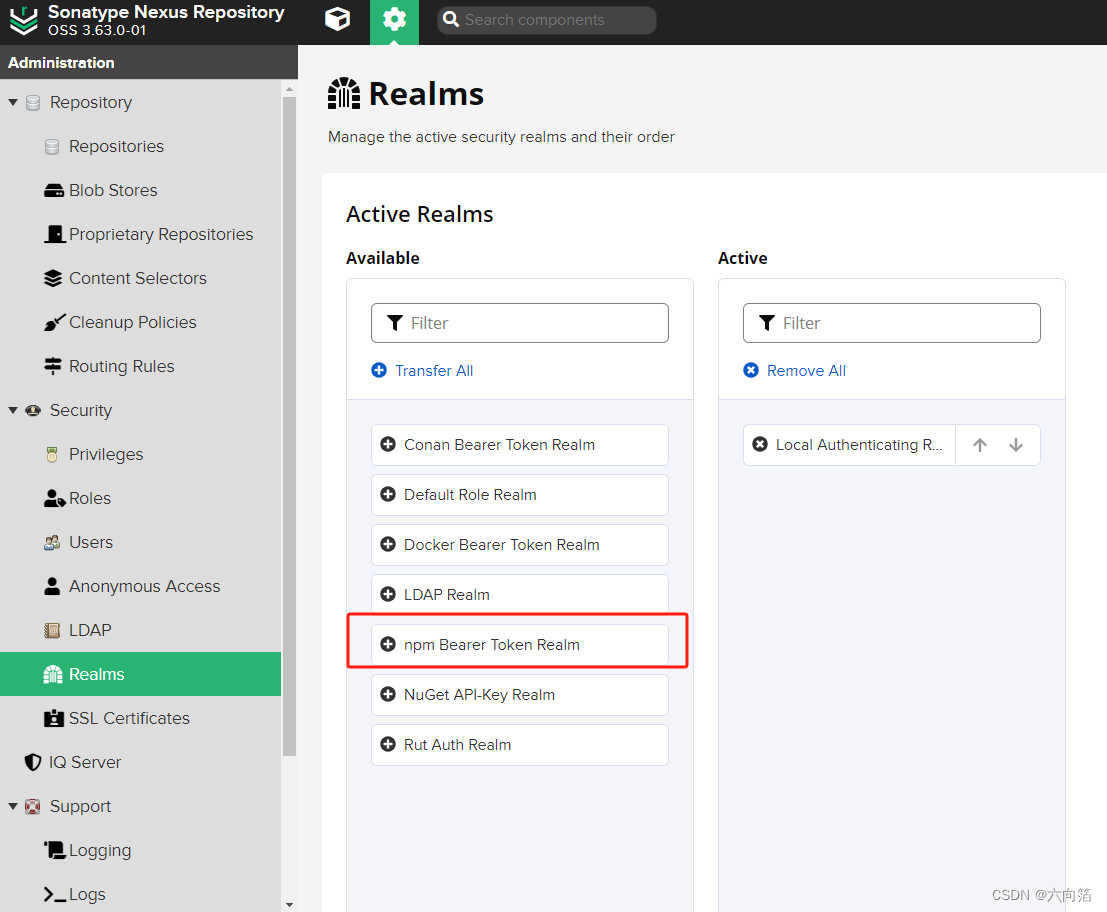
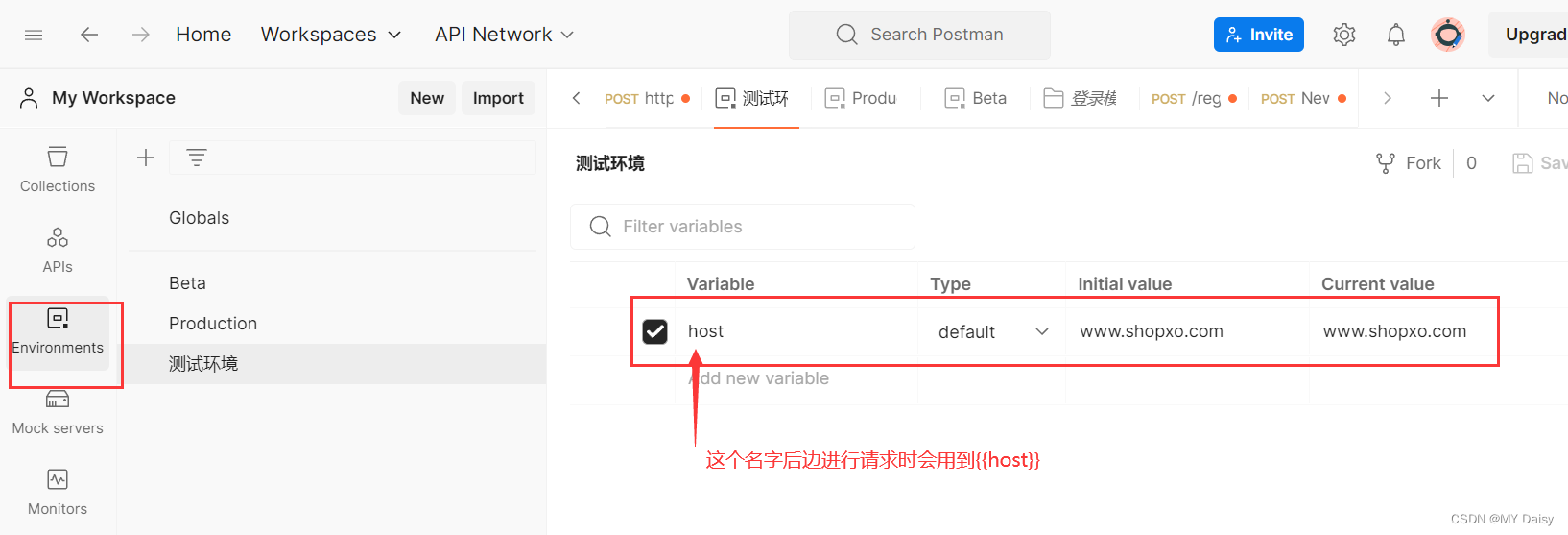
(1)环境
配置并选择测试环境or生产环境or集成开发环境

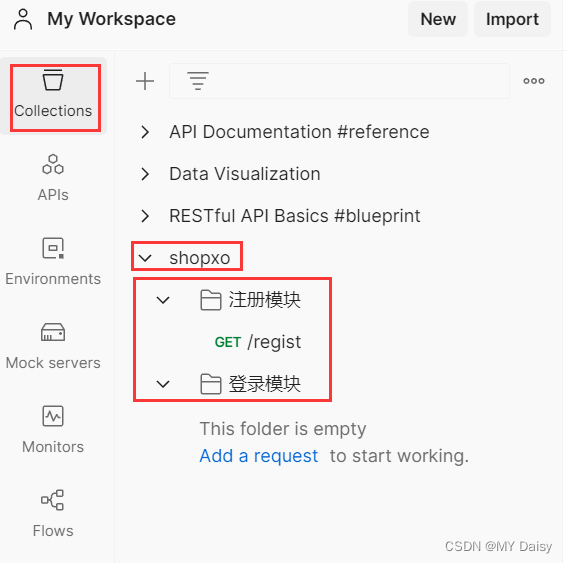
(2)新建项目集合Collections
(3)新建collection
(4)新建模块

(5)构建请求
- 请求方式
- 请求URL
- 请求头headr
