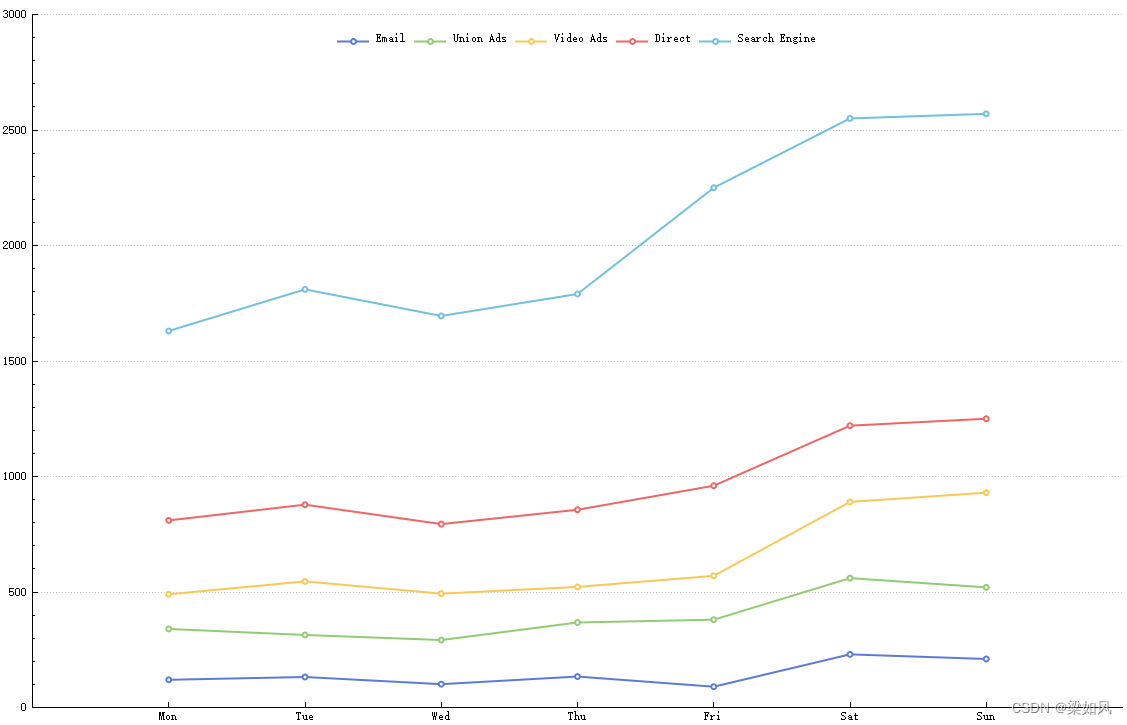
将一个QCPGraph叠加到另一个QCPGraph上显示,就得到了折线堆叠图

static QCPScatterStyle GetScatterStyle(const QColor& color)
{
QPen pen(color, 2);
return QCPScatterStyle(
QCPScatterStyle::ssCircle,
pen,
Qt::white, 5);
}
static QCPGraph* AddGraph(
QCustomPlot* parentPlot,
const QVector<double>& keys,
const QVector<double>& values,
const QColor& color,
const QString& name)
{
auto graph = parentPlot->addGraph();
graph->setData(keys, values);
graph->setScatterStyle(GetScatterStyle(color));
graph->setPen(QPen(QColor(color), 2));
graph->setName(name);
return graph;
}
void StackedLineChart::initCustomPlot(QCustomPlot *parentPlot)
{
QVector<double> x = {
1, 2, 3, 4, 5, 6, 7,
};
QVector<double> y = {
150, 230, 224, 218, 135, 147, 260
};
QVector<QString> labels = {
"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"
};
auto ticker = QSharedPointer<QCPAxisTickerText>::create();
ticker->setTicks(x, labels);
QPen pen(QColor("#5c7bd9"), 2);
QCPScatterStyle style(
QCPScatterStyle::ssCircle,
pen,
Qt::white, 5);
auto graph1 = AddGraph(parentPlot, x, {120, 132, 101, 134, 90, 230, 210},
"#5c7bd9", "Email");
auto graph2 = AddGraph(parentPlot, x, {220, 182, 191, 234, 290, 330, 310},
"#91cc75", "Union Ads");
auto graph3 = AddGraph(parentPlot, x, {150, 232, 201, 154, 190, 330, 410},
"#fac858", "Video Ads");
auto graph4 = AddGraph(parentPlot, x, {320, 332, 301, 334, 390, 330, 320},
"#ee6666", "Direct");
auto graph5 = AddGraph(parentPlot, x, {820, 932, 901, 934, 1290, 1330, 1320},
"#73c0de", "Search Engine");
graph5->moveAbove(graph4);
graph4->moveAbove(graph3);
graph3->moveAbove(graph2);
graph2->moveAbove(graph1);
parentPlot->xAxis->setTicker(ticker);
parentPlot->xAxis->grid()->setVisible(false);
parentPlot->xAxis->setRange(0, 8);
parentPlot->yAxis->setRange(0, 3000);
parentPlot->legend->setVisible(true);
parentPlot->legend->setBorderPen(Qt::NoPen);
parentPlot->legend->setFillOrder(QCPLayoutGrid::foColumnsFirst);
parentPlot->axisRect()->insetLayout()->setInsetAlignment(0, Qt::AlignHCenter | Qt::AlignTop);
}