并不是每个请求的header都是一样的,比如 Content-Type,要根据服务器接受类型进行设置 - 请求体body
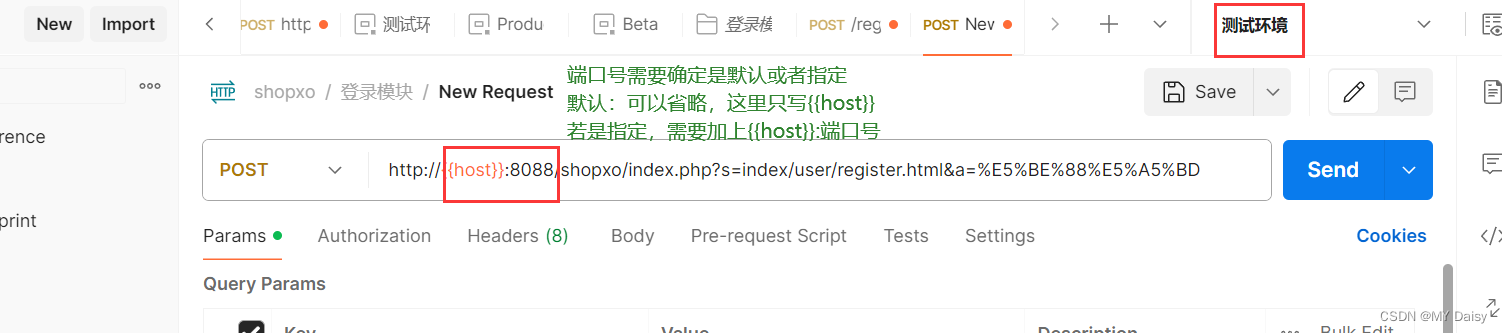
请求URL
(1)可以使用【环境】中的host

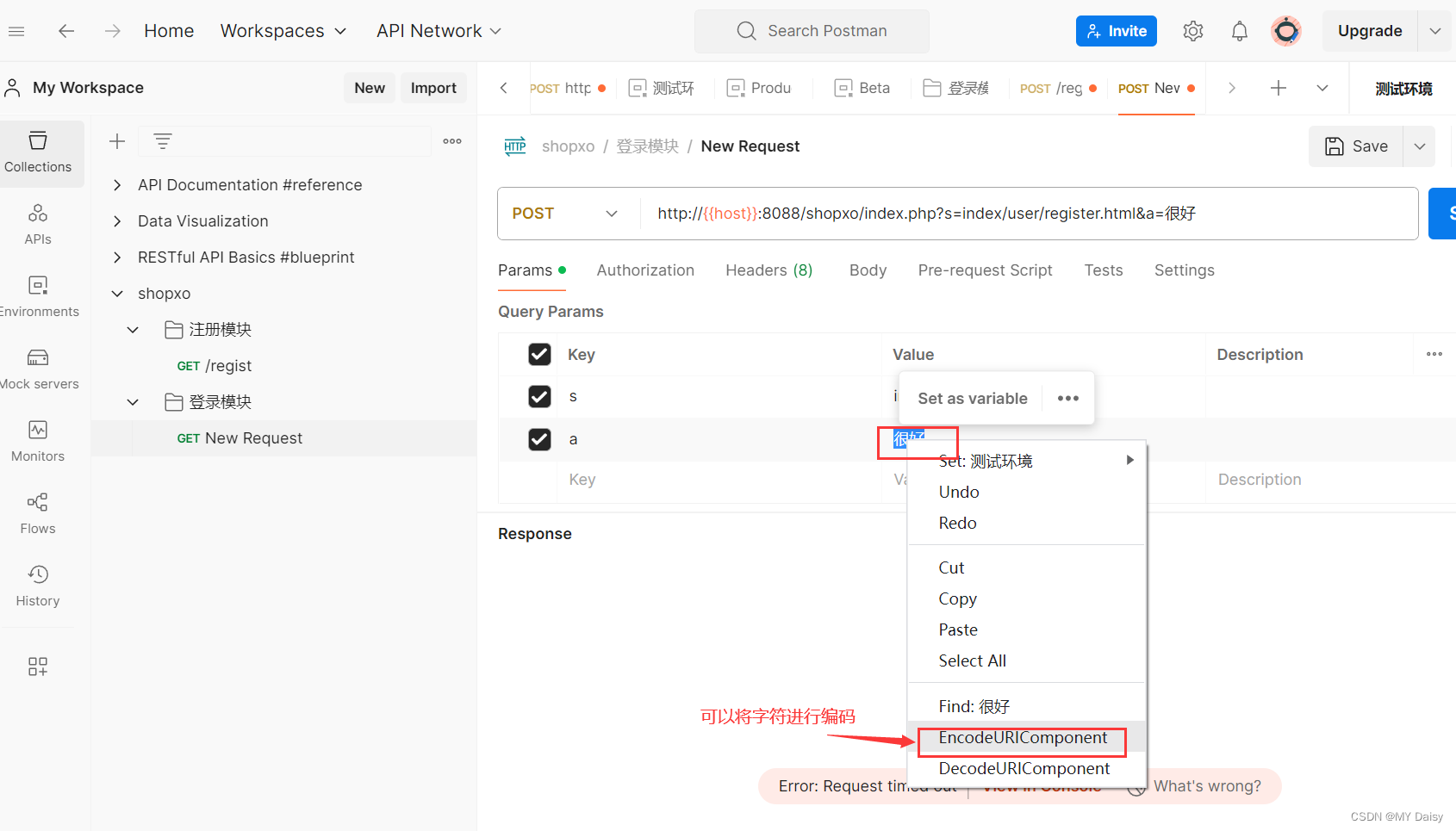
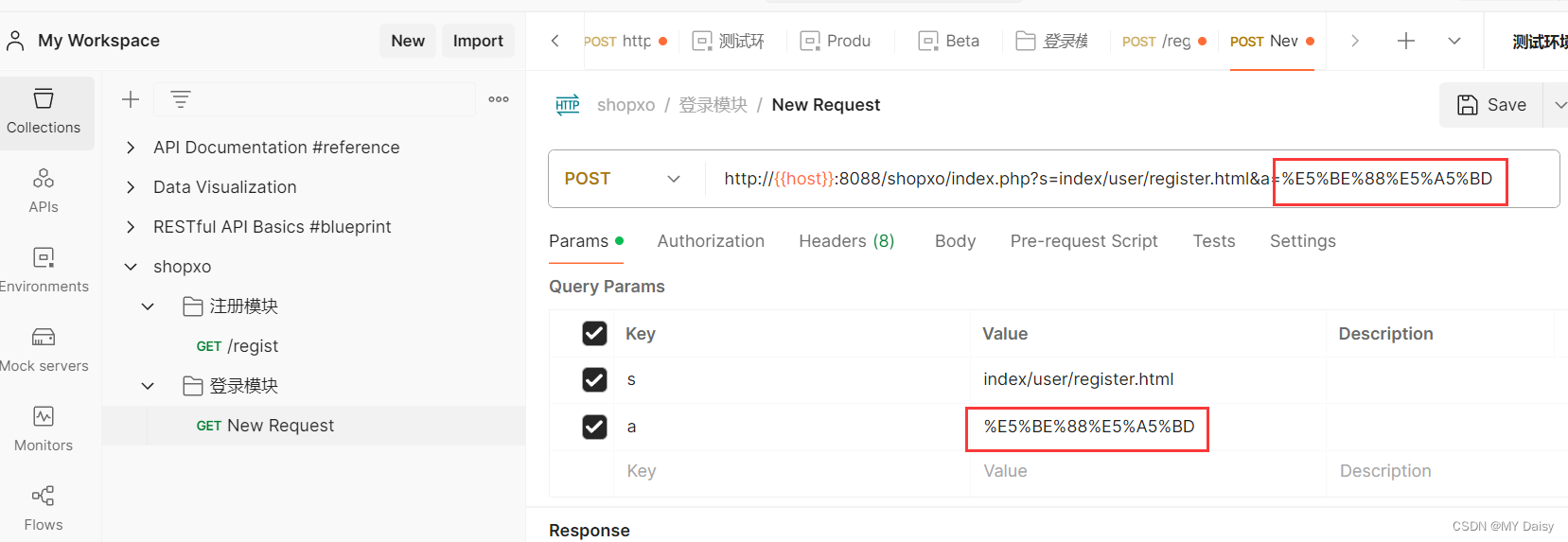
(2)若需要对字符进行编码


header设置

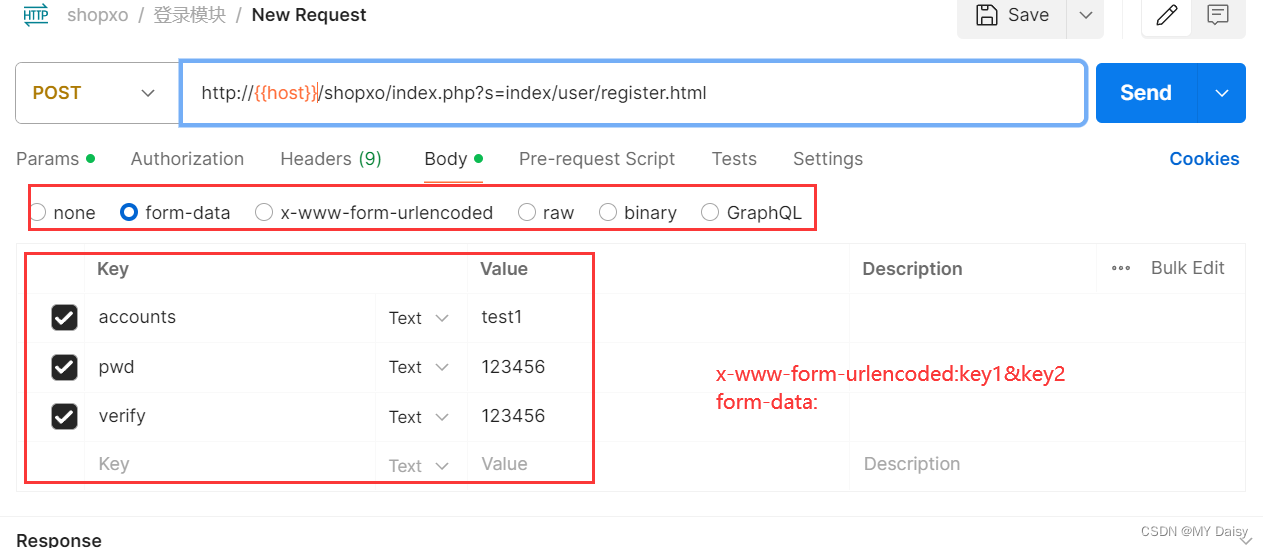
body设置

form-data 和 x-www-form-urlencoded 区别:都是body中表单请求的一种格式,主要区别有两点。
参考文章:form-data和x-www-form-urlencoded的区别和延伸
(1)编码方式不同
x-www-form-urlencoded或者application/x-www-form-urlencoded:
会将参数进行编码,并不是json格式
输入:
name: 张三
age: 18
实际上,请求体会被编码成如下格式:
name=%E5%BC%A0%E4%B8%89&age=18
form-data或者multipart/form-data:
会把表单内容分成多个部分
类似这样:
--AaB03x
Content-Disposition: form-data; name="name"
Content-Type: text/plain
张三
--AaB03x
Content-Disposition: form-data; name="age"
Content-Type: text/plain
18
--AaB03x--
【说明】
- –AaB03x,boundary,也就是边界,是分割表单不同part的分界线。
AaB03x是一个随机字符串,需要保证整个请求体都是用相同的boundary。 - name="name"和name=“age”,这个很容易理解,就是每个part的名字,也就是字段名。
- Content-Type,每个part的内容类型,我们这里因为传的是普通文本,所以内容类型使用text/plain。
- –boundary表示一个part的开始, –boundary– 表示所有part都结束了。
- 请求头需设置:
Content-Type: multipart/form-data; boundary=AaB03x
(2)支持的内容类型不同
x-www-form-urlencoded只支持普通的文本内容,优点是占用字节少。
multipart/form-data的每一个part部分,都支持不同的Content-Type,比如图片、音频、视频等。优点是支持文件上传,缺点是占用字节多。
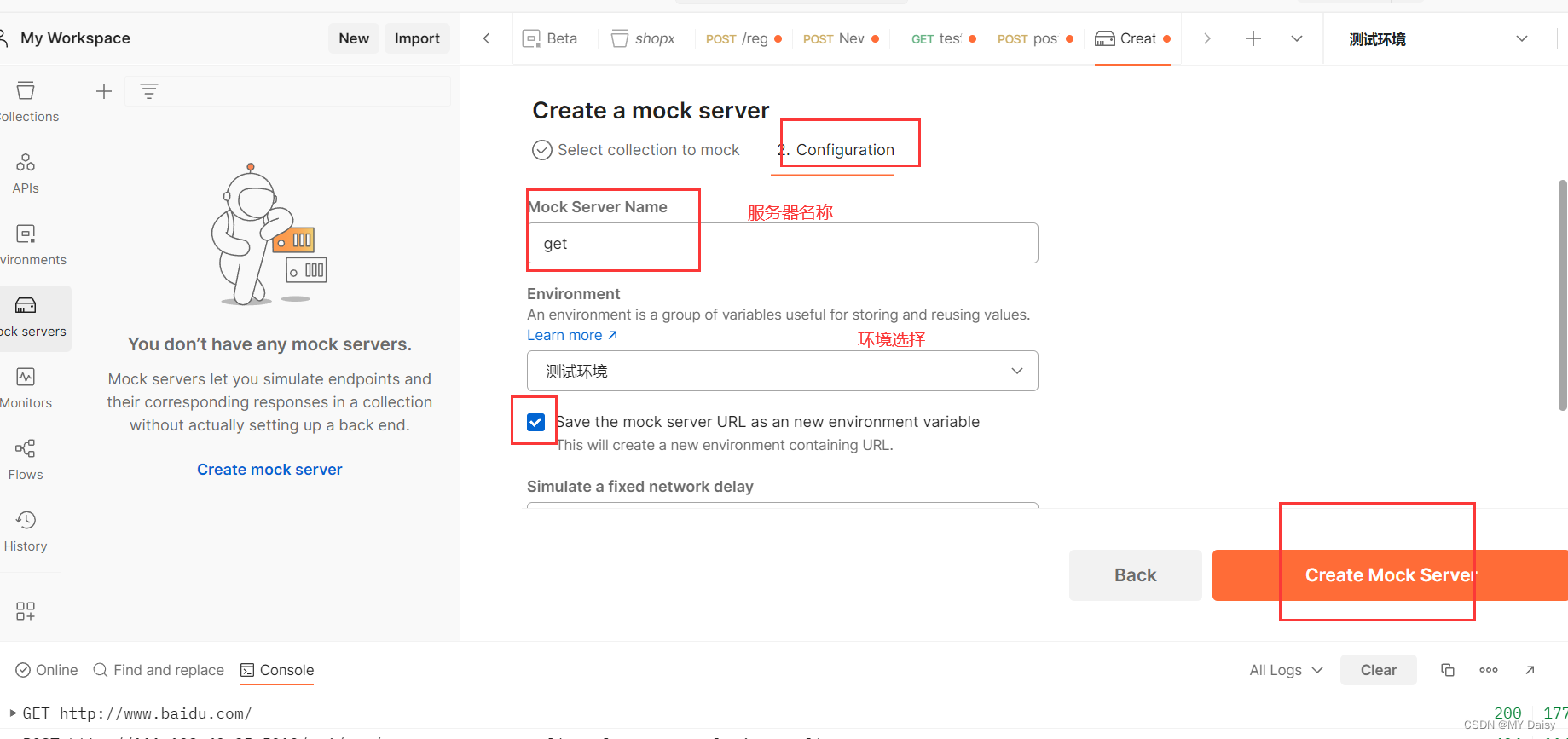
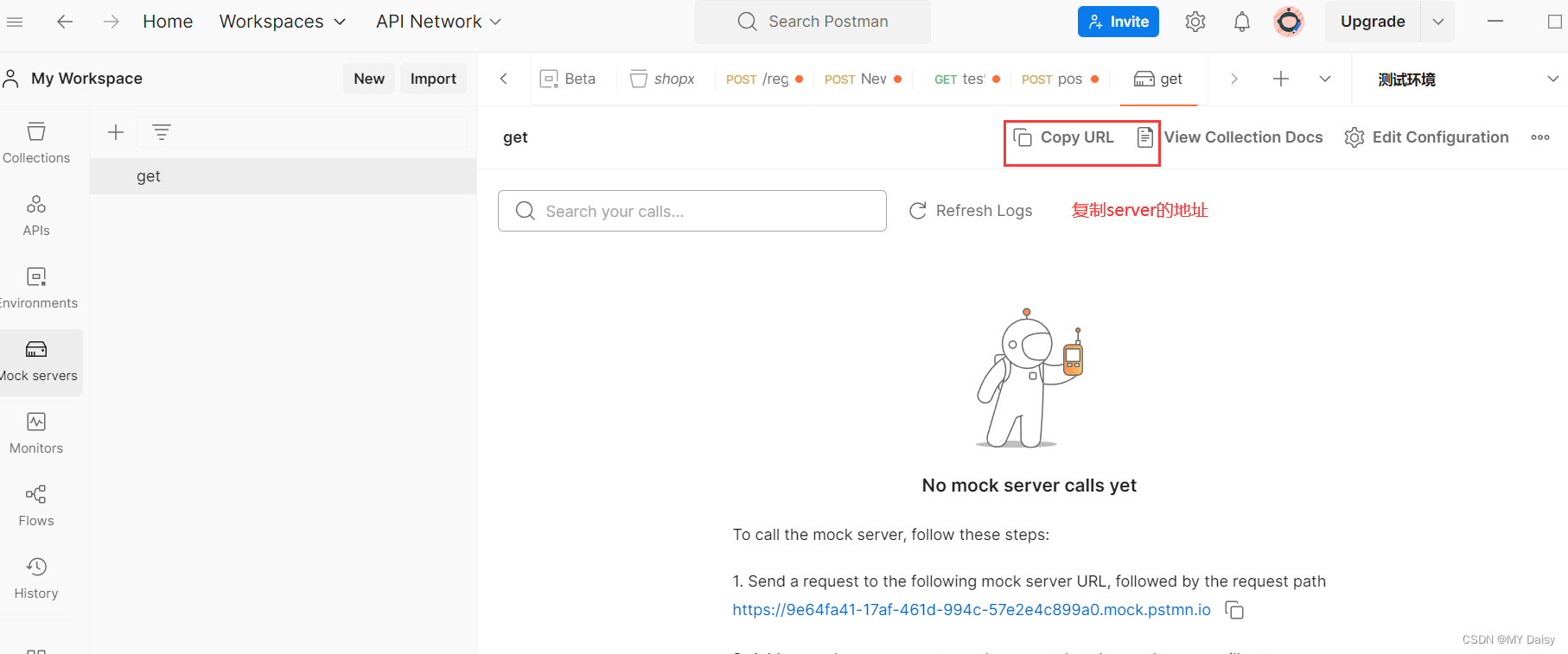
4.postman使用-创建server服务端



复制之后手动加上设置的Request URL(如test_hello)
https://9e64fa41-17af-461d-994c-57e2e4c899a0.mock.pstmn.io/test_hello